今回はWordPress(ワードプレス)ローカル環境を簡単に構築する方法と使い方を紹介します。
これまでは、難易度の高いXAMPPやMAMPのツールを使った方法で知識がなければ難しかったローカル環境の構築ですが、「Local(旧Local by Flywheel)」を使った方法で知識がなくても簡単にローカル環境(自分のパソコン内)を作成することができる方法です。
目次
自分のパソコンにWordPress(ワードプレス)ローカル環境を構築します。
プログラマーやエンジニアでなくサーバーの知識があまりい勉強中のWebデザイナーやWebディレクターでもローカル環境を自分のパソコンに構築し動作等の確認をすることができます。
ローカル環境とは
ローカル環境とは、パソコン内に構築する環境です。
サーバーにアップしたインターネットで公開されている環境は「本番環境」と言います。
ローカル環境では、パソコン内で作業を行えるので外部から見られない状態で構築を進められるため、サーバーを契約する前にローカル環境で試すことも可能です。
また、ワードプレスでのカスタマイズ時やプラグインを導入したいけど不具合がでないか?など不安な場合でも、ローカル環境であれば事前に動作確認を行うことができます。
また、不具合が出ても本番環境には影響がないため事前にトラブルを回避することが可能です。
ローカル環境がよく利用されるシーン
- Webサイトの検証
- プラグインの動作テスト
- WordPressメジャーアップデート
- WordPressテーマのアップデート
- WordPressプラグインのアップデート
など
ローカル環境でWordPressを動かすためのツール『Local』
今回は『Local』を使ってローカル環境を構築します。
「Local」をおすすめする理由
- 無料で利用できる
- 簡単にローカル環境を作ることができる
- ローカル環境を複数作成できる
- データベースやPHPバージョンの選択が可能
- 外部公開をすることが可能
- WindowsだけでなくMacでも使用可能
「Local」のインストール方法
それではここからが「Local」のインストール手順です。
「Local」アプリケーションをダウンロードし、ローカル環境(自身のパソコン)にインストールしていきます。
「Local」をダウンロード
まずは、Localのダウンロードします。
最初にLocalの公式サイトにアクセスします。
「Local」の公式サイトが表示されましたら右上にある「DOWNLOAD」または左下にある「DOWNLOAD FOR FREE」ボタンをクリックします。

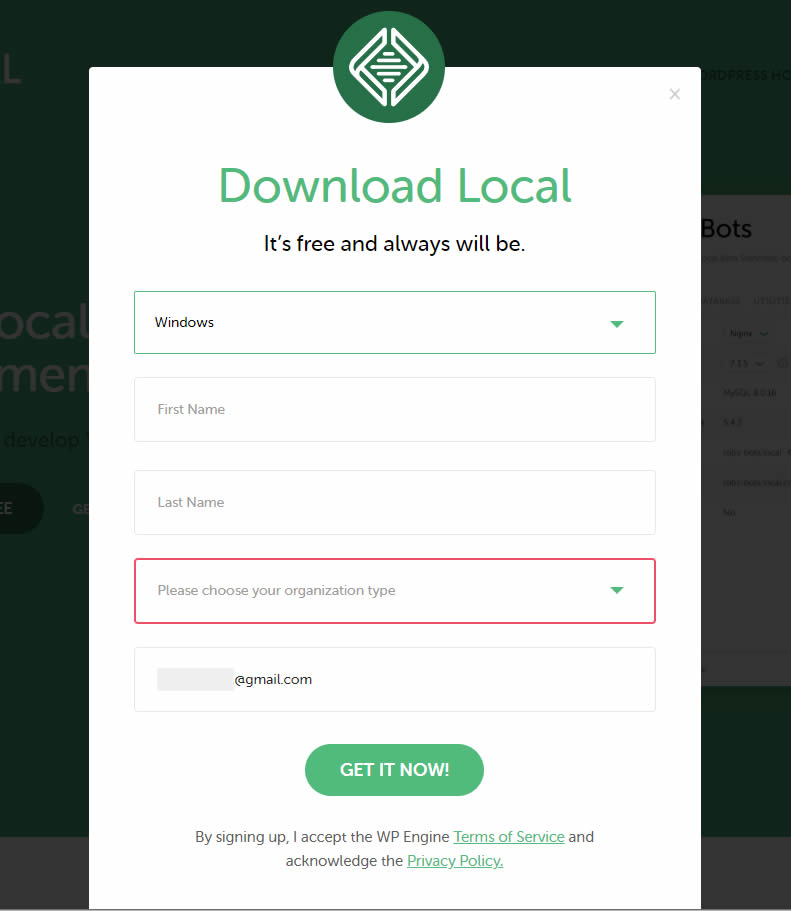
表示された画面「Download Local」でパソコンのOSを選択します。
右側の「▼」をクリックします。

