少し前から登録しているASPより「ステルスマーケティング規制(ステマ規制)」のメールが届くようになりました。
X(旧Twitter)などでも夏前頃から話題がでていましたが2023年10月1日まで数日前になったのでステマ規制の対策を行いたいと思います。
「サクラボブログ」では少し前に対策を行ったので、他のワードプレスブログ(Wordpressテーマ THE THOR)と(無料の人気WordpressテーマCocoon)で行った対策方法です。
※基本的にどんなワードプレステーマでも同じ感じだと思います。
この記事はブログやサイト、SNSにアフィリエイト広告を掲載している方向けの記事です!
その点、ご理解いただけたら幸いです。
目次
ステルスマーケティング規制(ステマ規制)とは?
ステマ規制の「ステマ」とは、ステルスマーケティングの略です。
そのステルスマーケティングに対する景品表示法による規制のことです。
広告であることを隠して宣伝、PR、プロモーションをすることに対して規制することが決まったので2023年10月1日(日)までに対策してねという内容。
景品表示法は、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。
消費者は実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。消費者を保護し、正確な情報提供を促進するための法律です。
2023年10月から、景品表示法における「不当表示」として、「ステルスマーケティング」が追加されます。
引用:消費者庁「景品表示法」
不当表示には、下記の3種類があります。
優良誤認表示:商品やサービスの品質や規格などを誇張して良く見せかける表示
有利誤認表示:価格を著しく安く見せかけるなど、取引条件を著しく有利だと見せかける表示
その他、誤認されるおそれのある表示:消費者の自主的かつ合理的な商品選択を妨げる表示
景品表示法のステマ規制では、広告であることを明示しない広告は景品表示法に基づく規制の対象となり不当表示に該当し、措置命令の対象となり、消費者庁から罰則を受けます。
ステマ規制に違反したらどうなる?
ステマ規制に違反すると、消費者庁から罰則を受けるのは「事業者(広告主)」が措置命令や懲役・罰金の対象のようです。
そのため、罰則を受けるのは事業者(広告主)なのでブロガやSNSでアフィリエイト広告を掲載している人には罰則はありませんが、ASPなどの事業者(広告主)からペナルティを受ける可能性があります。
【考えられるペナルティ】
・広告の提携解除
一度提携を解除されてしまうと二度と提携できなくなる
・未払い成果報酬のキャンセル
獲得している成果報酬がすべてキャンセルになってしまう
・支払済の成果報酬の返還請求
せっかく得た報酬も返還しなければいけなくなる
まだアフィリエイトでの広告報酬がない場合でもASPに登録している方はステマ規制の対策PR表記を行っておきましょう!
ステマ規制のPR表記(広告表記)はどのように記載するの?
PR表記(広告表記)はどのように記載するのか?
アフィリエイトを利用していることや、広告を掲載していることを表示します。
2023年10月1日(日)より、アフィリエイトを行っているブログやサイト、SNS投稿を見たユーザー様に対して、その内容に広告(アフィリエイト)が含まれていることを明示する必要があります。
そのため広告とわかる表現で以下のような記載をする必要があります。
・「広告」
・「宣伝」
・「プロモーション」
・「PR」
・「アフィリエイト」
・「AD」
などの表示が必要。
説明としては、
・「本ページはプロモーションが含まれています」
・「商品提供を受けて記事作成しています」
・「当サイトのコンテンツにはプロモーション(広告)が含まれています」
・「当サイトは、〇〇社のアフィリエイトプログラムに参加しています」
など、アフィリエイトで収益を得ていることをブログやサイトの見やすい箇所に表示する必要があります。
上記以外の方法でも、アフィリエイトや広告掲載で収益を得ていることや、事業者(広告主)と関係性があることが消費者にわかりやすく明示されていれば問題ないようです。
SNSでのリンクの場合は【PR】を記載するのが良いという記事を見ました!
【注意】ただ単に「PR」や「広告」、「プロモーション」と書けばよいわけではありません!
消費者に対して分かりにくい・読みにくい表記はよくないようです。せっかく対策を行うのであればしっかりと表記しましょう。
PR(広告)などの表示(記載)場所は?
主に以下の表示位置になるかと思います。
- サイト上部のヘッダー部分
- 広告を表示している各記事の上部やタイトル下
- オーバーレイでサイト全体に表示
- SNSの場合は、リンク自体に【PR】を表示
※文字の色が背景と同じや小さな文字でわかりにくい場所や表示ではダメなようです。
PR表記する方法
PR表記方法を画像付きで解説します。
WordPressテーマ「THE THOR(ザ・トール)」の場合
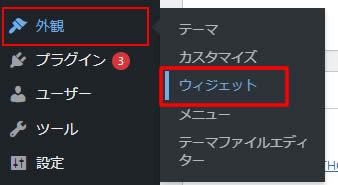
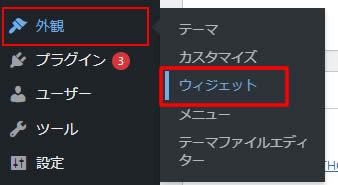
まずはWordPressのダッシュボード画面から「外観」項目の「ウィジェット」を開きます。

