今回は、特に横長の表(テーブル)の場合で多くあるスマホで見た時の見切れやはみ出し等でレイアウトが崩れている場合の対処法です。
目次
スマホで表がはみでる場合や見切れる時の対処法(WordPressサイト)
今回は超初心者の方でも対応可能ですが、少し知識が必要な内容となっております。
慎重に行えば問題ありませんが、バックアップなどを取り、いつでも元に戻せられる状態で作業を行いましょう。
パソコンでは問題なく表示されている表(テーブル)ですが、スマホで見た時の表示が見切れてしまっていたり、はみ出してレイアウトが崩れている等の対処法として、横にスクロールさせる方法をご紹介します。
この問題はよく価格表などで表が横長になってしまう場合におこる問題です。
WordPressでは表のレスポンシブが対応されていない場合があります。
(※テーマや設置状況により異なりますので確認してみましょう)
※実はパソコンでしか確認したことが無く、スマホで見て気づいたなんてことは良くあり
ます。
パソコンで表(テーブル)を見た場合
既に画面幅いっぱいですが、問題なく表示されてます。(当ブログ内の記事を参考に表示)

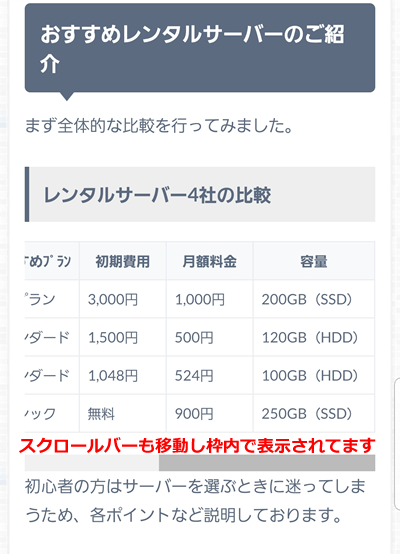
スマホで表(テーブル)を見た場合
スマホで見ると画面の右側途中で見切れて表示されてます。
右に動くのでずらしてみると、表がはみ出してしまっております。
見れないわけでありませんがレイアウトが崩れてしまってますの印象は良くないです。

スマホの画面を右にずらした場合の画像(右に動くが枠からはみ出している)

横スクロールによる対処法
今回はCSSのコードを追加して対応します。
CSSと聞くと難しそうですが、コピペで対応できますので安心してください。
横スクロール用のコードをCSSに貼り付けます
WordPressの場合
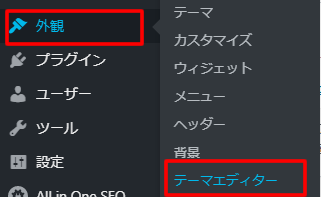
左側メニューの「外観」から操作を行います。
以下のどちらかの方法でスタイルシートCSSにコードを追加入力します。
※WPのテーマや、WPの設置状況により異なります。

画像は「外観」→「テーマエディター」→「スタイルシート(style.css)」
上記以外では「外観」→「カスタマイズ」→「追加CSS」
または、FTPで操作が可能な場合、FTPより対象のCSSファイルを開きます。
どちらの方法でも問題ありません。
一番作業を行いやすい、わかりやすい方法でスタイルシート(CSS)へ入力しましょう。