Windowsのパソコンにローカル環境を作るため「Windows」を選択します。

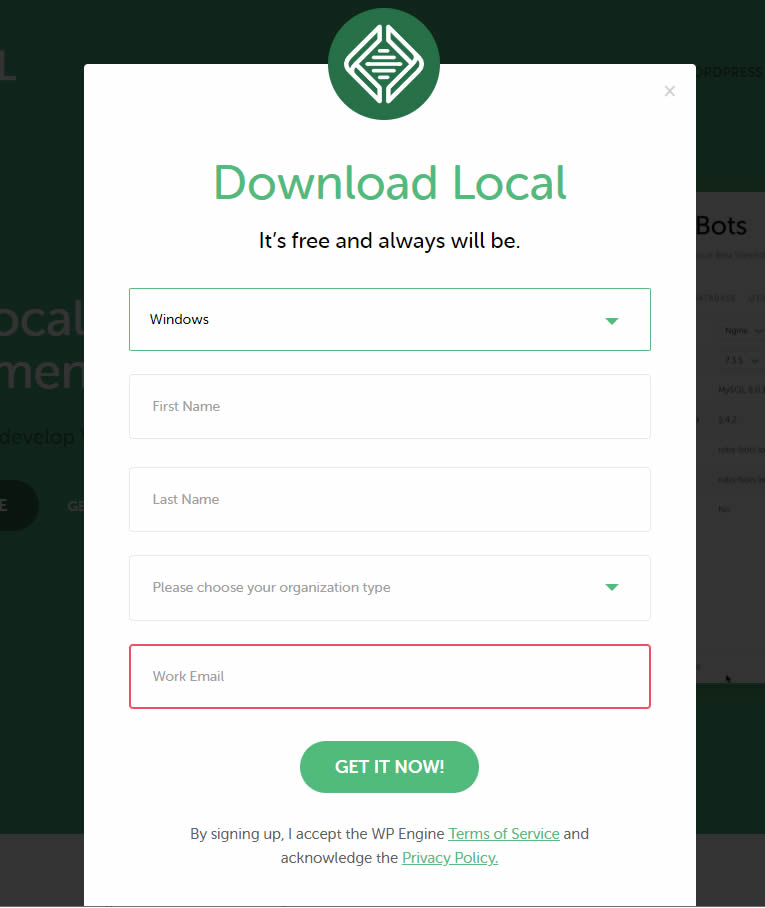
表示された画面で「Work Email」部分にメールアドレスを入力します。

次は「Please choose your organization type」項目で組織の種類を選択します。
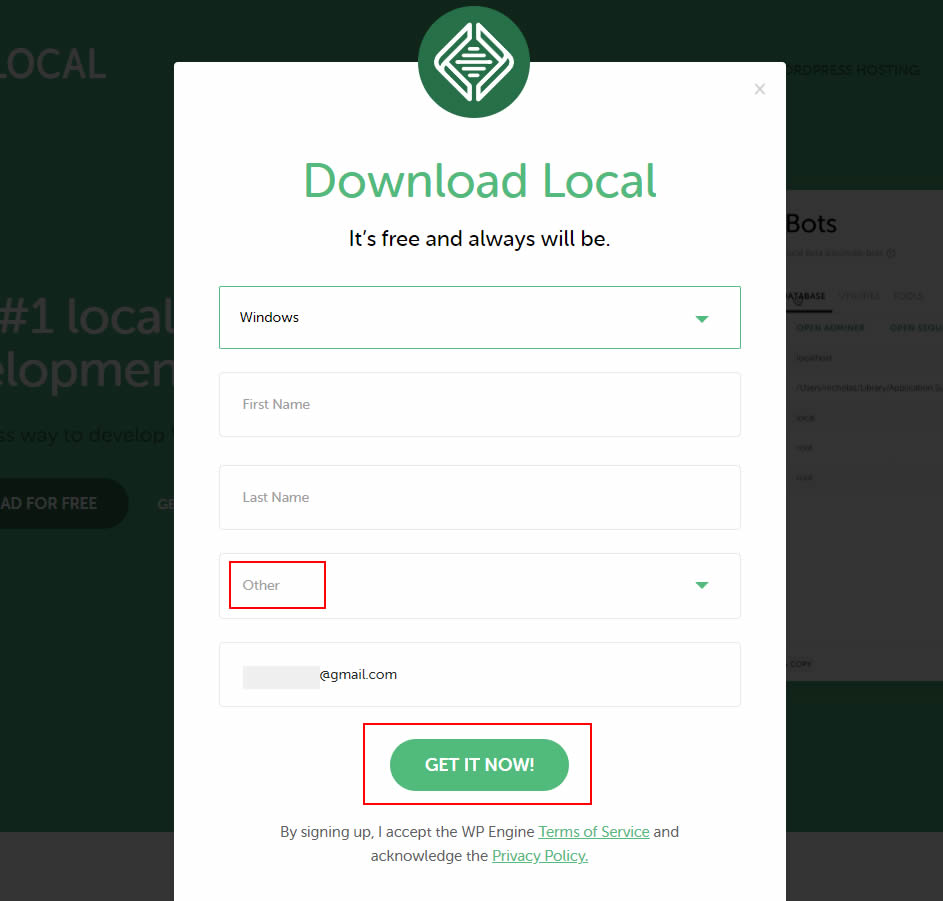
個人の場合は「Other」を選択します。

2つの項目を選択しましたら下にある「GET IT NOW!」ボタンをクリックします。
※「First Name」や「Last Name」は未入力でOKです。

画面が切り替わりダインロードが始まります。
ダウンロードが終わるまで待ちます。

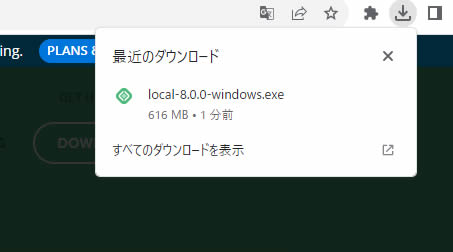
ダウンロードが終わりました!

※登録時に入力したメールアドレスにメールが届きます。(特にメールで何かするわけではありません。)
ソフトウェアをインストールします
ダウンロードしたソフト「local-8.0.0-windows.exe」をインストールしていきます。
「local-8.0.0-windows.exe」ファイルをダブルクリックします。
※ダウンロードする時期によって数字(バージョン)が異なります。

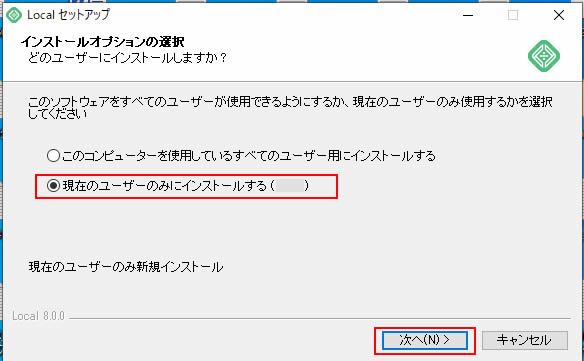
「Local」を使用するパソコンユーザーを選択します。
※自分一人だけで使う場合は「現在のユーザーのみにインストールする」を選択します。
「次へ」をクリックします。

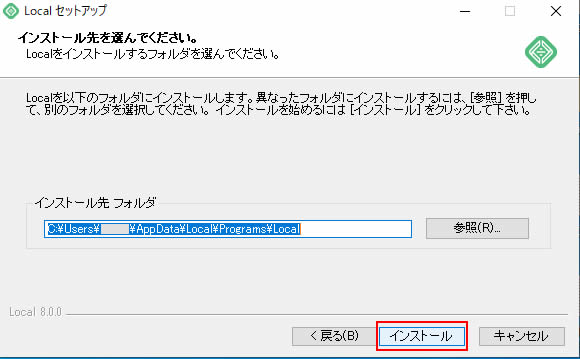
インストール先を選びます。
特別指定がなければそのままでOKです。
「インストール」をクリックします。

インストールが行われますので終わるまで待ちます。

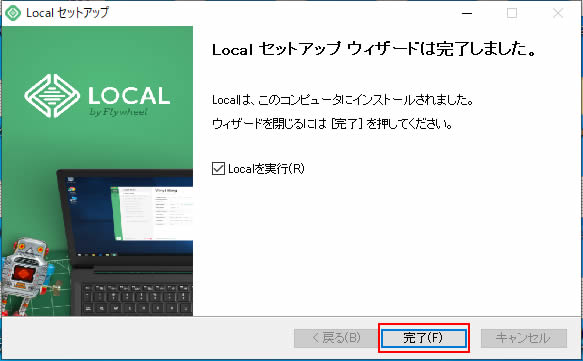
インストールが終わりましたら「Localを実行」の箇所にチェックを入れて「完了」をクリックします。

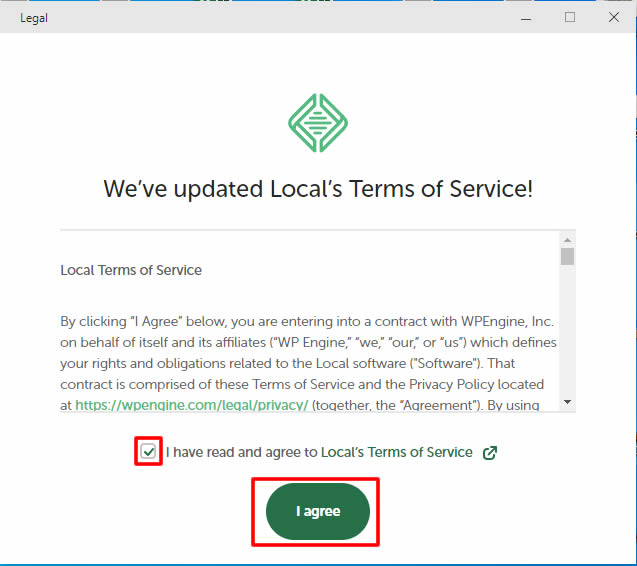
Localが起動し利用規約の画面が表示されます。
利用規約にチェックし「I agree」ボタンをクリックします。

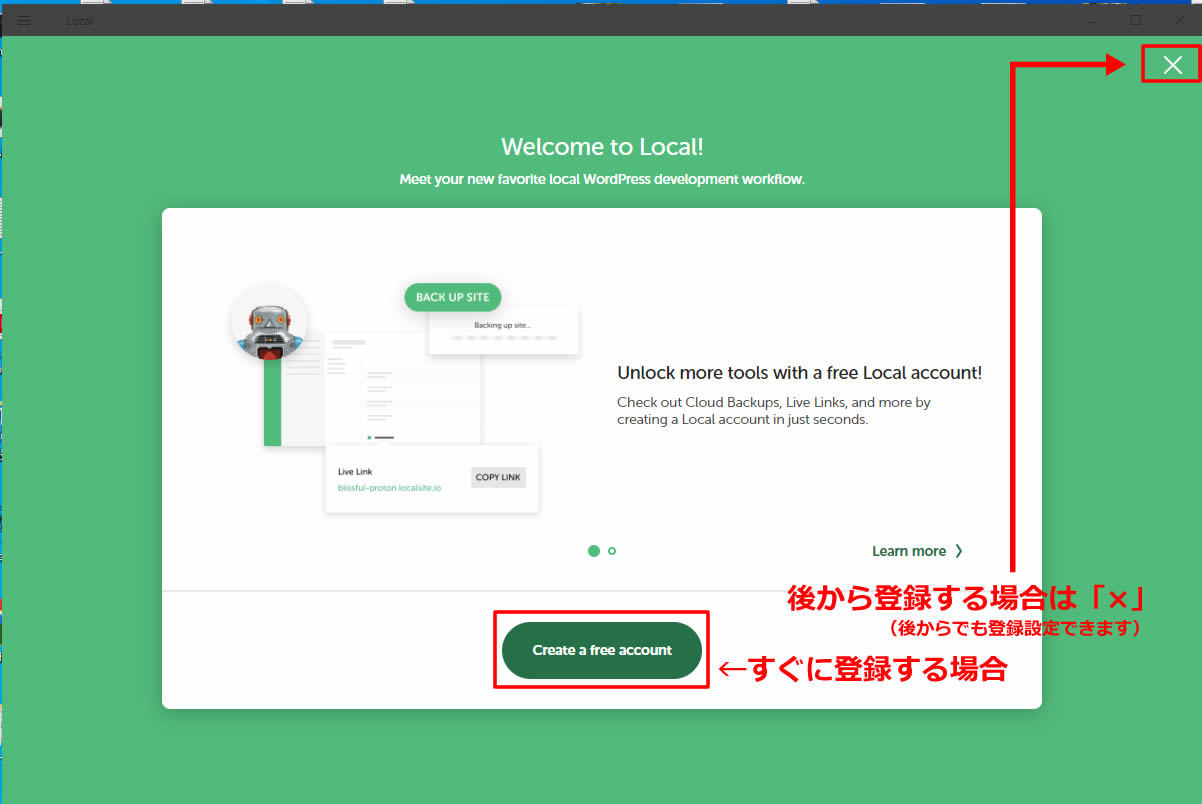
初期画面が表示されます。
この画面からアカウントの新規作成を行うことができますが、あとからでも可能です。
すぐに登録を行う場合は「Create a free acount」ボタンをクリックし、Google(Gmail)アカウントまたはメールアドレスでアカウントを新規作成します。
後から登録する場合は「×」をクリックします。

