今回は現在、他のブログで使用中のWordpress(ワードプレス)テーマ「THE THOR(ザ・トール)」でお問い合わせフォームを設置した後に気づくと大量にスパムメールが届いていましたので、迷惑メール(スパムメール)の対策を行いました。
メールソフトで迷惑メールに振り分けられていたので、まだ良いのですが…。
一部のメールは普通に受信されていたため、スパムメールの対策を行ってみます。
今回対策する方法は、Googleが無料で提供しているスパムメール対策ツール『reCAPTCHA(リキャプチャ)』です。
—【追記 一部内容を編集しました 2023年3月】—
こちらの記事の最後に『最強の方法』を追加しましたので見てみてください!
設定方法を画像付きで紹介します。
※『Google reCAPTCHA(リキャプチャ)』を使用するにはGoogleアカウントが必要なのでGoogleアカウントを(Gmail)を作成しておきましょう。
Googleアカウント(Gmailをまだ作成してない方はこちらの記事を参考にしてください)
以前紹介した「Contact Form 7」へ設置する方法とは若干異なります。
「Contact Form 7」をご利用中の方はこちらの記事を参考に設定してください。
それではWordPressのテーマ「THE THOR(ザ・トール)」への『reCAPTCHA(リキャプチャ)』の設定を行います!
目次
Google reCAPTCHA(リキャプチャ)の設定
まずは、GoogleアカウントでreCAPTCHA用のキーを取得するため、Google reCAPTCHAにアクセスします。
Google reCAPTCHA 公式サイト
※Googleアカウントにログインしていない場合、ここでログイン画面が表示されますのでログインします。
『reCAPTCHA』のページが表示されましたら上部の「v3 Admin console」をクリックします。

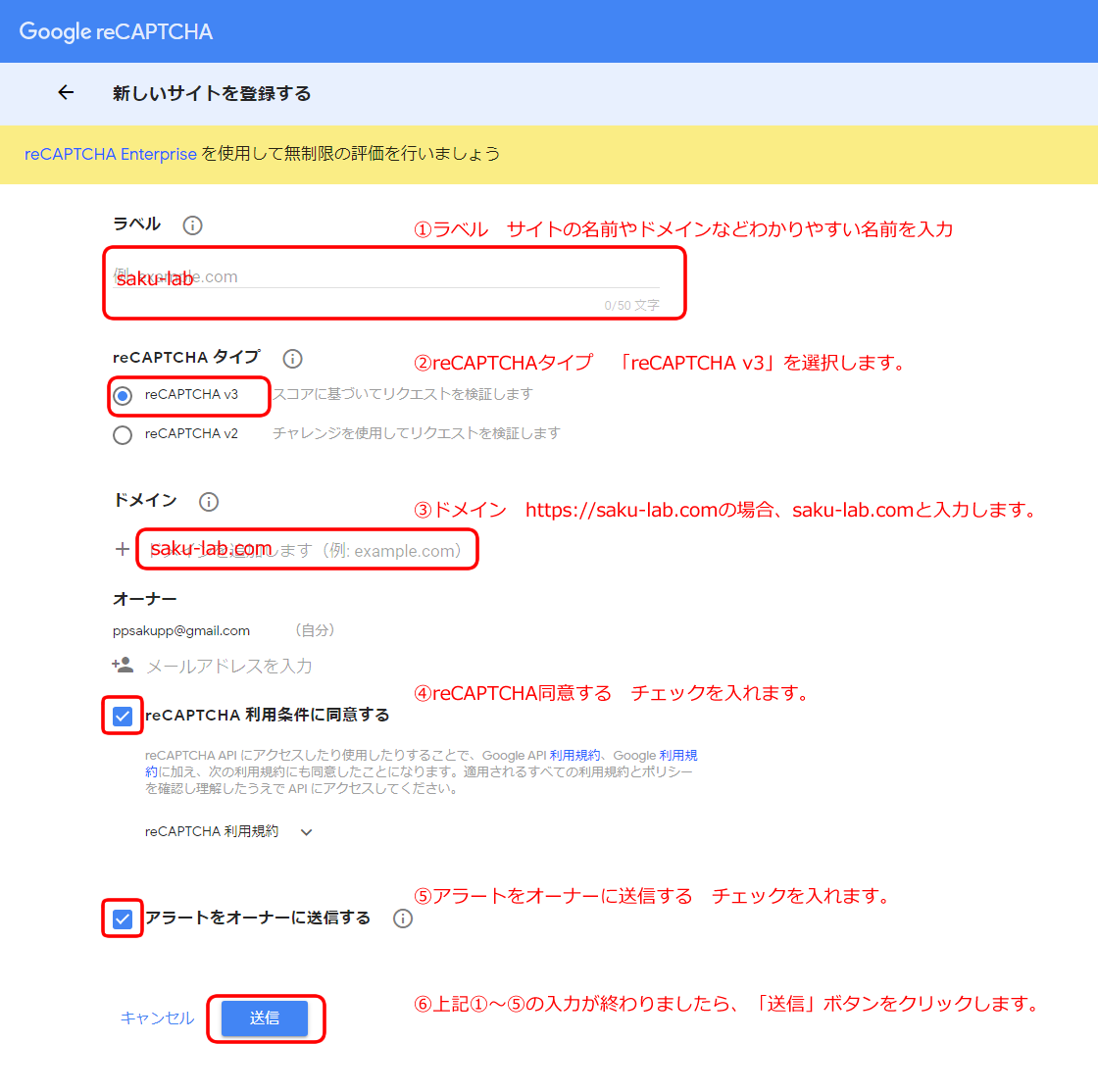
「新しいサイトを登録する」画面が表示されますので登録するブログの情報を入力します。
(※参考例としてsaku-labブログの情報を入力してます)

