今回はWordPress(ワードプレス)でのアップデートやテーマをカスタマイズしたい場合、運用中のサイトやブログを直接触るのは問題が起きたときのことを考えるとちょっとリスクがあるので、事前にテスト環境で動作を試したい時に初心者でもとても簡単にテスト環境を構築できる「WP STAGING」プラグインを使ったテスト環境の作り方を紹介します。
運用中のサイトやブログで初めてアップデートを行う場合、エラーや不具合などの問題が起こる不安があります。
そんな時にわざわざローカル環境やもうひとる別に複製してまでは作成しなくてもという感じの時に役に立つのが、本番環境と同じ条件で作成するテスト環境(複製サイト)です。
目次
WordPressのテスト環境を「WP STAGING」プラグインで初心者でも簡単に作る方法
この記事ではWordPressの「WP STAGING」というプラグインを使って、初心者でも簡単にテスト環境を作成する方法をご紹介します。
テスト環境はこんな方におすすめ!
- 初めてWordPressのテスト環境を作成する方
- アップデートでの不具合が起きないか事前にテストして防ぎたい方
- 新しいプラグインやテーマなどの動作確認を行いたい方
- カスタマイズやコード編集、デザインの変更など試したい方
WordPressのテスト環境を作る方法
テスト環境を作るとなるといろいろ大変な作業を想像しますが、プラグインを使って簡単にテスト環境を作ることができます。
サーバーが提供しているステージング環境などの難易度が高そうな内容ではなくWordPressの管理画面での操作でテスト環境が作れます!
WordPressにはテスト環境を作れるプラグインがいくつかありますが、利用者も多く初心者の方でも簡単にテスト環境を作れるおすすめのプラグインが「WP STAGING」です。
WP STAGINGプラグインとは?
WP STAGINGは、WordPressのテスト環境をワンクリックで作成できる便利なプラグインです。
このプラグインを使うことで、初心者でも簡単に本番サイトの複製を作成することができ、安全にアップデートやカスタマイズを試すことができます。
テスト環境作成手順
「WP STAGING」プラグインを使って操作手順を見ながらテスト環境を作成していきましょう!
WordPressにログインします。

プラグイン「WP STAGING」インストール
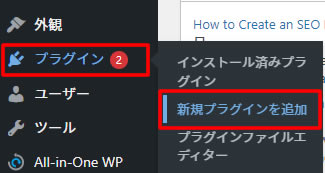
ダッシュボードの左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

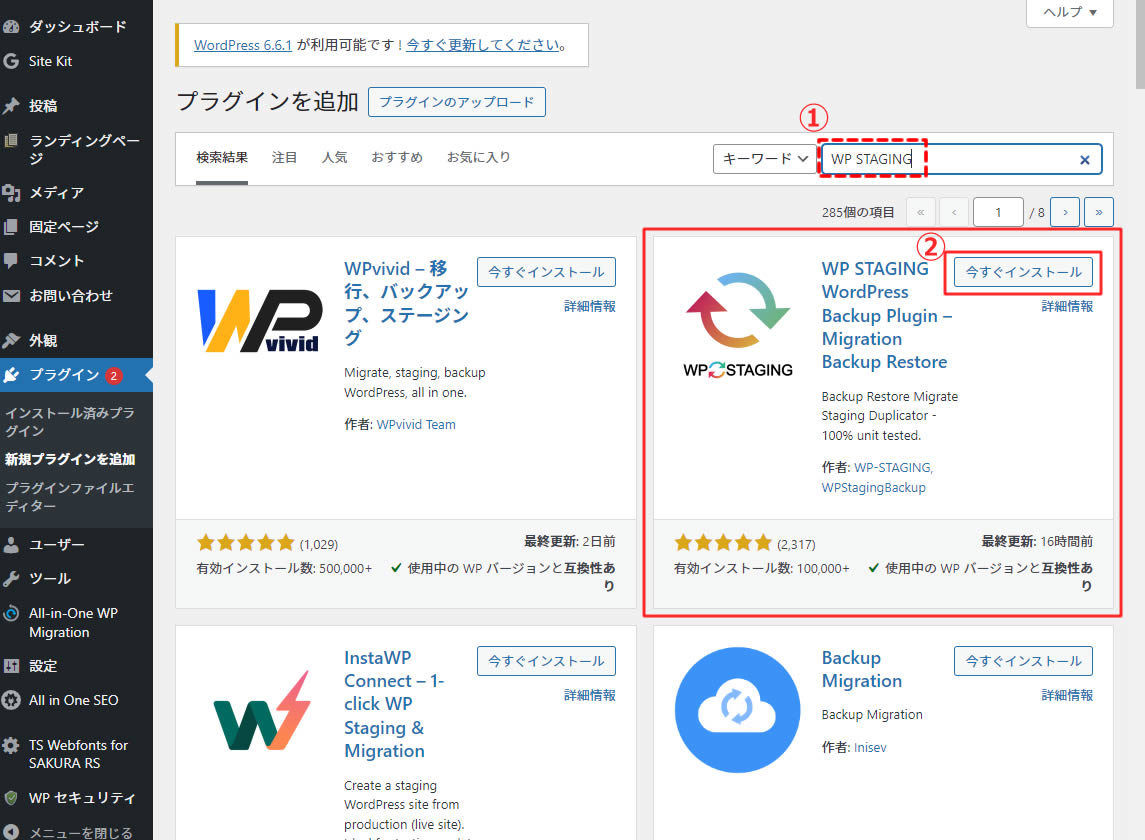
プラグインを追加画面が表示されましたら右上部にあるキーワードの検索バーに「WP STAGING」と入力します。※①です。
入力後「WP STAGING WordPress Backup Plugin – Migration Backup Restore」が表示されましたら「今すぐインストール」をクリックします。※②です。
同じようなプラグインがありますが間違わないように気を付けましょう。