※今回は後からで設定するため「×」をクリックし進みます。
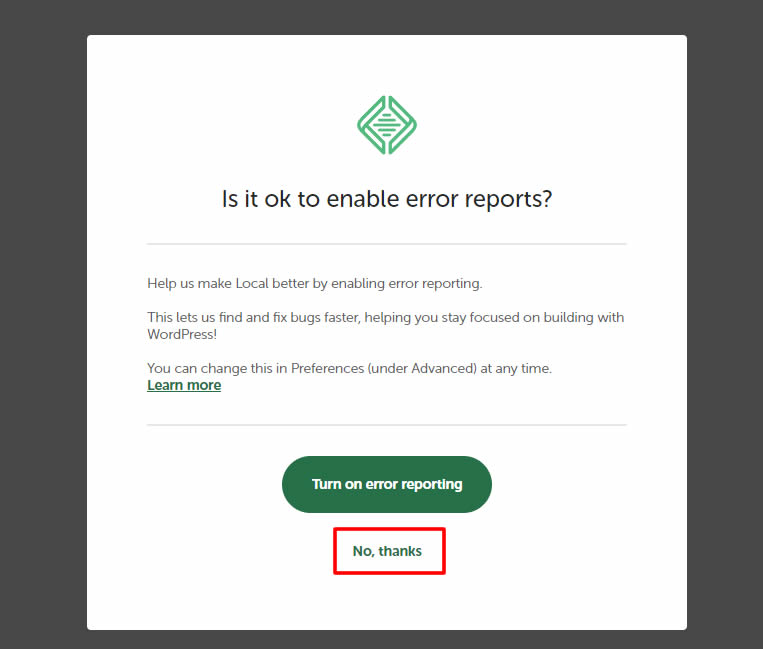
次にエラーレポート送信の同意画面が表示されます。
「同意する/同意しない」のどちらかを選択します。
※今回は「No.thanks(同意しない)」をクリックしました。

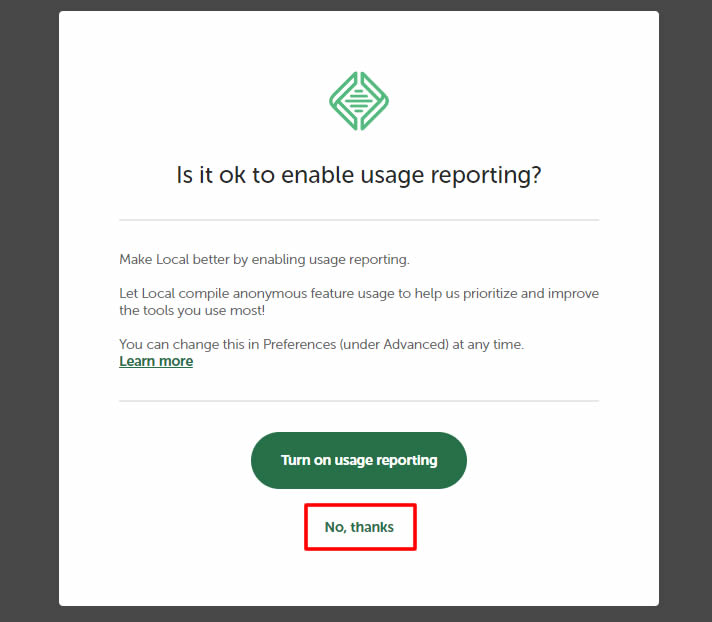
次に使用状況に関するレポート送信の同意画面が表示されます。
「同意する/同意しない」のどちらかを選択します。
※今回は「No.thanks(同意しない)」をクリックしました。

以上で初期設定は完了です。
ローカル環境で新規サイトの作成
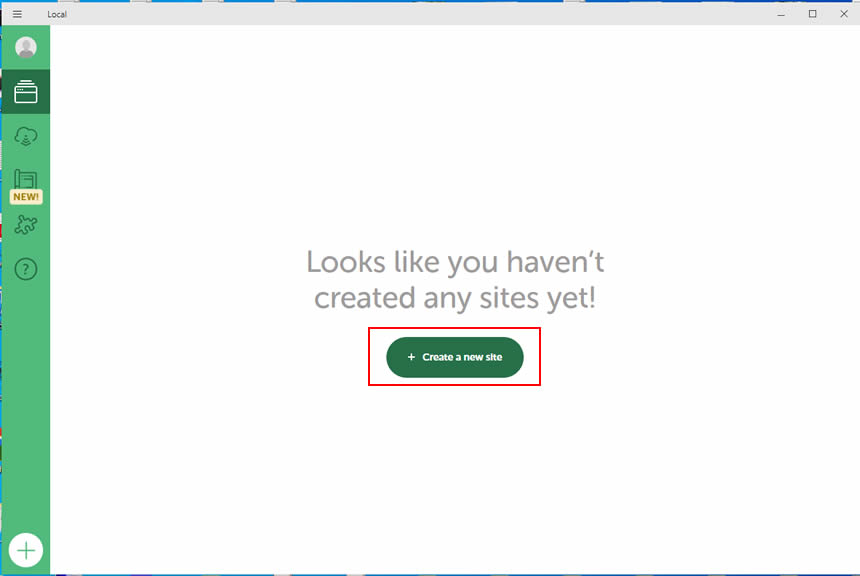
Localの画面が表示されます。
表示されている「Create a new site」ボタンをクリックします。