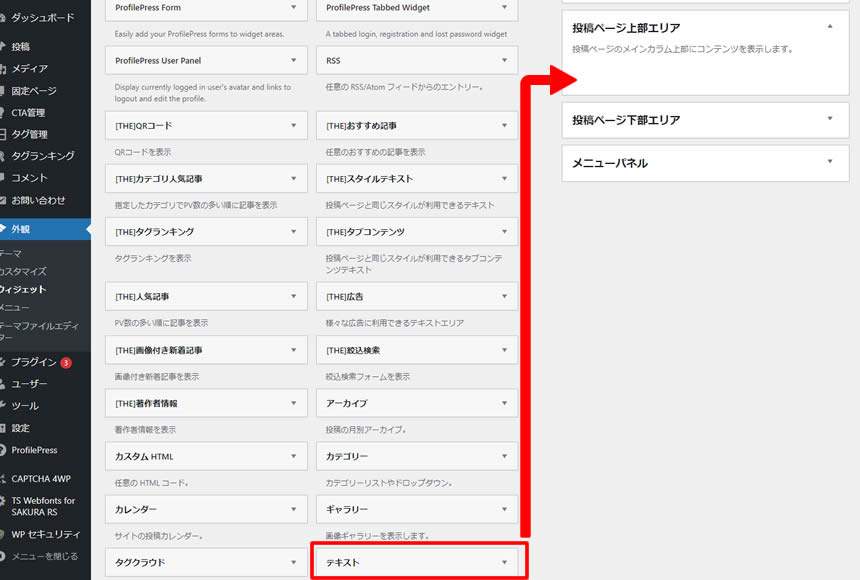
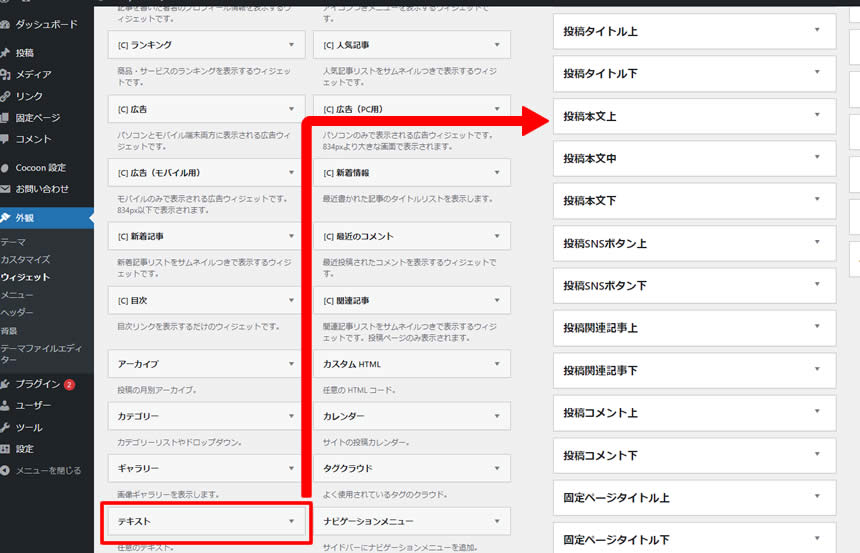
「ウィジェット」画面が表示されましたら「テキスト」を選んで「投稿ページ上部エリア」に追加します。