インストールが終わりましたら「有効化」をクリックします。

プラグイン「WP STAGING」の設定でテスト環境を作成
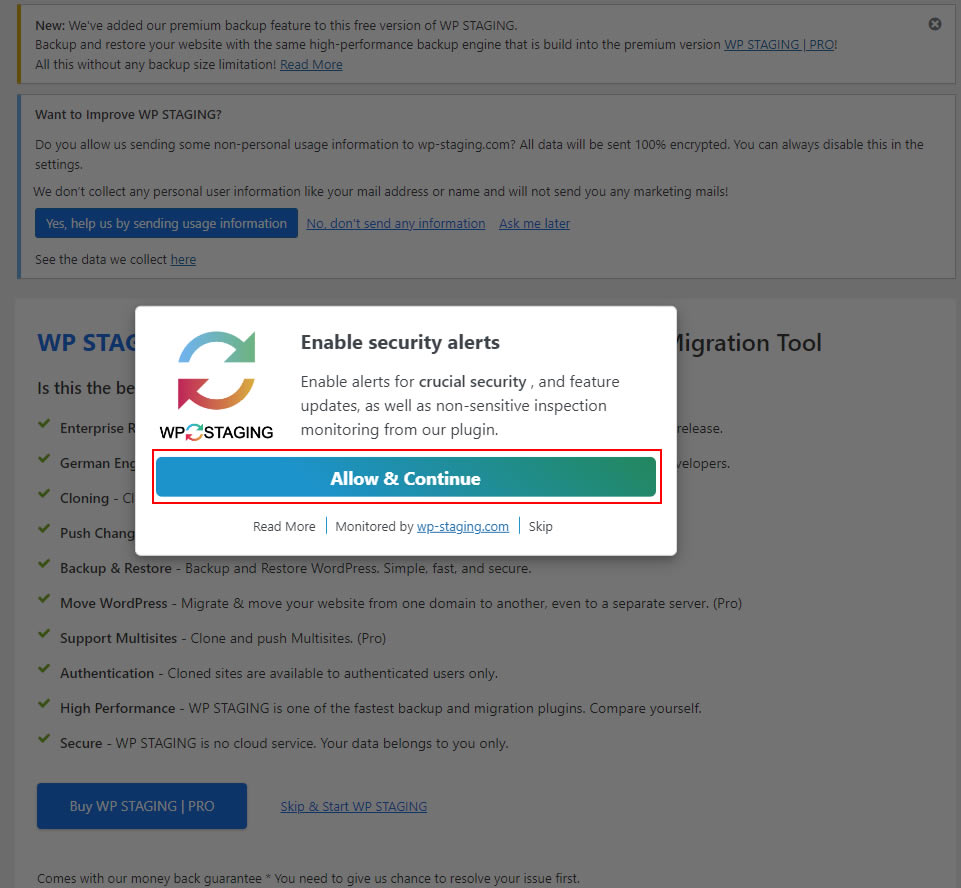
有効化が終わると英語で「Enable security alerts」と表示されますので「Allow & Continue」をクリックします。
※セキュリティ警告を有効にするという内容です。

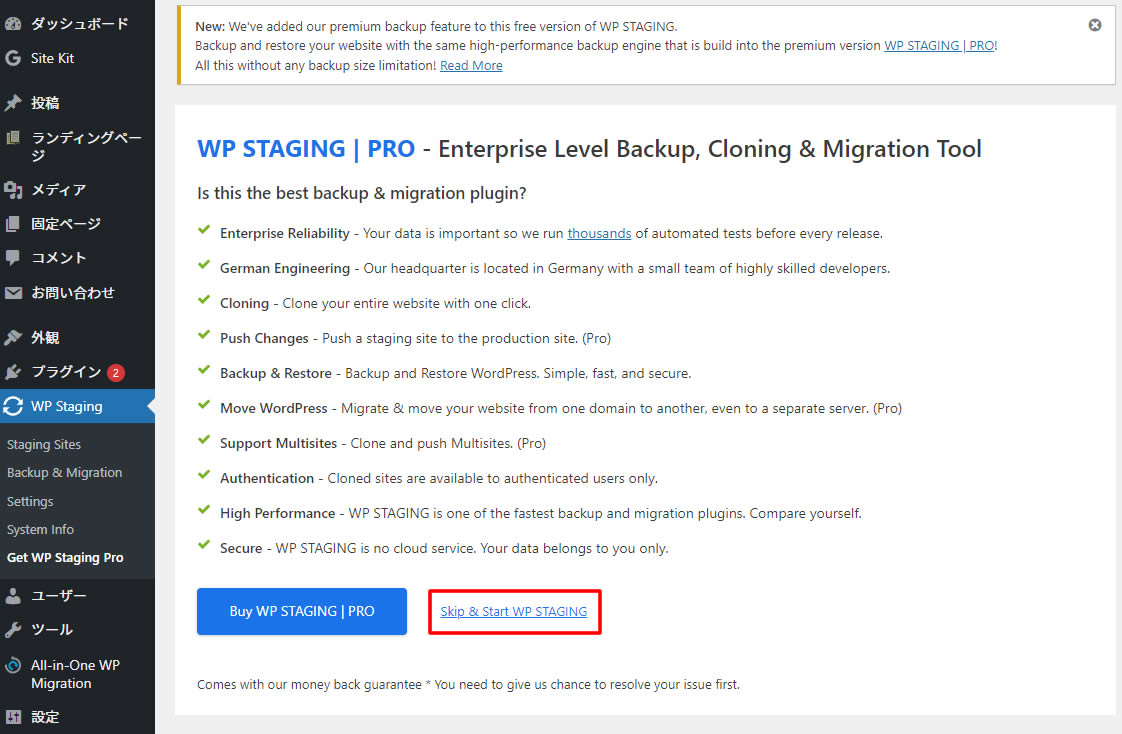
英語表記の画面が表示されていますがこの部分では「PRO(有料)版」か「Skipして(無料)版」を使うかの選択画面です。
右側(赤枠)の「Skio & Start WP STAGING」をクリックし無料のままで進みます。
※無料版の場合一部機能の制限がありますがテスト環境を作って動作確認などは問題なくできますので無料のままで進みます。