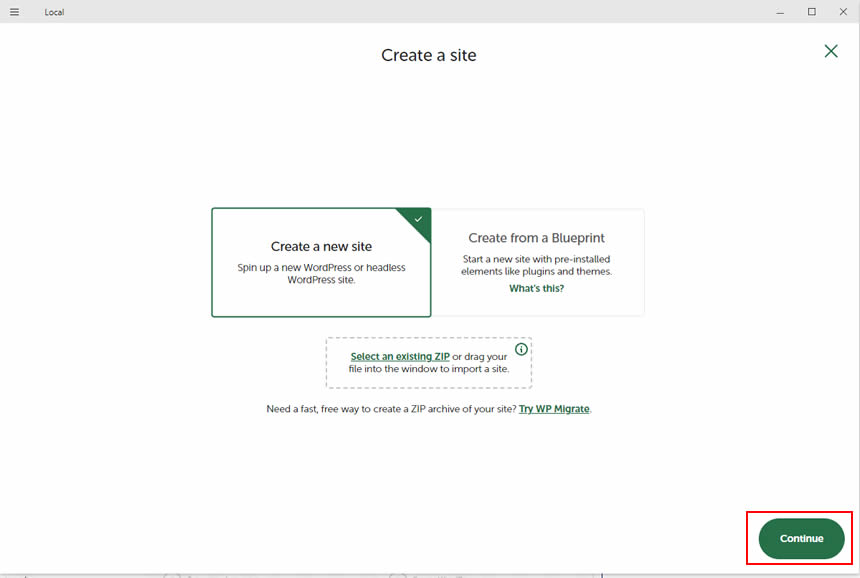
次に表示された画面の右下にある「Continue」をクリックします。

ローカル環境のサイト名(名前)を入力
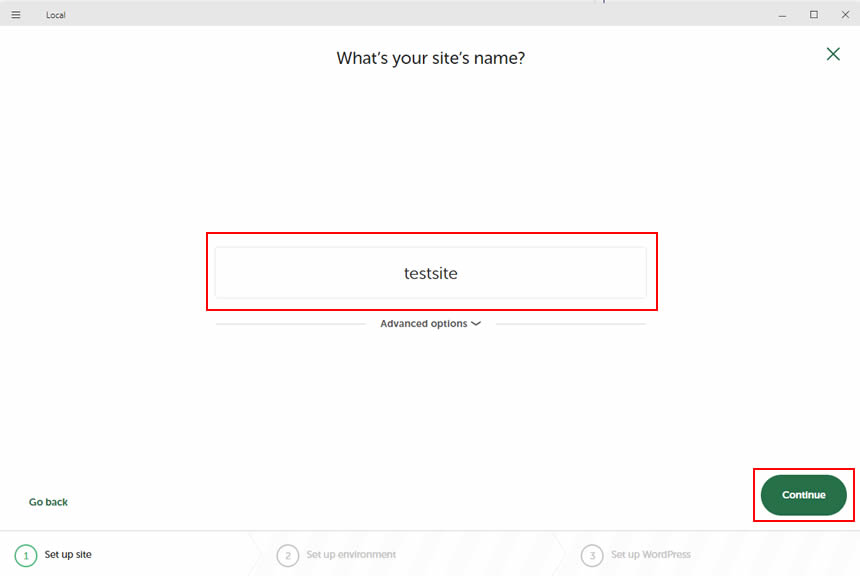
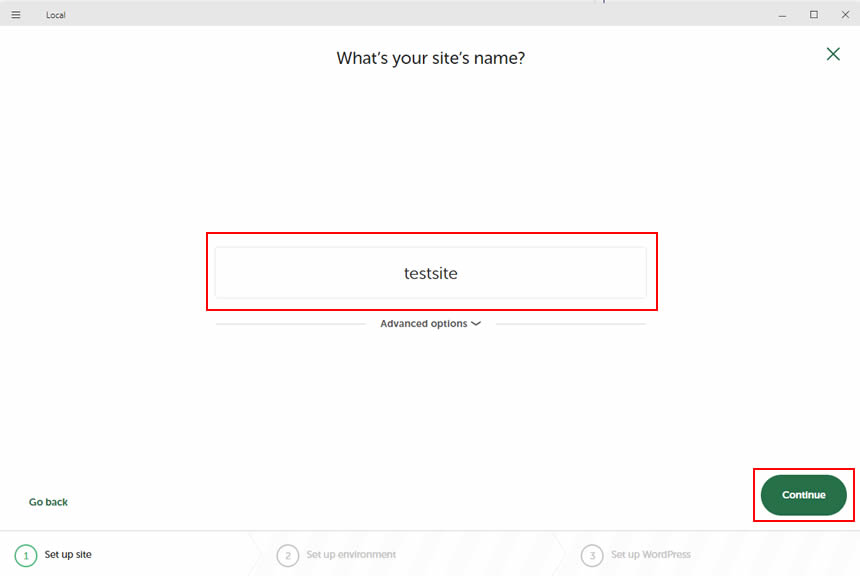
次にサイト名の入力画面が表示されます。
ここでは好きな名前(サイト名)を入力します。
今回は「testsite」としてみました。
入力後は右下の「Continue」ボタンをクリックします。

※名前の入力部分下にある「Advanced option」は、ドメインやWordPressを設置するフォルダの保存先を設定ですることだできます。
今回は特に設定する必要がないのでそのままで進めます。
ローカル環境のサーバーを設定
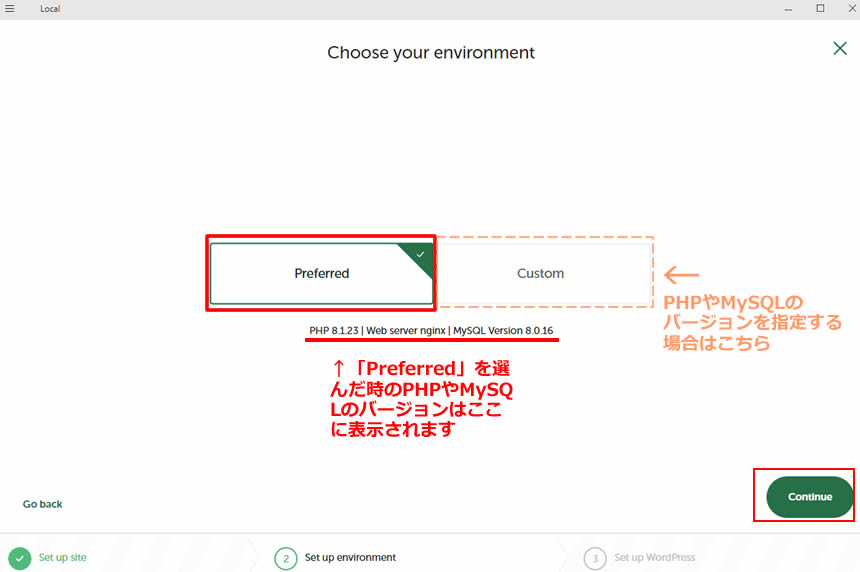
次にローカル環境のサーバーやデータベースを選択します。
特に指定がなければ「Preferred」のままで右下の「Continue」ボタンをクリックします。
※「Preferred」を選択した場合はボタンの下に表示されたPHP、サーバー、MySQLのバージョンで作成されます。
※データベースの環境を指定したい場合は「Custom」をクリックしPHP、サーバー、MySQLのバージョンを指定します。
テスト用に本番環境のWordPressと同じ内容で作成したい場合「Custom」をクリックしそれぞれの項目を設定し作成します。

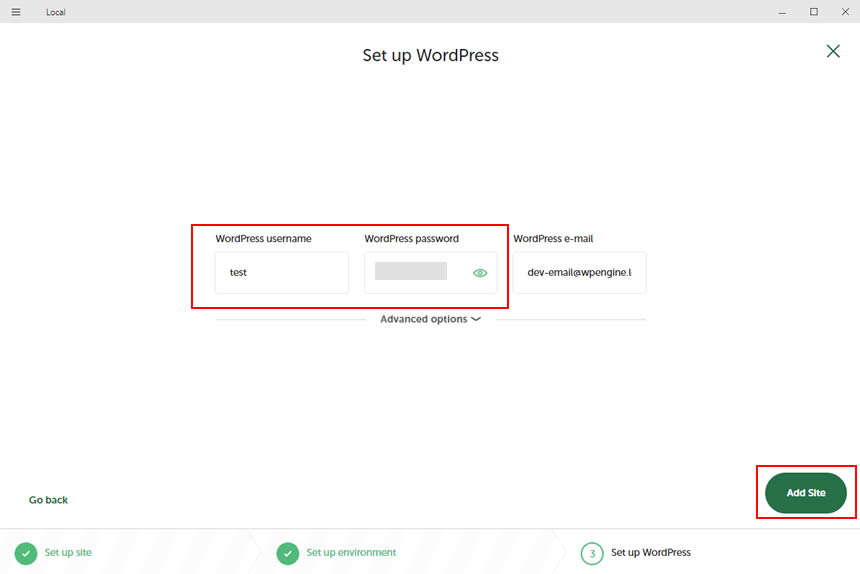
ローカル環境のWordPressを設定
ローカル環境のWordPressにログインするための「ユーザー名」と「パスワード」を作成します。
右側の「WordPress e-mail」はデフォルトのままで問題ありません。
入力後は右下の「Add Site」ボタンをクリックします。