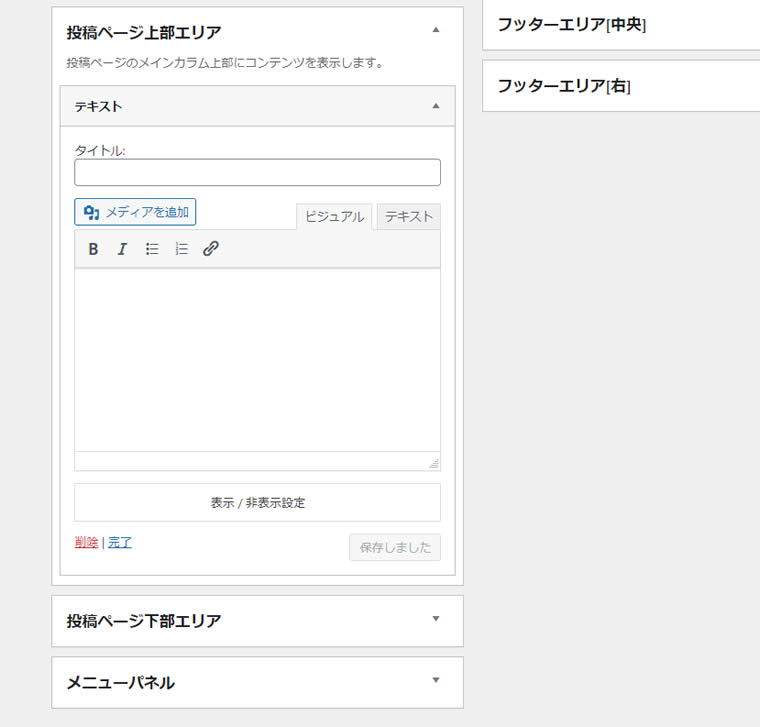
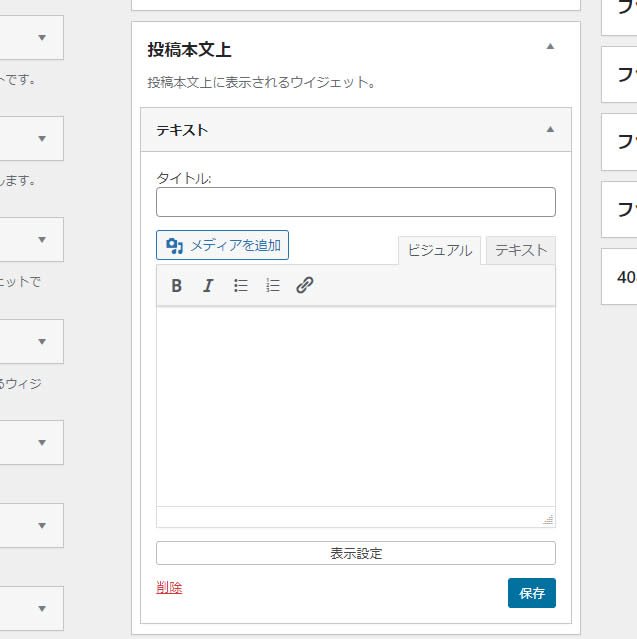
「投稿ページ上部エリア」に「テキスト」ブロックが表示されましたら、ブログの記事に表示させるPR表記文章を入力します。