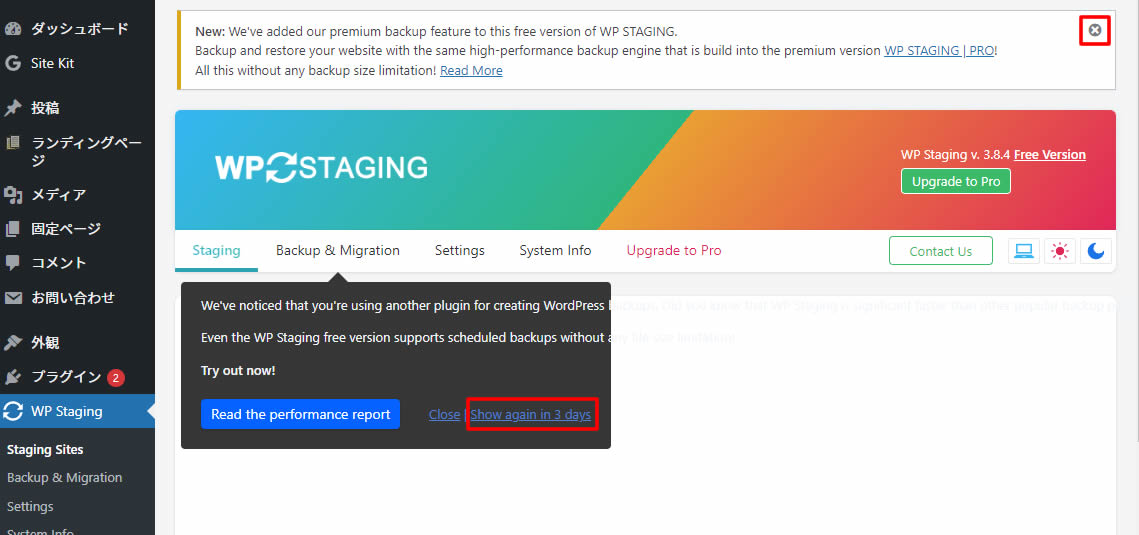
画面が変わり、まだ選択画面が出てましたら「Close」か「Shiw again in 3days」をクリックします。
また上部の英語表記の右上にある「×」もクリックして消しておきます。

プラグイン「WP STAGING」の設定でサイトを複製
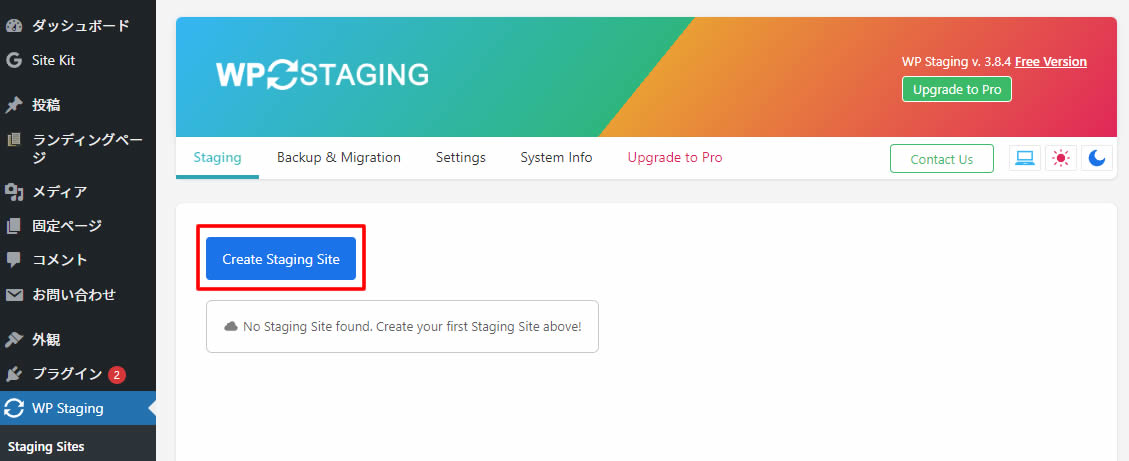
「Create Staging Site」のボタンを押してWordPressの複製を作成していきます。