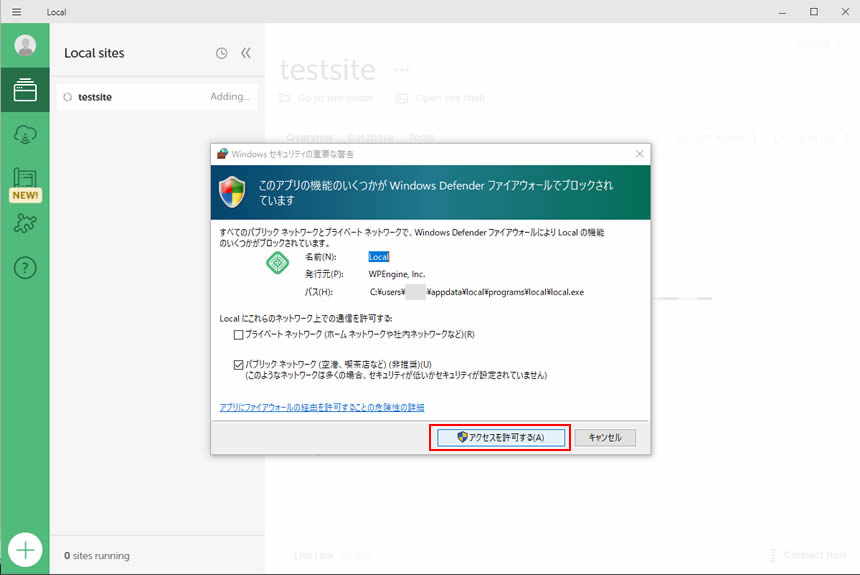
Windowsのセキュリティ警告が出る場合がありますが「アクセスを許可する」をクリックします。

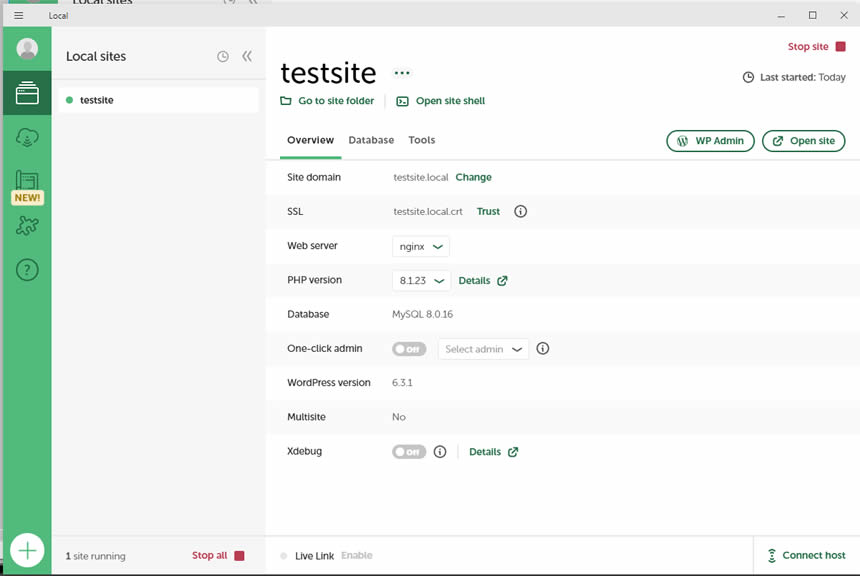
ローカル環境サイト作成完了
こちらの画面が表示されればローカル環境のサイト作成は完了です。

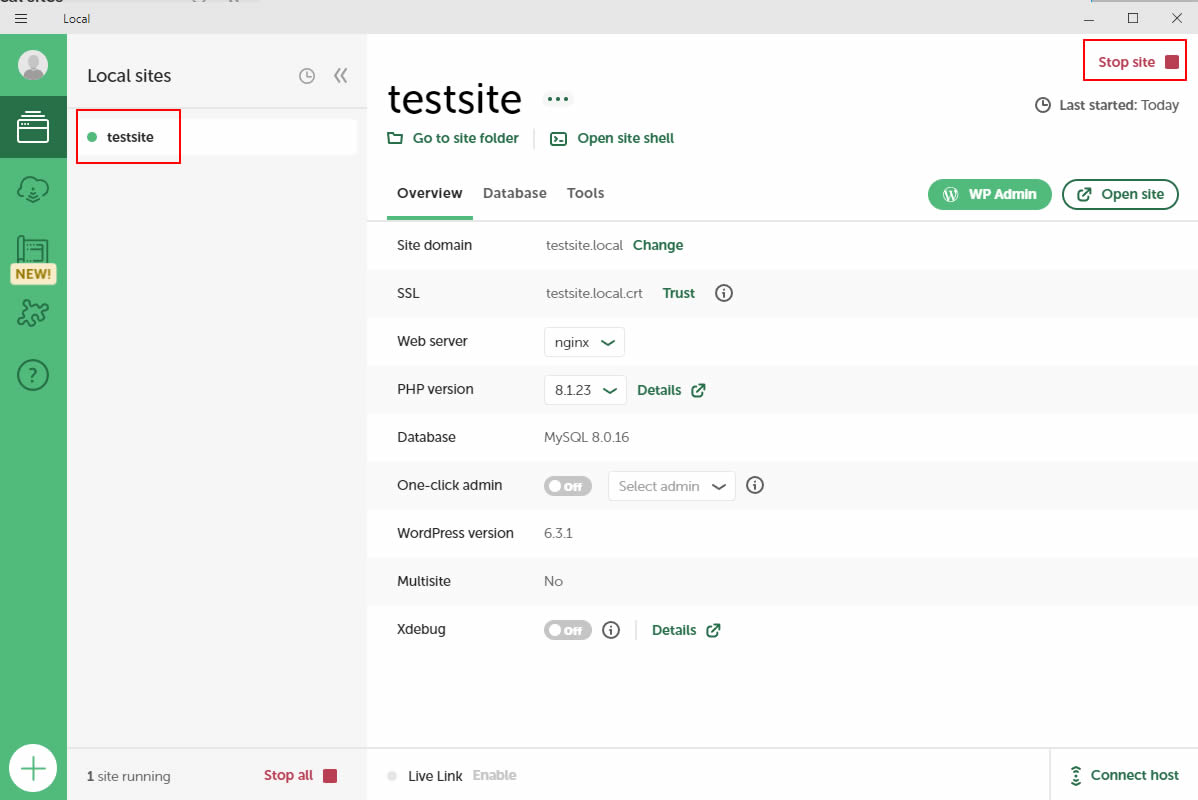
ローカル環境でサイトの起動と停止方法
自動で起動されたローカル環境は起動された状態です。
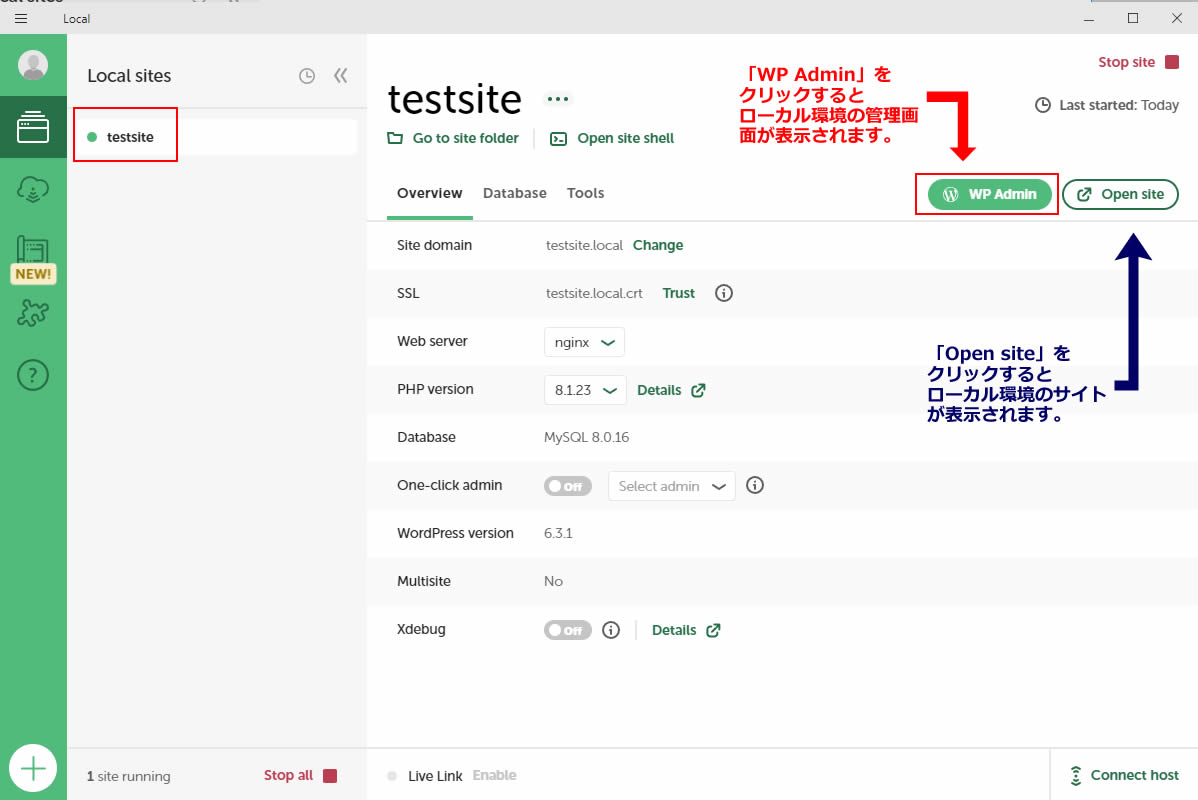
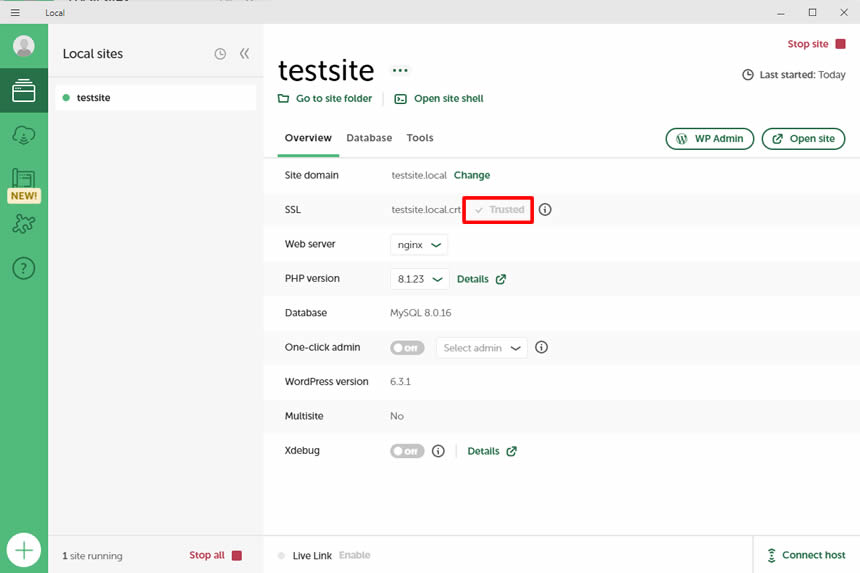
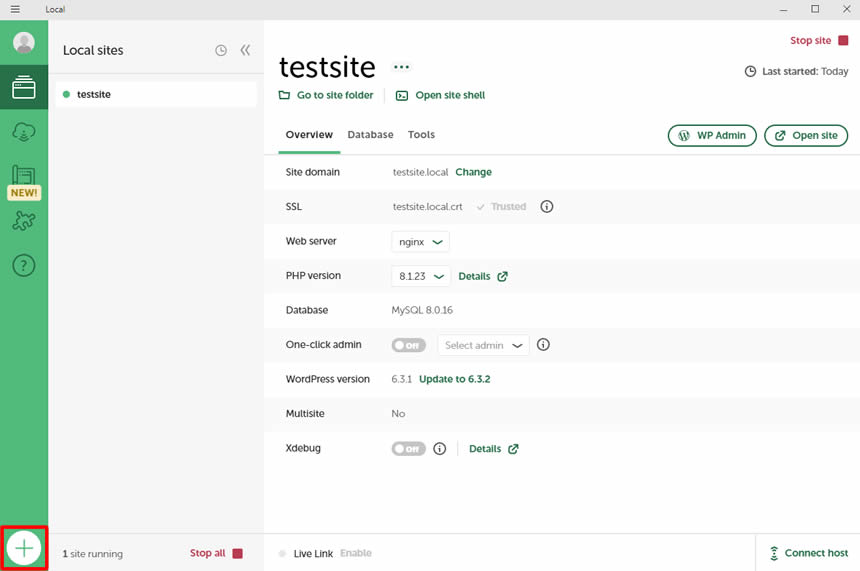
停止する場合は右上の「Stop site ■」をクリックします。
※起動中はパソコンに負担がかかるため作業を行わない時は停止しておきましょう!
※起動中は左側の「Local sites」の項目に表示されているサイト名の左側がグリーン色になっています。