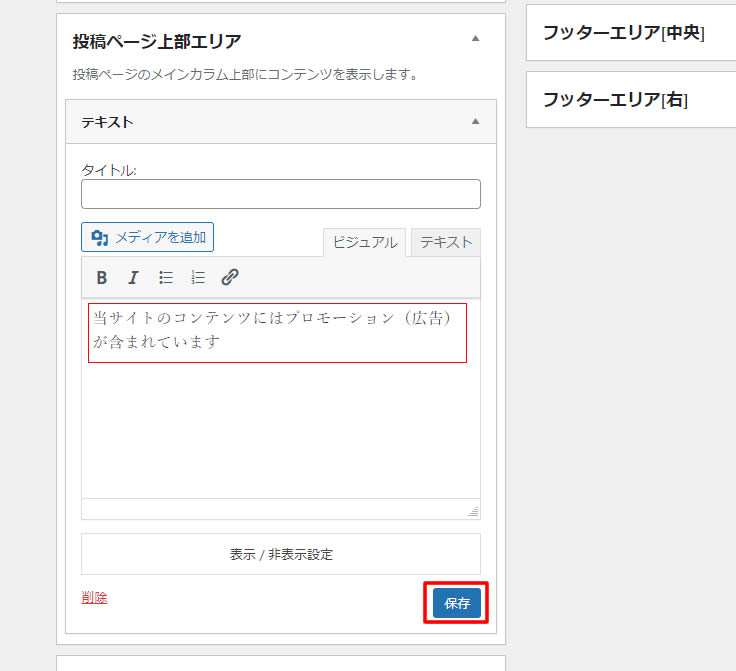
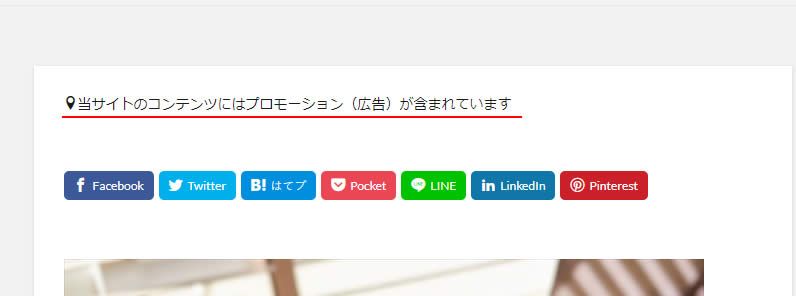
今回は「当サイトのコンテンツにはプロモーション(広告)が含まれています」というPR表記の文章にしました。
入力後は「保存」をクリックします。

記事に追加したPR表記を確認してみましょう!
「投稿ページ上部エリア」に追加したのでページの上部に表示されていればOKです。

以上でWordpressテーマ「THE THOR(ザ・トール)」でのPR表記の設置は完了です。
WordPress無料テーマ「Cocoon(コクーン)」の場合
この方法はWordpressの他テーマでもほぼ同じように対応可能なのでワードプレス無料テーマで圧倒的人気の「Cocoon(コクーン)」で行ってみます。
WordPressのダッシュボード画面から「外観」項目の「ウィジェット」を開きます。