- ラベル サイトの名前やドメインなどわかりやすい名前を入力
- reCAPTCHAタイプ 「reCAPTCHA v3」を選択します。
- ドメイン https://saku-lab.comの場合、saku-lab.comと入力します。
- reCAPTCHA同意チェック チェックを入れます。
- アラートをオーナーに送信する チェックを入れます。
上記1.~5.の入力が終わりましたら「送信」ボタンをクリックします。
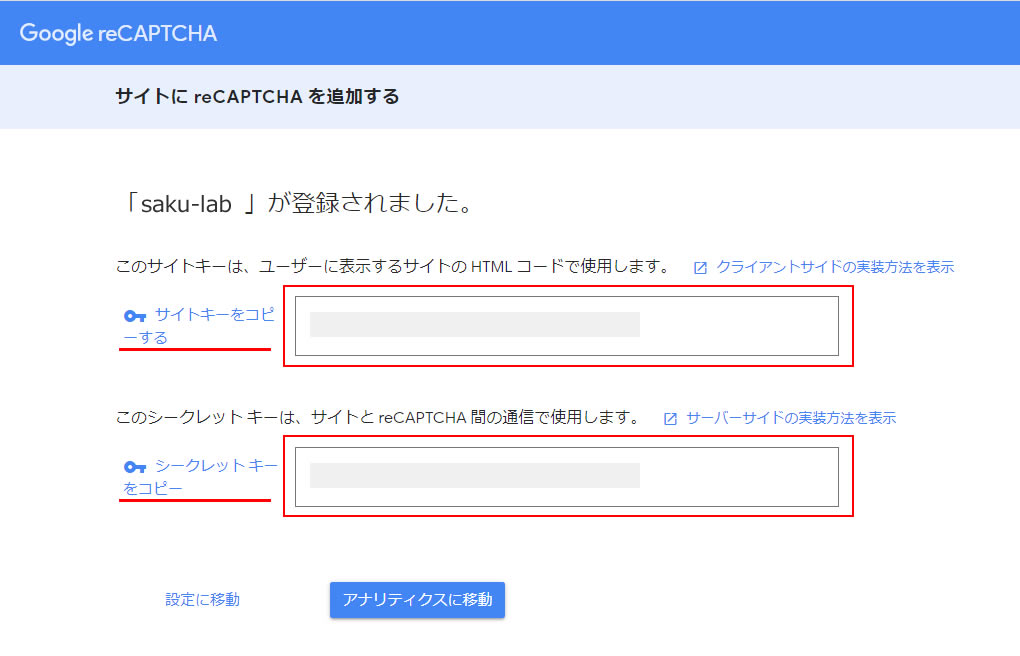
サイトキー・シークレットキーの取得
サイトが登録され、「サイトキー」と「シークレットキー」の2つが表示されますので、メモしておきましょう。
※この後コピーして貼り付けますので、画面は開いたままにしておきます。

このサイトキーは、ユーザーに表示するサイトの HTML コードで使用します。
※「サイトキーをコピーする」をクリックでコピーできます。
このシークレット キーは、サイトと reCAPTCHA 間の通信で使用します。
※「シークレット キーをコピー」をクリックでコピーできます。
以上でreCAPTCHAキーの取得は完了です。
WordPressにログイン
続いて、Wordpressにログインします。