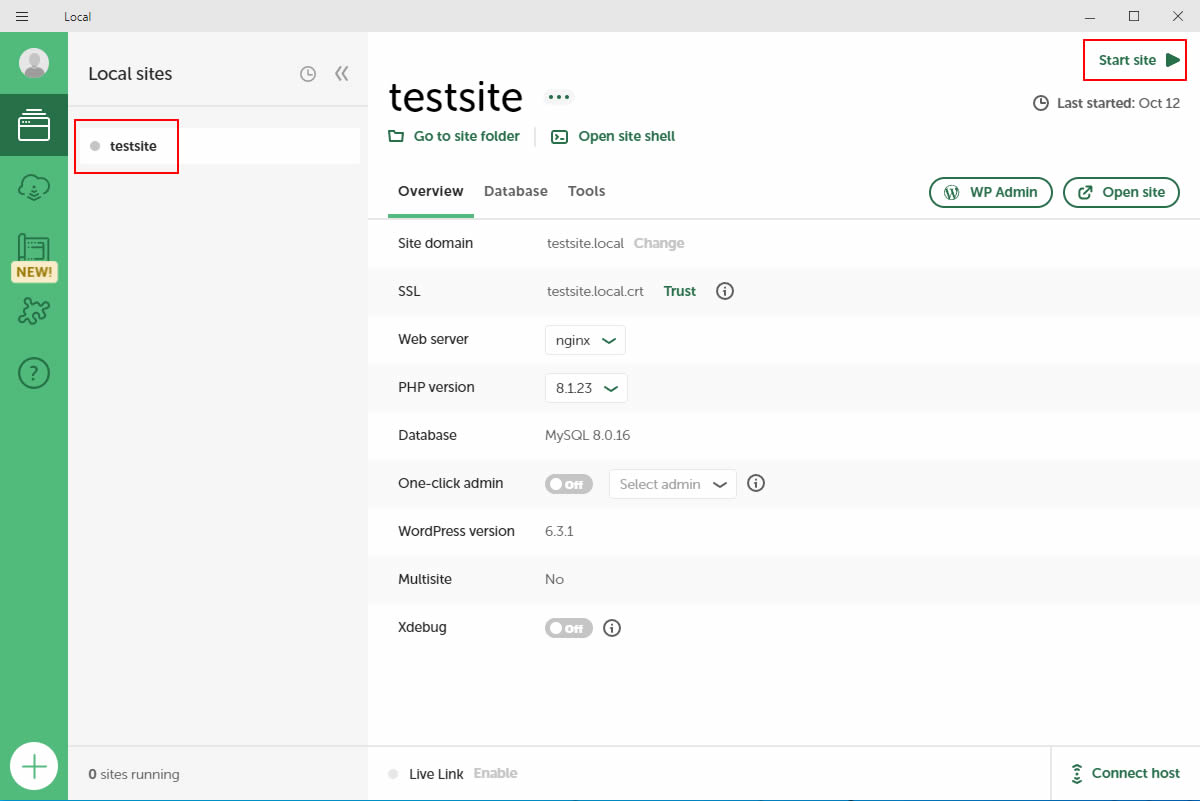
停止した状態から再度起動する場合は右上の「Start site ▶」をクリックして起動します。
※停止中は左側の「Local sites」の項目に表示されているサイト名の左側がグレーになっています。

ローカル環境「Local」でWordPressの設定
次はローカル環境のWordPress管理画面へログインしWordpressの初期設定を行います。
WordPressの管理画面にログイン
左側で対象となるサイト名を選択されているのを確認し右側にある「WP Admin」をクリックします。
※「Open site」をクリックするとローカル環境のサイトがブラウザで表示されます。