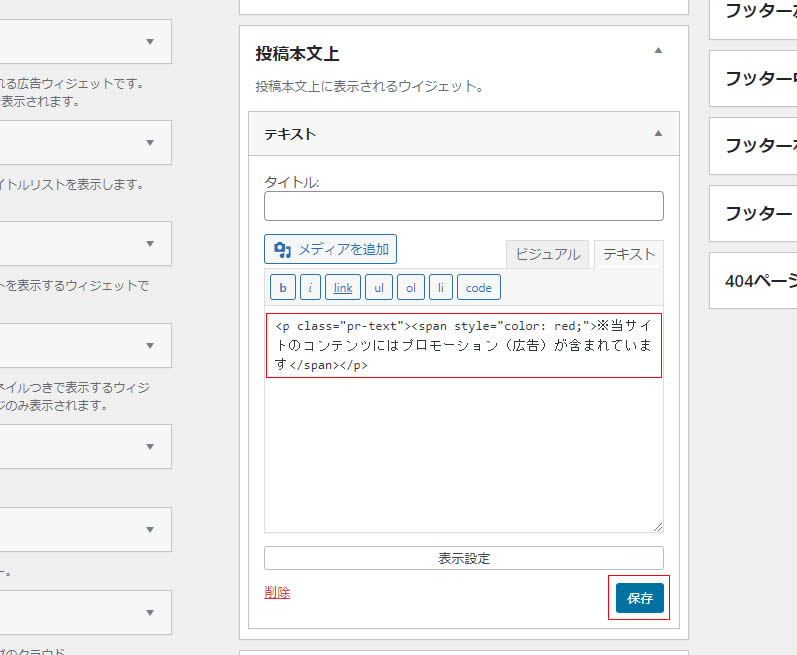
「ウィジェット」画面が表示されましたら「テキスト」を選んで「投稿本文上」に追加します。

「投稿本文上」に「テキスト」ブロックが表示されましたら、ブログの記事に表示させるPR表記文章を入力します。

今回は「当サイトのコンテンツにはプロモーション(広告)が含まれています」というPR表記の文章にしました。
そのままの表示でよけれは「ビジュアル」タブにテキストを入力して終わりですが、目立たせるためにテキストに色をつけて中央に文字が表示されるよう設定します。
「テキスト」タブをクリックし下記のコードをコピーして貼り付けます。(PR表記のテキスト部分は好きなように変更してください。)
<p class="pr-text"><span style="color: red;">※当サイトのコンテンツにはプロモーション(広告)が含まれています </span></p> 文字のカラーを変えたい場合「<span style=“color: red;”>」の部分から変更可能です。
現在「red」赤に指定しているので、こちらの部分を変更したいカラーに差し替えることで変更できます。【代表的なカラー】
black = 黒
gray = グレー
white = 白
blue = 青
navy = 紺
green = 緑
yellow = 黄
purple = 紫
入力後は「保存」をクリックします。

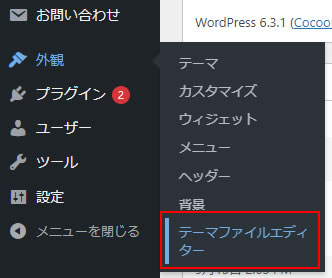
「保存」を押した後は、左側メニューの「外観」項目の「テーマファイルエディター」を開きます。