Advanced noCaptcha & invisible Captchaをインストール
WordPressにプラグインをインストールします。
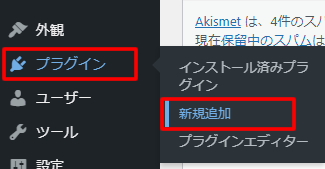
ダッシュボードの左側メニューから「プラグイン」→「新規追加」をクリックします。

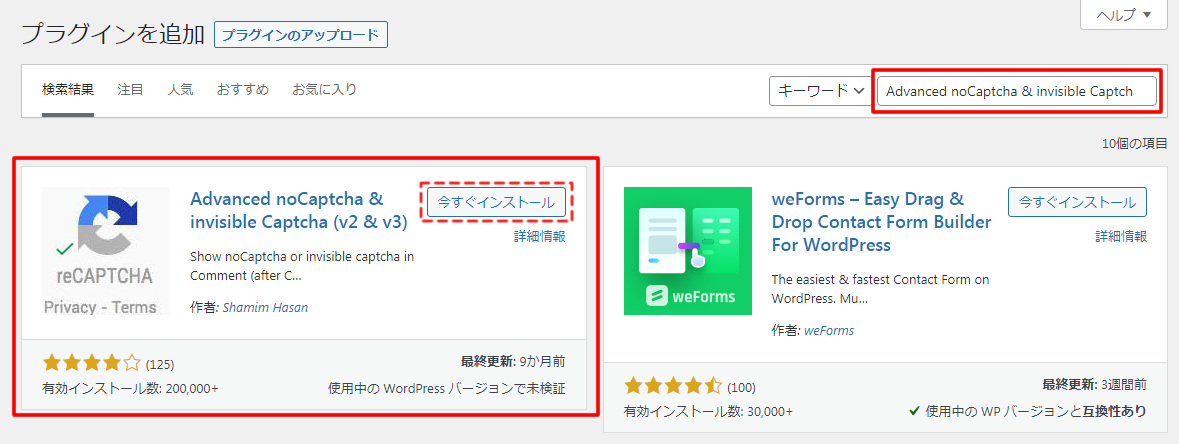
プラグインを追加のページで右上の検索窓に「Advanced noCaptcha & invisible Captcha」と入力します。
表示された「Advanced noCaptcha & invisible Captcha(v2 & v3)」の「今すぐインストール」をクリックします。

インストールが終わりましたら「有効化」をクリックします。

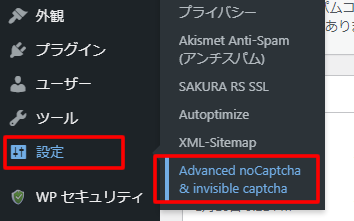
左側メニューの「設定」→「Advanced noCaptcha & invisible Captcha」をクリックします。