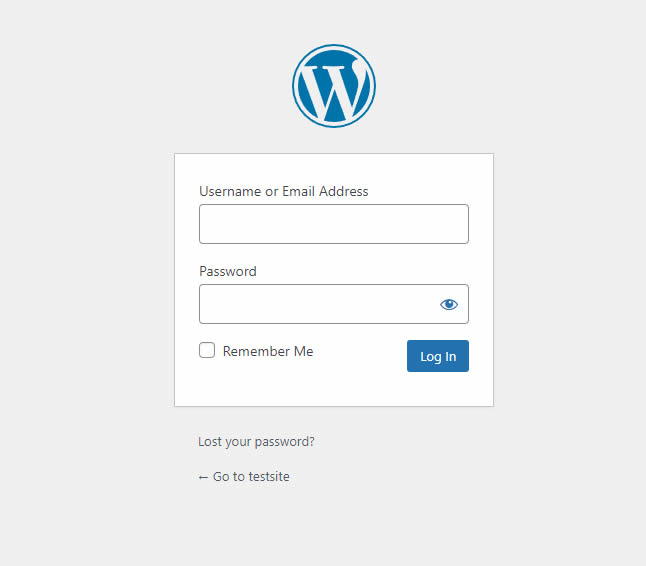
ログイン画面が表示されましたら「Username (ユーザー名)」と「Password (パスワード)」でログインします。
※ローカル環境でサイト作成時に入力したユーザー名とパスワードです。

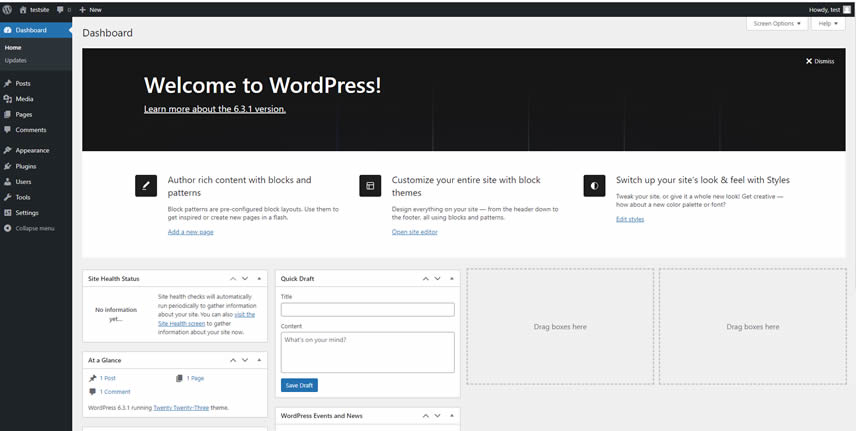
ログインするとローカル環境のダッシュボードが表示されます。

ログインした時は言語が英語に設定されていますので、日本語に変更します。
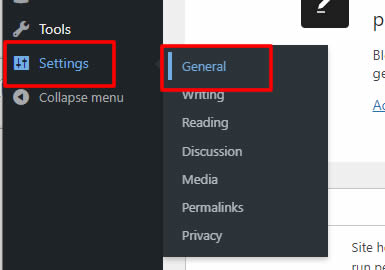
左側メニューの「Setting」項目にある「General」をクリックします。

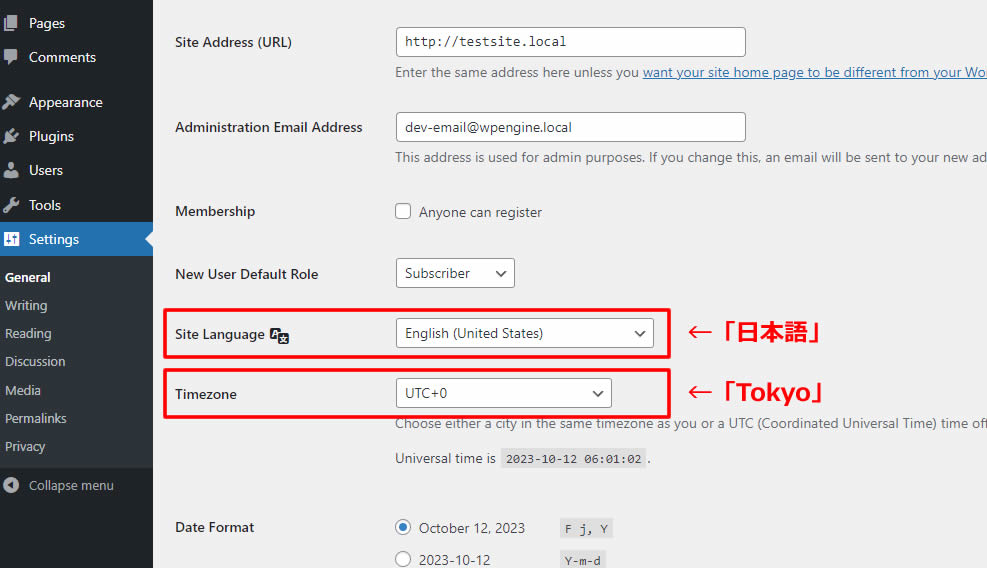
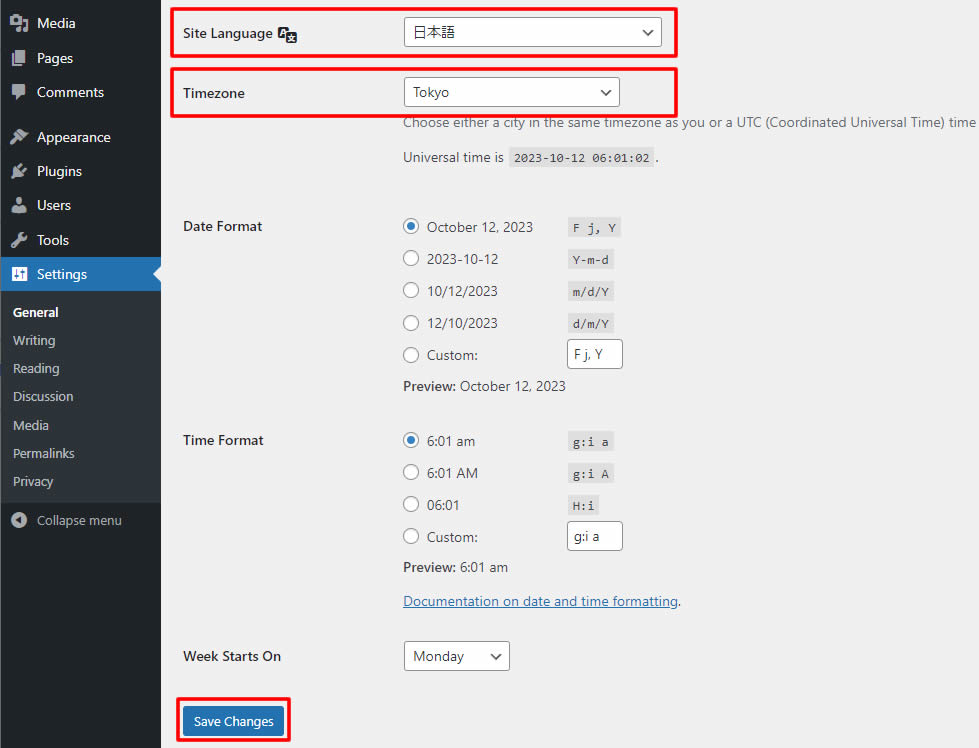
表示されたページ内から「Site Language」部分を「日本語」に選択します。
あわせて「Timezone」部分も「Tokyo」に設定します。