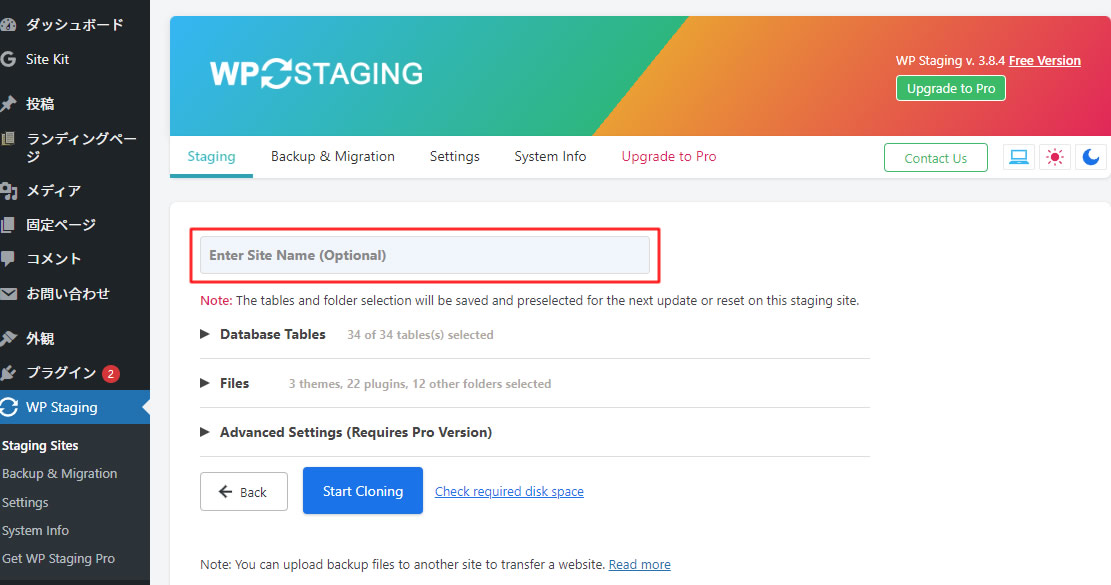
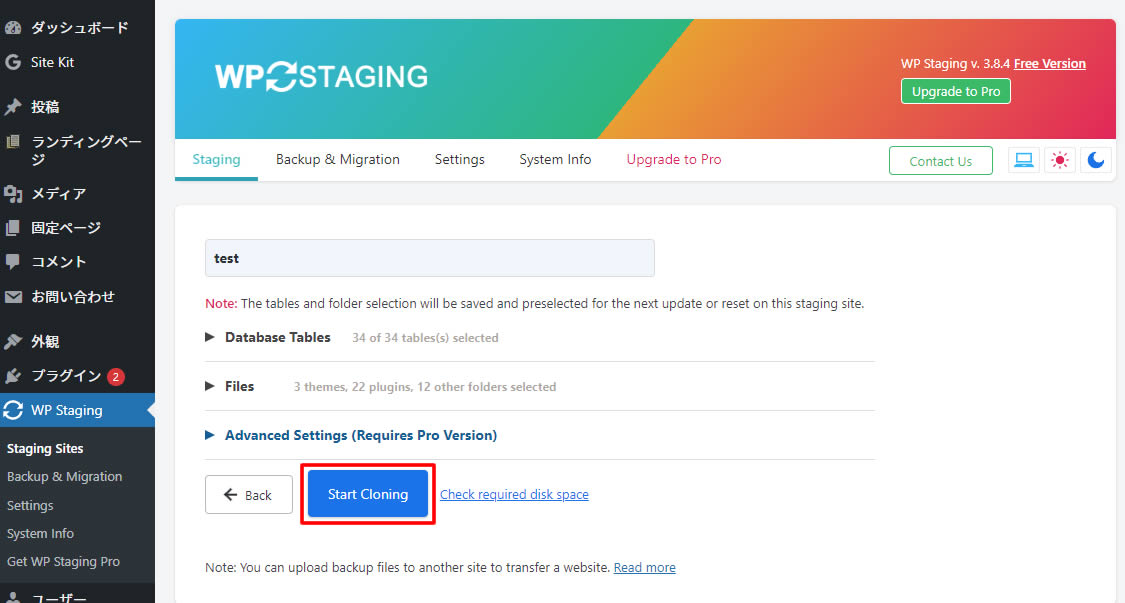
画面が変わり「Enter Site Name(Optional)」の入力欄が表示されました。
この部分にサブディレクトリとなる名前を英数小文字で入力します。
テスト環境を複製する場所のURLと考えるとわかりやすいかもしれません。
サクラボサイトでは通常【https://saku-lab.com/】ですがテスト環境として「test」と入力した場合は【https://saku-lab.com/test】がテスト環境のURLとなります。