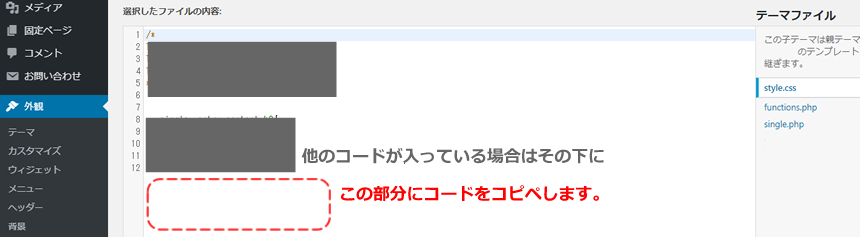
以下のコードをCSS内に(コピペ)で貼り付けます。
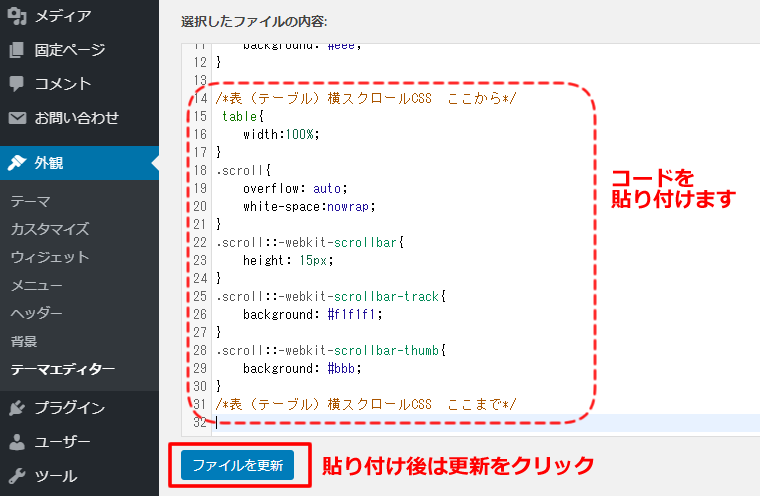
/*表(テーブル)横スクロールCSS ここから*/ table{ width:100%; } .scroll{ overflow: auto; white-space:nowrap; } .scroll::-webkit-scrollbar{ height: 15px; } .scroll::-webkit-scrollbar-track{ background: #f1f1f1; } .scroll::-webkit-scrollbar-thumb{ background: #bbb; }
「表(テーブル)の横スクロールCSS」用コードを貼り付けた後は保存、更新を行ってください。

表(テーブル)を表示している記事ページでコードを追加します
CSSでの作業が完了しましたら、次に表(テーブル)を表示しているページを編集します。
WordPress(ワードプレス)の場合、記事ページまたは、固定ページを編集します。
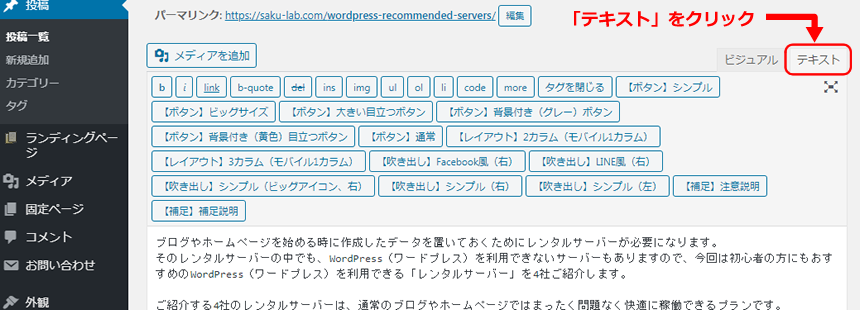
WordPressの場合、コードなどのタグを追加する場合は表示タブを「ビジュアル」から「テキスト」に変更してください。