どちらも変更した後は忘れずにページの下にある「Save Changes」をクリックします。

SSL化の設定
作成されたローカル環境はSSL化されておりません。
今では当たり前になったSSL化を行います。
操作はとても簡単です!
また、今後テスト時などでも本番環境と合わせるためSSL化の設定をローカル環境でも常に行いましょう。
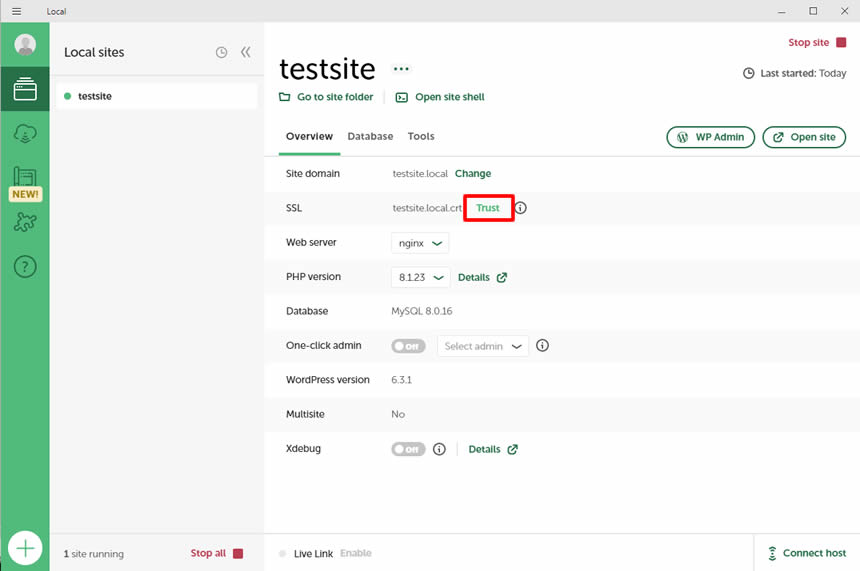
Localの管理画面上で「SSL」欄の「Trust」をクリックします。

「SSL」欄で「Trusted」に変わっていればSSL設定は完了です。

次にWordPress管理画面での操作です。
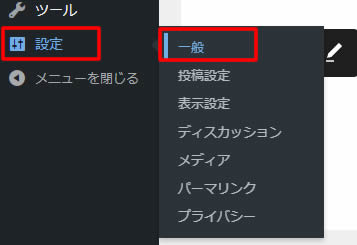
管理画面(ダッシュボード)で左メニュー「設定」項目から「一般」をクリックします。

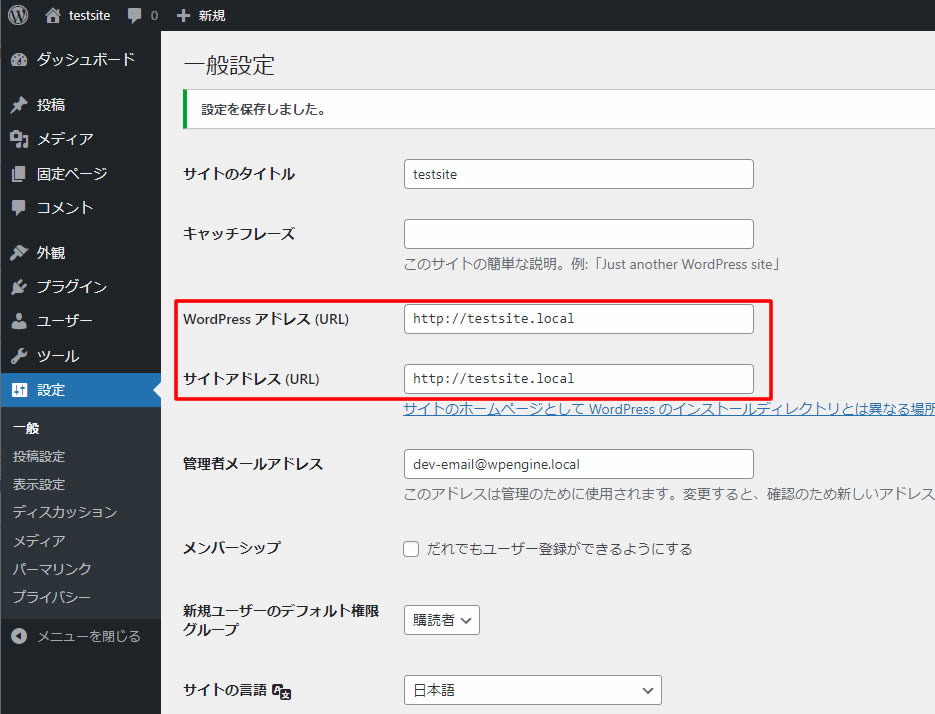
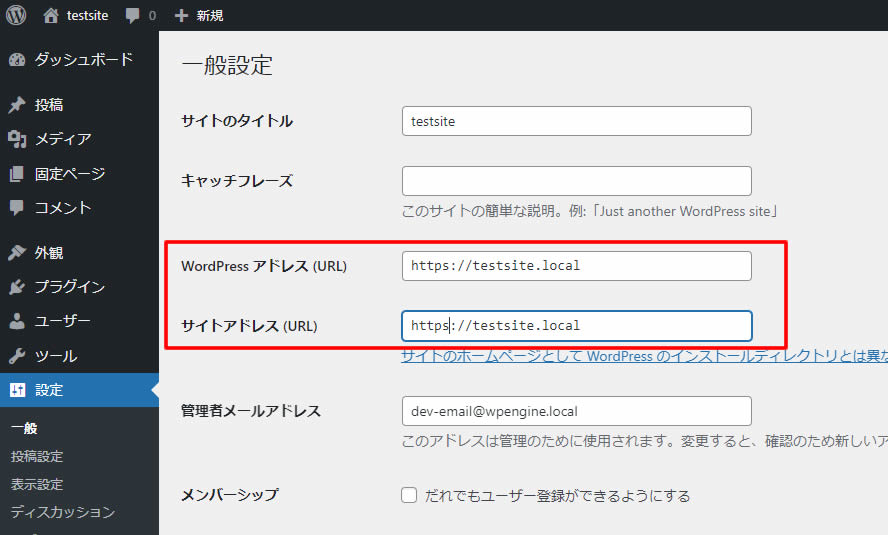
一般設定画面の「WordPressアドレス(URL)」と「サイトアドレス(URL)」の「http」を「https」に変更します。

「https://——–.local」に変更しましたら、下にある「変更を保存」をクリックします。

一度ログアウトされますが、再度ログインします。
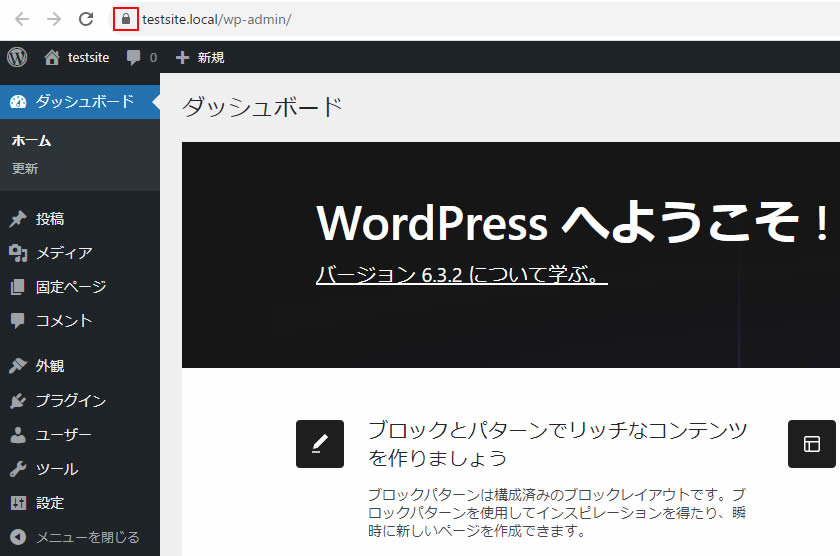
URLを確認し「鍵」マークまたはURLが「https://——-.local」で表示されていればSSL化の設定は完了です。

ローカル環境に新しくサイトを追加
新しいサイトを追加したい場合は、左下にある「+」ボタンをクリックします。

サイト名を登録した時の設定画面が表示されます。
ここからは同じ作業の繰り返しです。
1つ目のサイトを登録した時と同じ手順でローカル環境のサイトを登録します。

後は同じ作業のため必要であれば記事を戻り手順を確認しながら作成してみてください。
お疲れさまでした!
今回は「Local」ソフトを使ってWordpressのローカル環境を作成しました。
専門的な知識も必要なく簡単にローカル環境を構築することができまます。
WordPressのカスタマイズやプラグインの動作テスト、アップデートなどの検証でとてもおすすめのツールです!
















コメントを残す