テスト環境のサブディレクトリの名前を「test」と入力し「Start Cloning」をクリックします。

コピーが開始されるので終わるまでそのまま待ちます。

作成されたテスト環境を確認
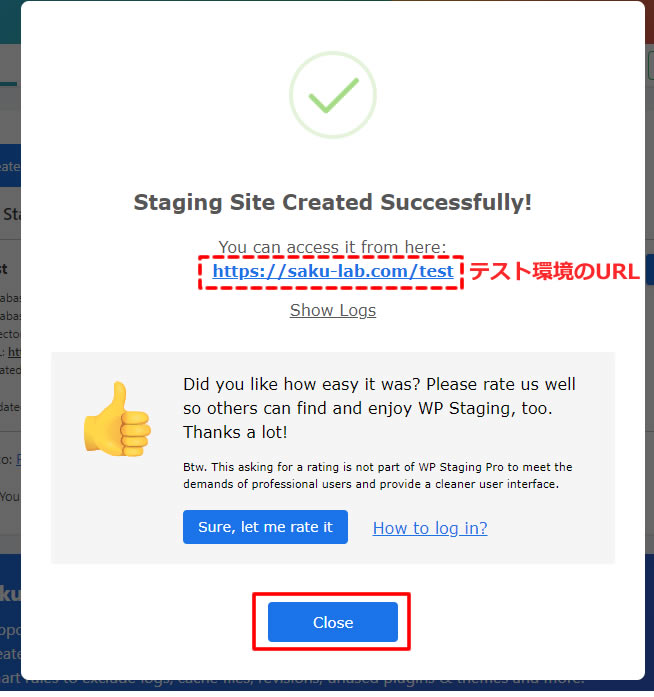
「Staging Site Created Successfully!」と表示されテスト環境用のURLが作成されました。
これでテスト環境の作成は完了です。とても簡単に複製されました!
URLをクリックしてテスト環境を確認してみましょう。
※URLの表記を直接クリックしても、コピーしたあと「Close」し別タブで表示でもOKです!
下の書いている英語部分はとくに気にしなくてOKです。

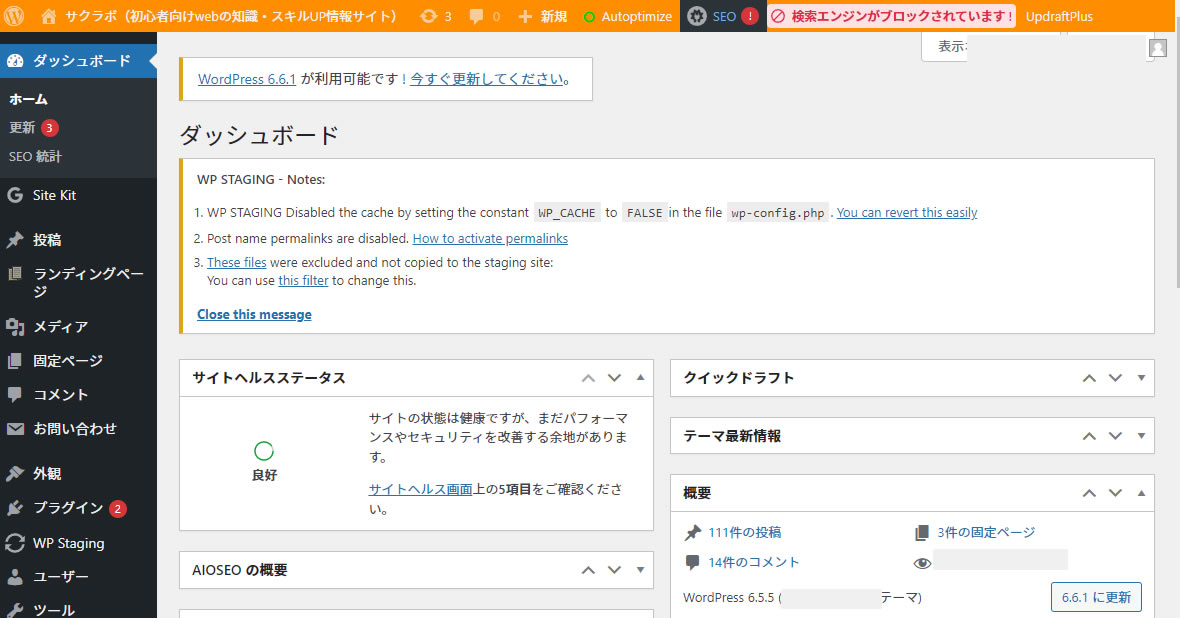
同じサイトが複製されました!
ページの最上部がオレンジ色の帯になっているのでテスト環境と判断できます。
また画面上に「検索エンジンがブロックされています!」という表記があるので、検索エンジンにインデックスされないようにチェックも入っている状態です。

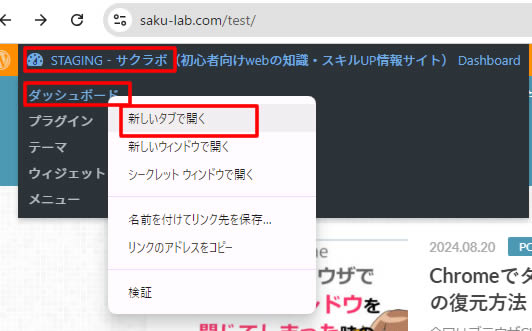
複製されたテスト環境の表示を確認したので次はテスト環境の管理画面(ダッシュボード)に入って確認してみます。
テスト環境の左上タイトルの「ダッシュボード」から「新規タブで開く」をクリックします。