ページ内の表(テーブル)が表示されている部分を探します。
テキスト表示で見ると <table> と表示されてます。

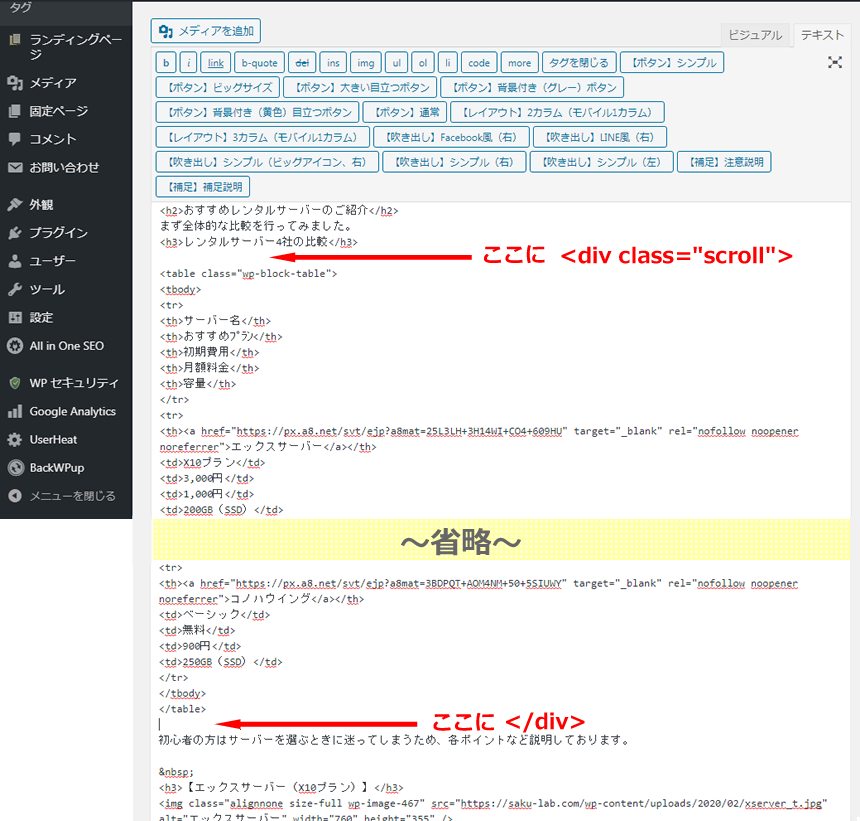
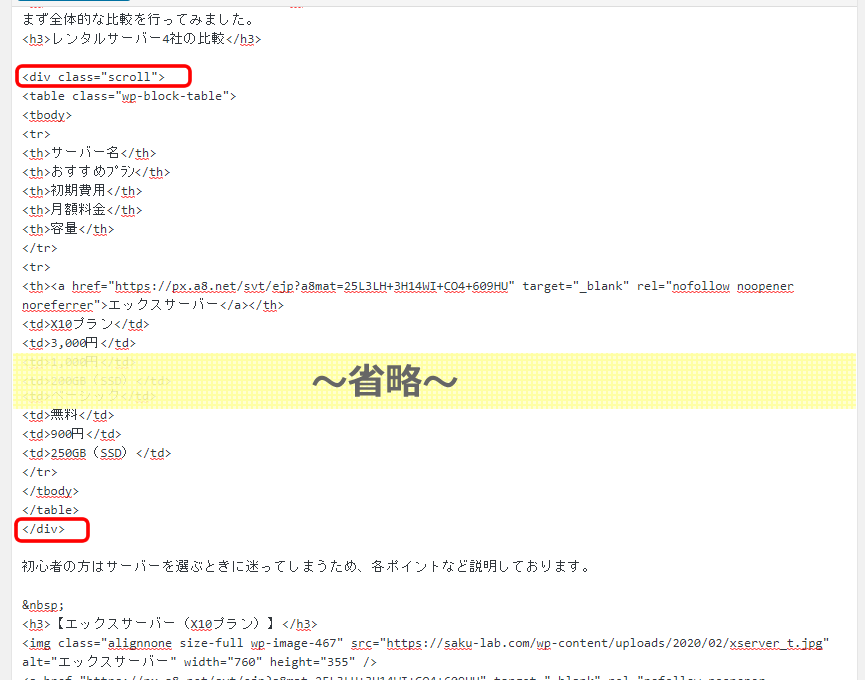
<table> の表示部分を探しましたら、<table>~</table>を囲むように下記のコードを追加します。
<div class="scroll">
<table>
~省略~ここには表(テーブル)の内容が表示されるように~省略~
</table>
</div>コードを貼り付けたイメージはこちら↓。

貼り付けた後は保存、更新を行ってください。

記事ページ(固定ページ)ではこれだけで終了です。
確認してみましょう
パソコンでも表(テーブル)の表示で問題がないか確認します。
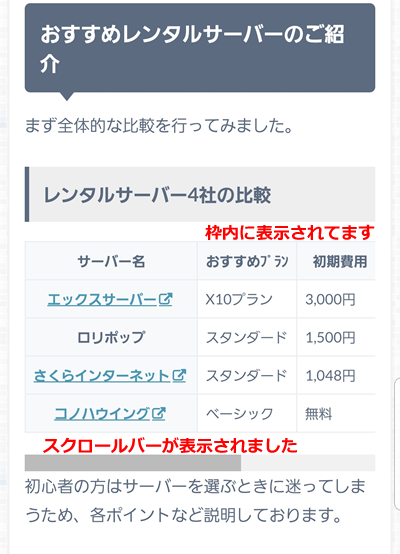
次に、スマホの表示で見切れやはみ出し等の表示崩れがないか、また横スクロールの対応が反映されているかを確認しましょう。

横スクロールを右にスライドしてみました。枠内に表示され崩れやはみ出しはありません!

確認時はブラウザのキヤッシュが残っている場合がありますので、スーパーリロードなどを行い確認しましょう。
スーパーリロードの方法はこちら
















コメントを残す