目次
WordPress(ワードプレス)の投稿画面で旧エディターに戻すプラグイン「Classic Editor」の設定方法
WordPress(ワードプレス)では2018年12月のバージョンWordPress5.0のアップデートで、これまで利用していた投稿などでの入力画面がまったく新しいデザインに変更となりました。
新しいエディター名は「Gutenberg(グーテンベルク)」です。
急に仕様の変更となり戸惑った方も多いと思います。
先日、仕事でWordPressを利用したサイトの引越し作業を行った際に、最新版のWordPressにアップデートしましたが、案の定記事の投稿で「使いにくい」や「うまく操作ができない」と言う事で、以前の入力画面の旧エディターに戻すためにこちらの「Classic Editor」プラグインを利用し戻しました。
その時の手順と方法を記事にまとめました。
※プラグインのインストールから有効化までとても簡単です。
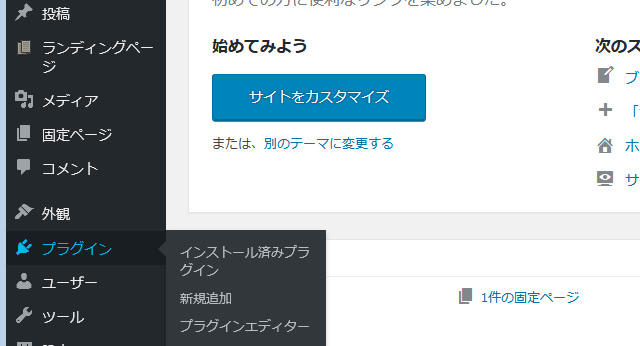
1.「プラグイン」を選択
管理画面にログインした状態で左メニューより「プラグイン」を選択します。

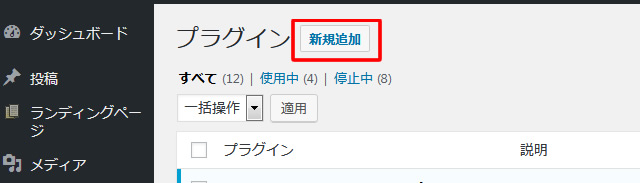
2.「新規追加」をクリック
上部の「プラグイン」の文字の右側に「新規追加」のボタンがありますのでクリックします。

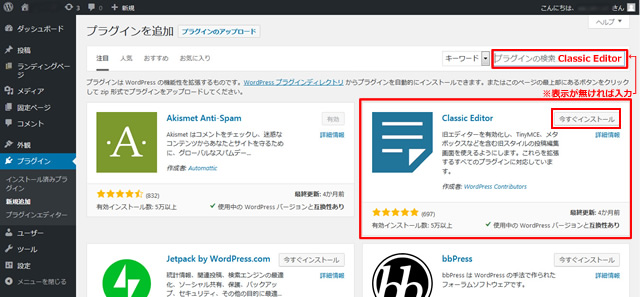
3.プラグインを検索
プラグインの並んだ画面が表示されます。
こちらに「Classic Editor」の表示が無ければ、右上に「プラグインの検索」窓がありますので、「Classic Editor」を入力します。
プラグインが表示されたら「今すぐインストール」をクリック。

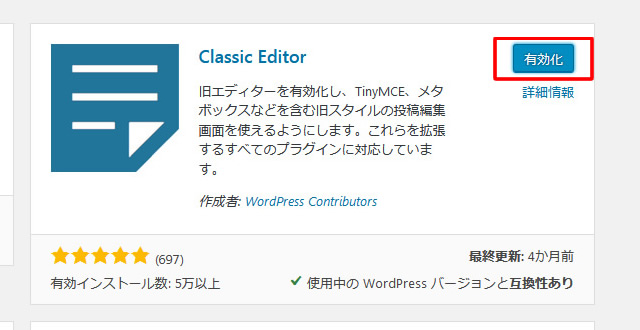
4.プラグインを「有効化」
インストールが終わると「有効化」と表示されますので「有効化」をクリックします。

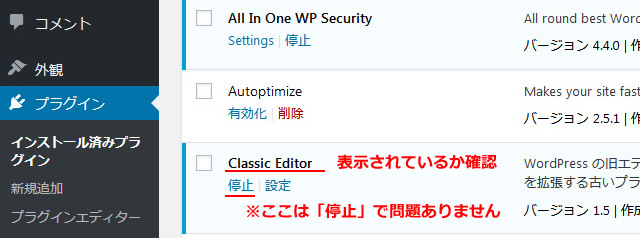
5.プラグインを確認
再度「プラグイン」の画面に移動し「Classic Editor」がインストールされているか確認します。
画像のように表示されていれば問題ありません。

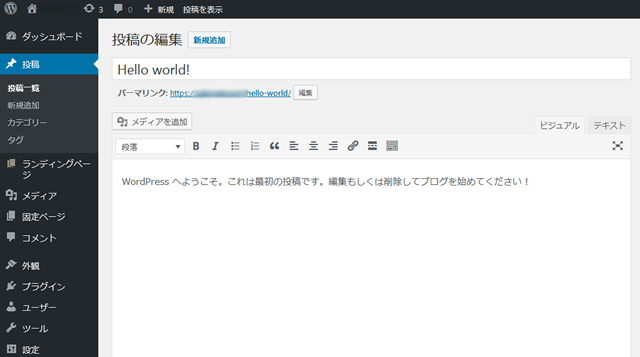
6.投稿画面で旧エディターに戻っているか確認
「投稿」画面に移動し「新規追加」をクリック。
旧エディタに戻っていれば完了です。

7.新.旧エディターの切り替え方法
今後はエディターの切り替えで「Classic Editor」「Gutenberg」どちらも利用可能です。
管理画面「設定」メニューより「投稿設定」を選択

こちらの画面で「クラシックエディター」と「ブロックエディター」を自由に設定できます。
以上でWordPress(ワードプレス)の投稿画面で旧エディターに戻すプラグイン「Classic Editor(クラシックエディタ)」への設定方法でした。
















コメントを残す