テスト環境のWordPressにログイン
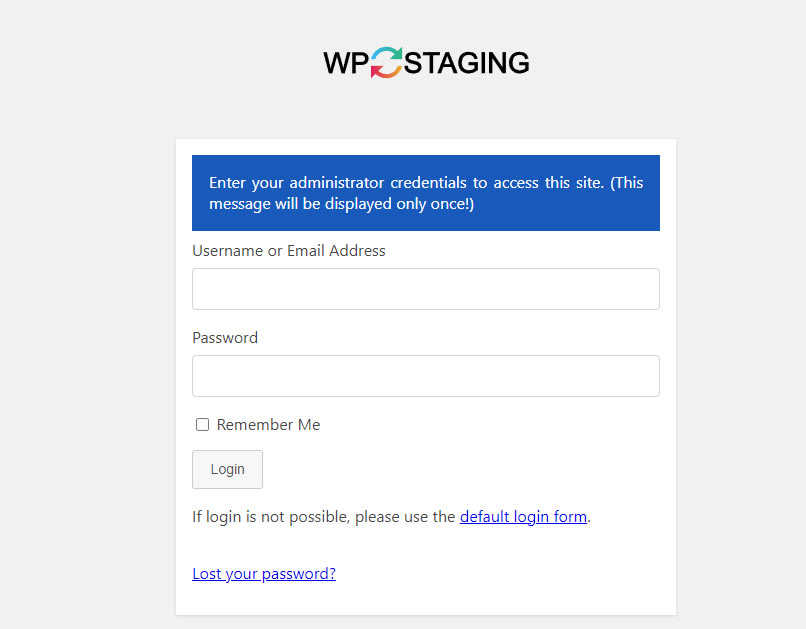
テスト環境用のログイン画面が表示されました。
運用中の本番環境と同じログイン情報を入力し「Login」をクリックします。

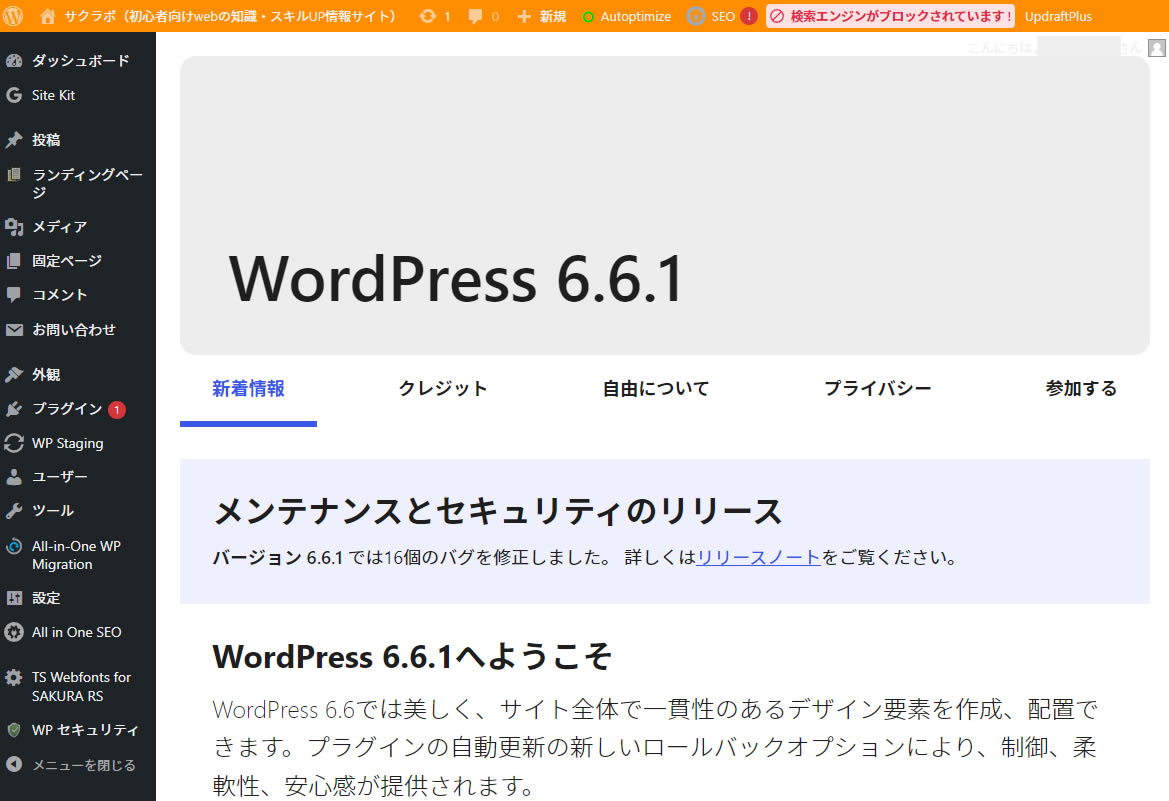
ログインするとダッシュボードの上部でもオレンジの帯が表示されてました。
あとは、テスト環境でアップデートやコードの編集、テーマ変更などの操作や動作確認を行ってみましょう。
※本番環境には影響がありませんので安心してテスト作業できます。

テスト環境でWordPressのアップデート
せっかくなのでテスト環境でWordPressのアップデートを行ってみます。
左側メニューの「更新」を開きます。
現在のバージョンが6.5.5なので新しいバージョンの「6.6.1-jaに更新」してみます。

通常のアップデート作業と同じで問題なく新しいバージョン6.6.1にアップデートできました!
オレンジの帯が表示されているのでこの画面はテスト環境です!間違えないように気を付けましょう!