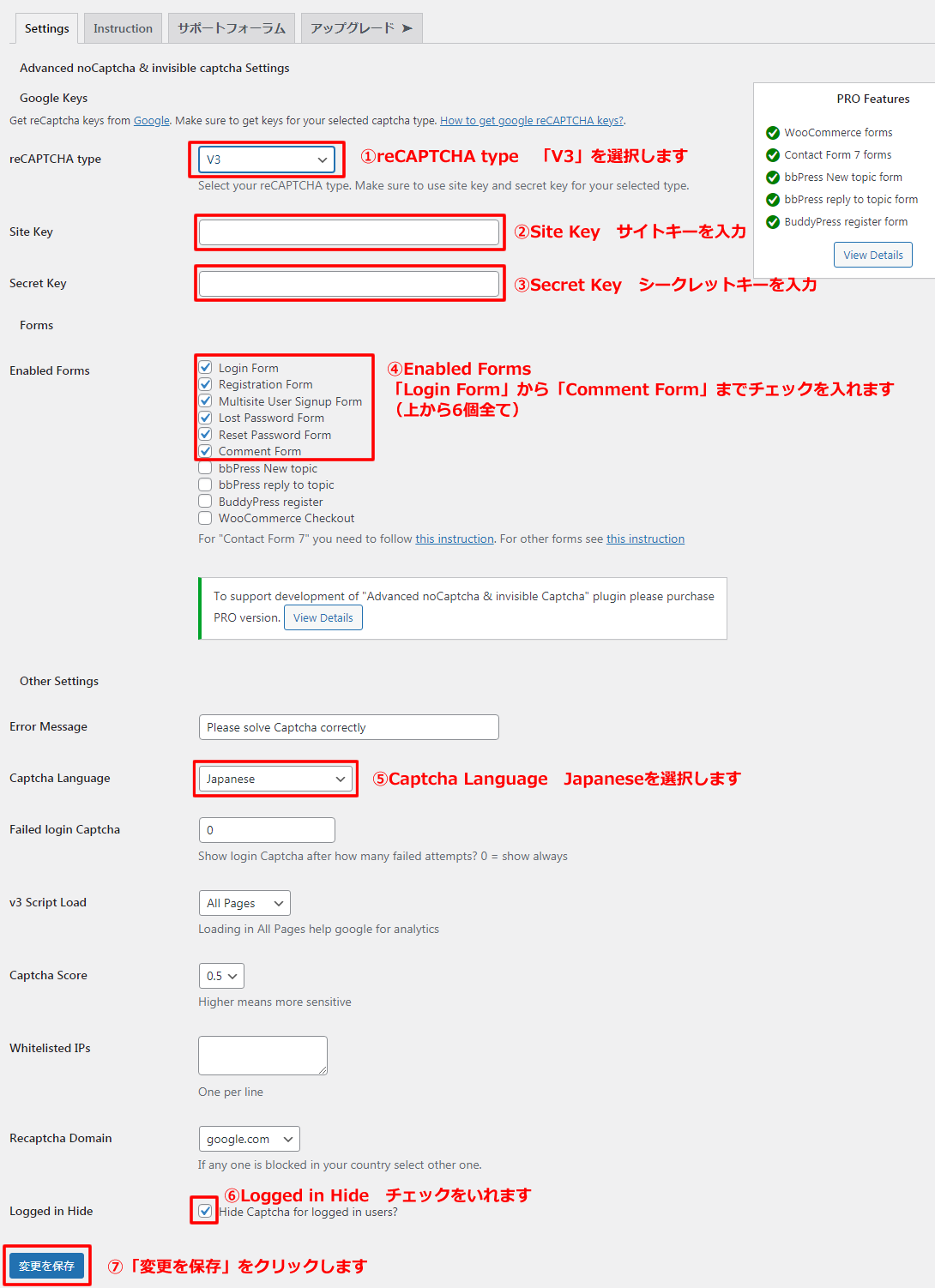
設定画面が開きますのでブログの情報を入力し設定します。

- reCAPTCHA type 「V3」を選択します
- Site Key サイトキーを入力
- Secret Key シークレットキーを入力
- Enabled Forms 「Login Form」から「Comment Form」上から6個までチェックを入れます
- Captcha Language Japaneseを選択します
- Logged in Hide チェックをいれます
- 「変更を保存」をクリックします
以上、1.~7.の内容で設定は完了です。
設定完了(設置を確認)
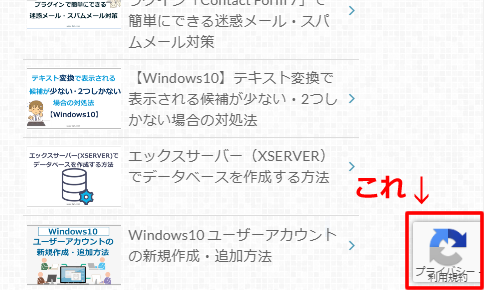
設定完了後に、ブログを開き確認してみましょう。
右下に「プライバシー利用規約」のマークが表示されていれば保護されている状態となります。