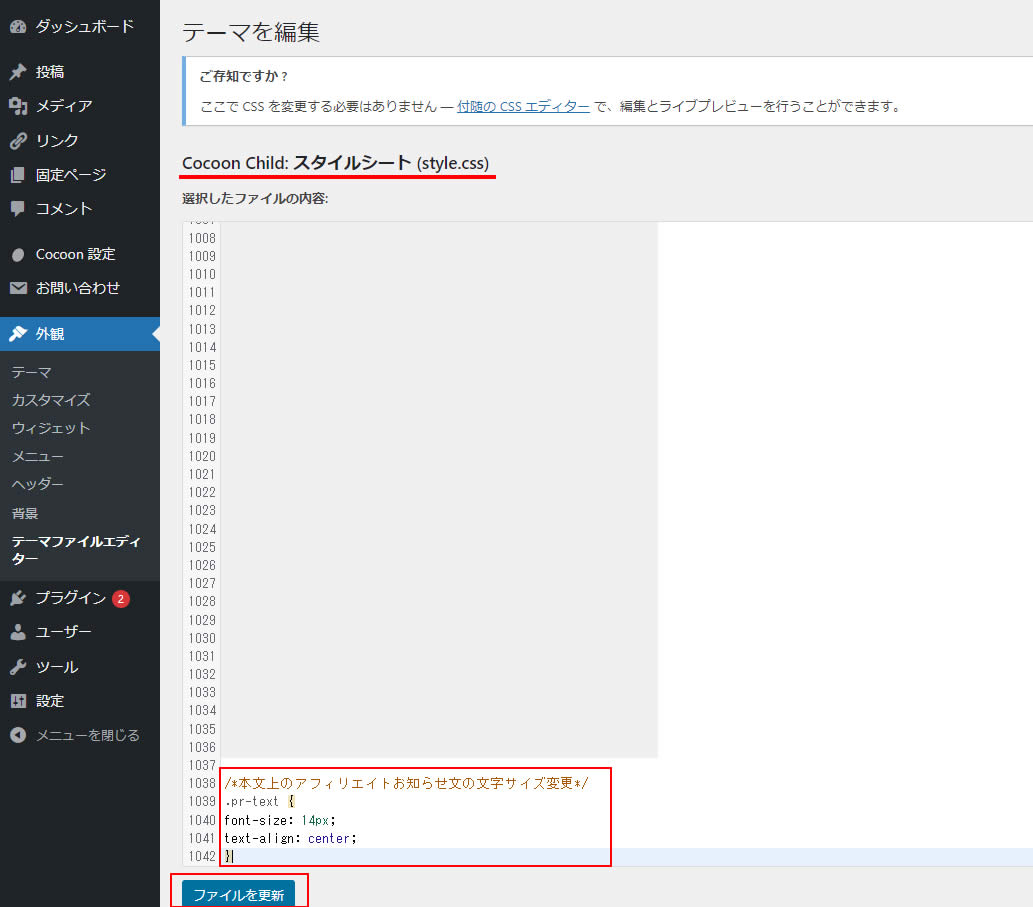
「テーマ編集」画面が表示されましたら先程コピーしたコードを入力します。
入力する場所は「Cocoon Child: スタイルシート (style.css)」の一番下に貼付け(ペースト)します。
スタイルシートに入力するときの注意点
- 編集するテーマが「CocoonChild」になっていることを確認する!
- 編集前に必ずスタイルシートのバックアップを取りましょう!
- 最初から入力されている内容は消さずに一番下に追記していく
(「@charset “UTF-8”;」←も消してはダメ)
/*投稿本文上のアフィリエイト広告PR表記の文字サイズ変更*/
.pr-text { font-size: 14px; text-align: center; }文字サイズを変更したい場合は「font-size: 14px;」の数字を大きくすると文字も大きくなります。
数字を小さくすると文字の大きさも小さくなりますがPR表記なのであまり小さくしない方が良いと思います!
「text-align: center;」は中央に表示させる命令です。
コピペが終わりましたら忘れずに一番下にある「ファイルを更新」をクリックします。

記事に追加したPR表記を確認してみましょう!
「投稿本文上」に追加したので投稿ページの本文の上部に表示されていればOKです。

以上でWordpress無料テーマ「Cocoon(コクーン)」でのPR表記の設置は完了です。
Googleアドセンスの場合は?
アドセンスの場合はどうなるのか?
とても気になりますね!
2023年9月上旬頃に調べた情報では、特に対策は必要ないようです。
まだ何も発表されていないようでした。
ただ、いつどのような発表がされても良いようにPR表記は行っていても損はないと思います!
今後Googleアドセンスに関する何らかの情報が発表されましたら追記したいと思います!
まとめ
今回は、ステマ規制の詳細とアフィリエイト広告・PR表記の方法・対策を説しました。
思ったよりも長い説明になってしまいましたが、PR表記の設置作業自体は初心者の方でも数分で可能な内容です。
ブログやサイト、SNSの投稿でアフィリエイトをしている人やこれからアフィリエイトを始める方もしっかりPR表記の対策をおこないましょう。
















コメントを残す