WordPressのアップデートを行う時の注意
WordPressをアップデートするときはプラグインやテーマなど先にアップデートを行っておく必要があります。
そのためWordPressをアップデートする場合は以下の流れに気を付けてアップデートを行いましょう。
細かく項目を分けましたが初めての場合や期間が空いた場合は慎重に行いましょう。
- バックアップを取る
- テーマのアップデートを行う
- プラグインのアップデートを行う
- サーバーのPHPバージョンを確認する。(※アップデートが必要であればアップデートを行う)
- プラグインを無効化する
- WordPressをアップデートする
- プラグインをひとつづつ有効化する
※テーマがオリジナルの場合はテーマを作成された方に事前に確認してから行いましょう。(新しいバージョンに対応していない場合もあります。)
テスト環境でアップデートなどが問題なく完了できましたら本番環境でも操作を行ってみましょう。
本番環境で操作するときは必ずバックアップを取ってから行いましょう!
プラグイン「WP STAGING」で作成したテスト環境を削除
テスト環境での作業が終わりましたら、テスト環境は削除してしまいしょう!
いつまでもテスト環境を作った状態にしていても間違って操作してしまったりサーバーの容量も消費してしまうので削除するのがおすすめです。
テスト環境の削除も簡単にできます。
「WP STAGING」で作成したテスト環境を削除するときは本番環境のWordPressから行います。
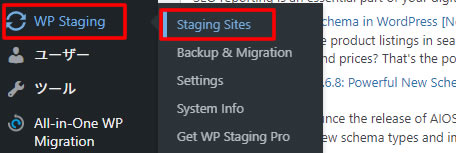
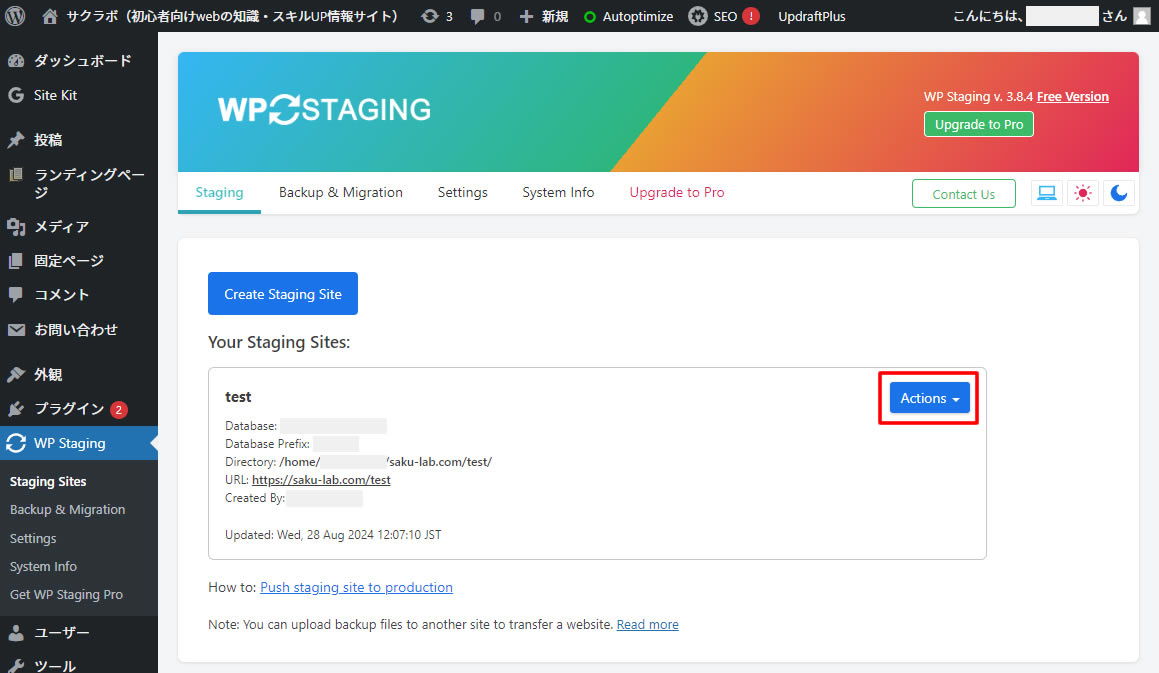
運用中の本番環境WordPressダッシュボード左側メニュー「WP Staging」から「Staging Sites」をクリックします。

テスト環境の情報が表示されました。
右側にある「Actions▼」をクリックします。
(※「Actions▼」ボタンのあるこの表示は本番環境のWordPress管理画面です。テスト環境では表示されておりません。)