先程から開きっぱなしだった「reCAPTCHAのキー」ページは閉じていただいてOKです。
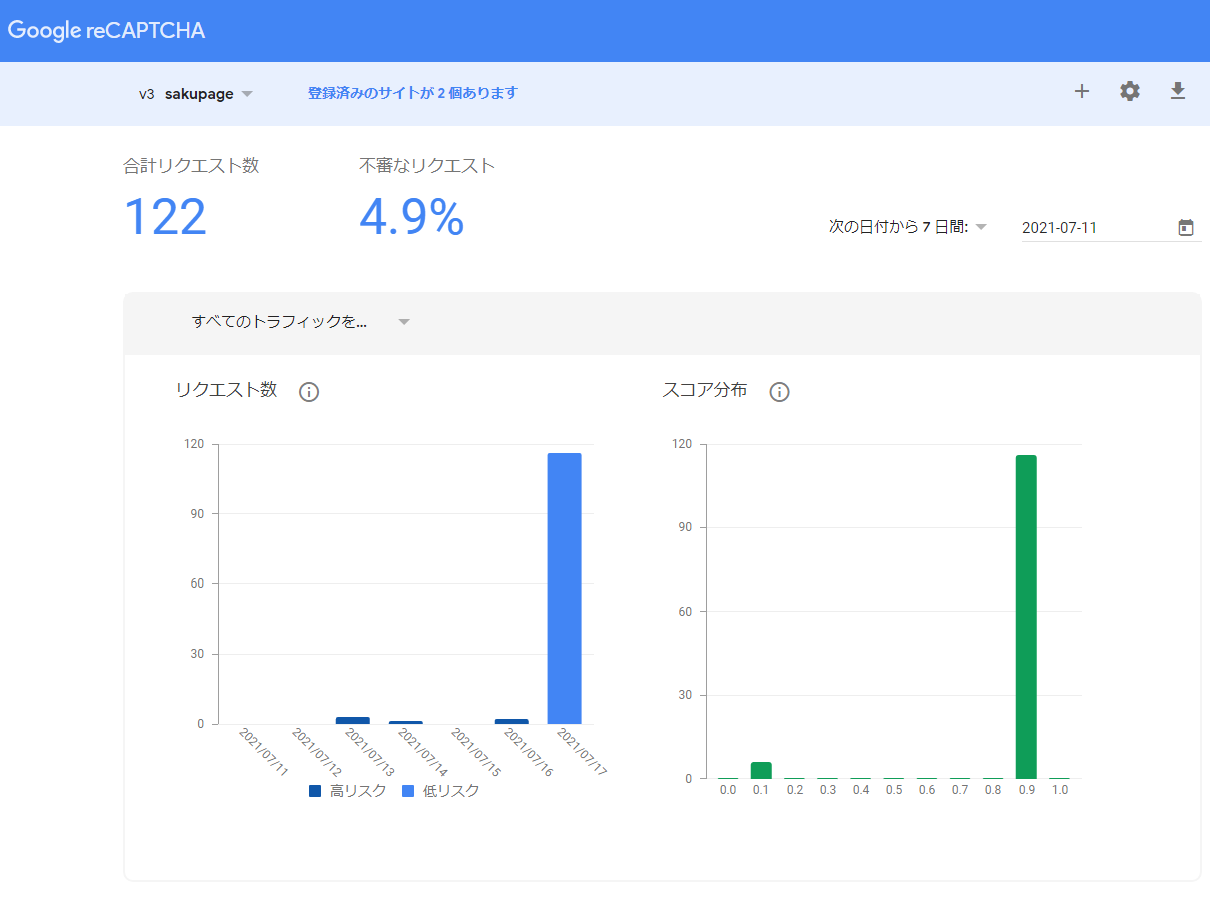
スパム対策の状況を確認する
『reCAPTCHA』のサイトでは、スパム対策の状況を確認する事ができます。
reCAPTCHAにアクセスし、上部にある「v3 Admin console」をクリックで開くと情報を見ることができます。

後は、スパムメールが減ってくれるのを待ってみましょう。
この設定を行うとスパムメールが減ったという情報が多くありましたので、様子見してみましょう。
【2023年3月追記の最強方法】
この記事で紹介したWordpress(ワードプレス)テーマ「THE THOR(ザ・トール)」でデフォルトのお問い合わせフォームに『reCAPTCHA(リキャプチャ)』を設置してみましたがいまいちでした。
結果は…ほんの少しだけ迷惑メールは減りましたが、やはりまだ迷惑メール・スパムメールがなくなることはありませんでした。
そこで、別のブログ(他ブログ)では迷惑メール等がなかったこともあり同じ環境にすることにしてみました。
その方法が、THE THOR のお問い合わせフォームを利用せずに『Contact Form7』を設置し『reCAPTCHA(リキャプチャ)』の設定を行ってみました。
すると、設定後から迷惑メールやスパムメールがピタッと止まりました!(いまのところ)
これまでは1日十件程度は迷惑メールが届いてましたが、1週間で営業メールが2通届いただけです。
この設定が最強と思いますので参考にどうぞ!
「THE THOR(ザ・トール)」迷惑メール・スパムメールが止まった最強の方法
THE THOR のお問い合わせフォームを利用せずに『Contact Form7』を設置し『reCAPTCHA(リキャプチャ)』の設定方法を画像付きで紹介します。
※『Google reCAPTCHA(リキャプチャ)』を使用するにはGoogleアカウントが必要なのでGoogleアカウントを(Gmail)を作成しておきましょう。
Googleアカウントの作成
Gmailをまだ作成してない方はこちらの記事を参考にしてください
「Contact Form 7」を設置
「Contact Form 7」のインストール情報や設置方法はコチラの記事を参考に「Contact Form 7」プラグインをインストールします。
「Contact Form 7」に『reCAPTCHA(リキャプチャ)』の設定
「Contact Form 7」を設置済みの方は『reCAPTCHA(リキャプチャ)』の設定を行います。
以上です。
シンプルにWordPressを使っている方が一番多く利用している環境に設定する内容が最強でした。
設定後は、迷惑メール・スパムメールが減ってくれるか待ってみましょう。


















コメントを残す