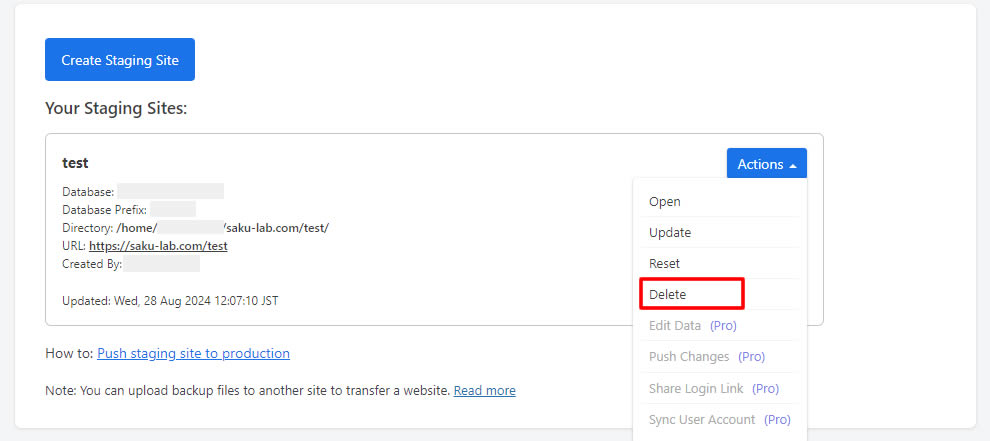
「Actions▼」のメニューが表示されましたら「Delete」をクリックします。

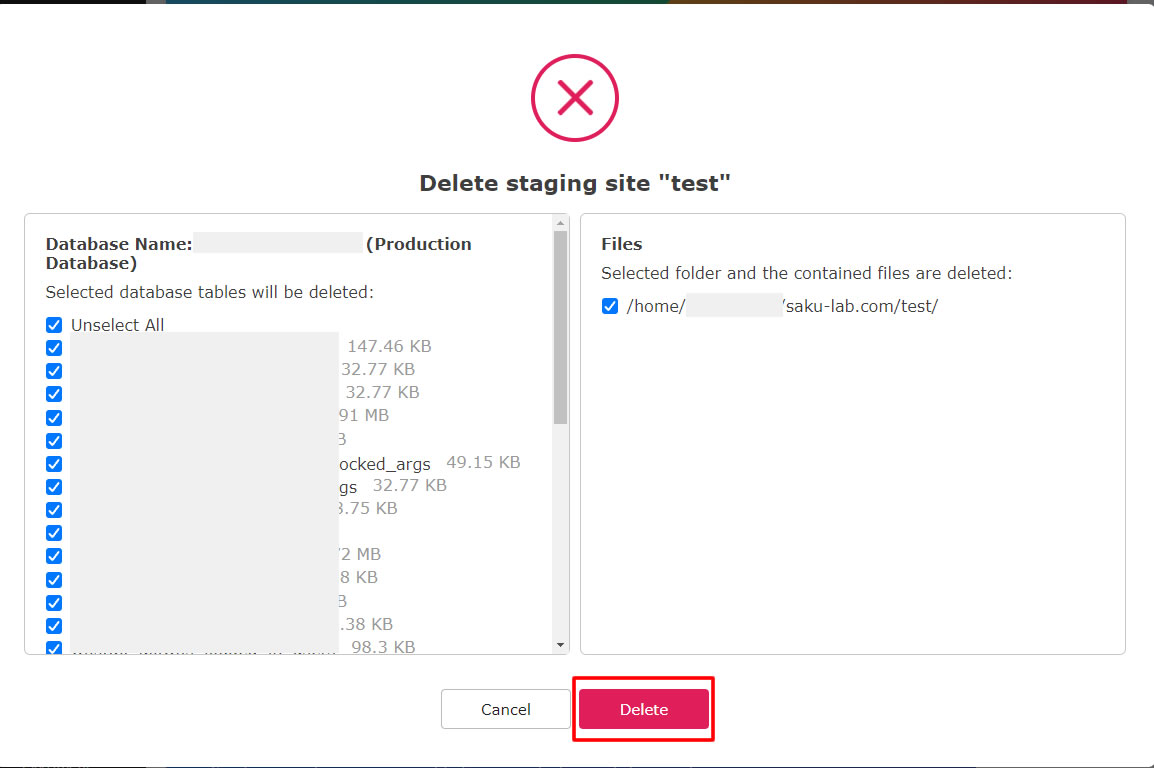
確認画面が表示されますので「Delete」をクリックします。

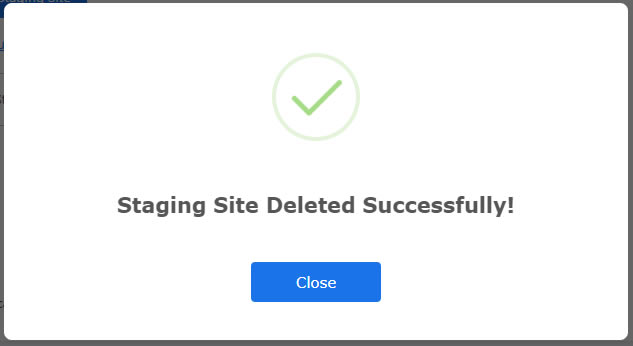
テスト環境が削除されました。

作成したテスト環境のURLを確認しても「ページが見つかりません」の表示でした!

お疲れさまでした!
今回は「WP STAGING」プラグインを使ってWordPressのテスト環境を作成しました。
特に専門的な知識も必要なく簡単にテスト環境を構築することができたので初心者の方にもおすすめできるプラグインです。
WordPressのアップデートやプラグインの動作テスト、カスタマイズ、テーマやコードの編集を行う時の検証や動作確認でとてもおすすめのプラグインです!
















コメントを残す