今回は、リンク先を別タブで開きたい時に設定する「target=”_blank”」の設定方法を紹介します。
「target=”_blank”」(ターゲットブランク)は新しいタブでリンク先を開く設定にしたい時に指定するHTMLタグです。
他のサイトへの外部リンク先に移動したときに、画面が切り替わり他のサイトが表示されてしまうと、あとから元のサイトに簡単に戻ってくることができません。
(ブラウザバックで戻れますが複数ページ移動後だと大変です。)
外部サイトのリンク場合、別タブで表示されていればリンク先のサイトでどれだけ移動したあとにタブを閉じても元のサイトは元のタブで残ったままです。
目次
「target=”_blank”」でリンク先を別タブで安全に開く方法
リンクの開き方はいくつかありますが「target=”_blank”」を使って新しいタブを開いてリンク先を表示させる方法をWordPressの画面操作と合わせて解説します。
WordPressのクラシックエディタでの操作方法とブロックエディタでの操作方法を別で解説します。
まずはクラシックエディタでの操作手順です。
WordPressでリンク先を別タブで開く方法【クラシックエディタ版】
テキスト文字にリンクを設置させたときに別タグで開く設定方法。
テキスト文字でリンクを新しい別タブで開く設定
リンクしたいテキストを選択します。

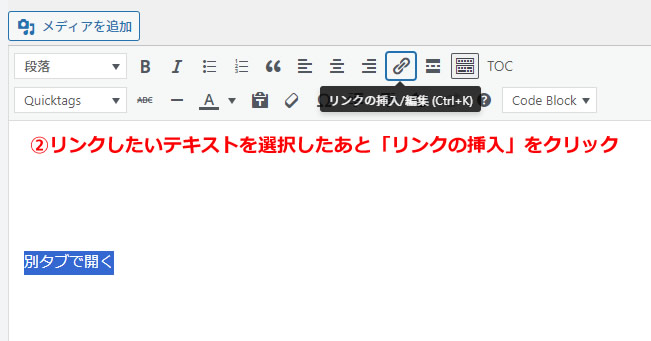
テキストを選択したまま上部のメニューから「リンクの挿入/編集」ボタンをクリックします。

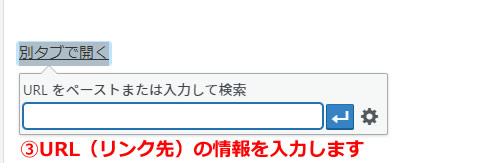
「URL」の入力画面が表示されましたらリンク先のURLを入力または貼り付けます。

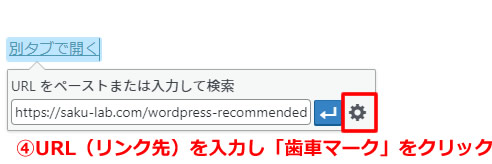
URLを入力後に右側の「歯車マーク」をクリックします。

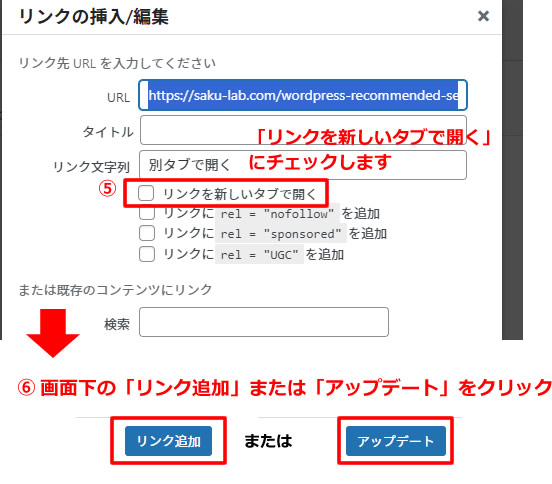
「リンクの挿入/編集」画面が表示されますので「リンクを新しいタブで開く」にチェックを入れて画面下の「リンク追加」をクリックします。

既にリンクされているテキストを編集する場合
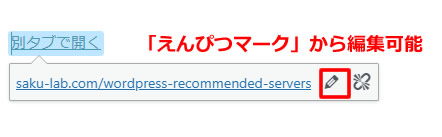
既にテキストにリンクが設置されている状態の場合はリンクされたテキストを選択するとURLが表示されますので右側に表示された「えんぴつマーク」から編集することができます。

テキスト文字のリンクを別タブで開く方法は以上で完了です。
次はショートコードやボタンで新しいリンク先をの操作方法です。
ショートコードやボタンでリンクを別タブで開く設定
外部リンクへのボタンやサイト内リンクなどのシートコードを作成します。
※ショートコードでのボタンの設置はテーマによっても異なります。
ボタンを作成します。(下記画像はショートコードで作成したボタンのイメージです)

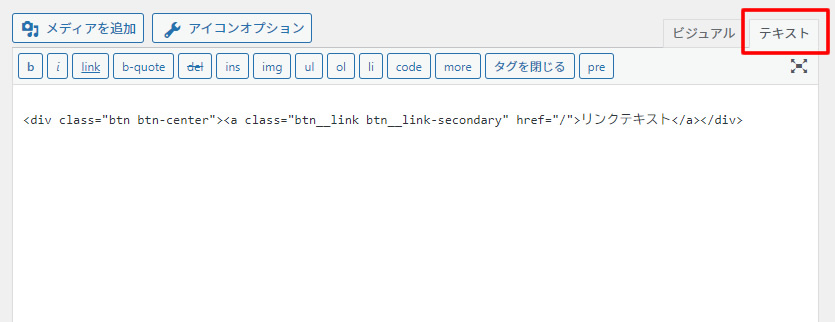
作成されたボタンを「テキストモード」で表示すると以下のように表示されてます。

ボタンに「URL」と「target="_blank" 」を追加します。
<div class="btn btn-center"><a class="btn__link btn__link-primary" href="/">リンクテキスト</a></div>
「href=””」の箇所にはリンク先のURLを入力します。
追加したURLの後に「target="_blank" 」を入力します。
リンク先の「URL」と「target="_blank" 」を入力すると以下のような表示になります。
<div class="btn btn-center"><a class="btn__link btn__link-primary" href="https://saku-lab.com/contact/" target=”_blank”>リンクテキスト</a></div>
ボタンをクリックしたときにリンク先が別タブで表示されるようになりました。
WordPressのテーマによって違いますがショートコードに最初から 「target=」と表示されているコードもあります。
例えばこのような表示[[sitecard subtitle=関連記事 url= target=]]
その場合は「target=」の所に「"_blank"」を追加し「target="_blank" 」にします。
「 target=”_blank”」を安全に使用するために
target="_blank" は、リンク先のページが元のページを操作できる可能性があり、これを悪用されると、フィッシングなどの詐欺に利用されることがあります。
対策として、rel="noopener" を使うとでリスクを防ぐことができます。
外部リンクの際はrel="noopener" や rel="noreferrer"を「target="_blank" 」の後に設置しましょう。
noopenerとnoreferrerの違い
新しいタブで外部リンクの際はrel="noopener"
外部リンクで参照先に参照元のリンクを渡さないようにする際は rel="noreferrer"
例: <a href="https://saku-lab.com/" target="_blank" rel="noopener">リンク</a>
例: <a href="https://saku-lab.com/" target="_blank" rel="noreferrer">リンク</a>
最終的に先程のボタンの場合は以下のようになりました。
<div class="btn btn-center"><a class="btn__link btn__link-primary" href="https://saku-lab.com/contact/" target=”_blank” rel="noopener">リンクテキスト</a></div>
外部リンクを新しいページで表示させる場合は target="_blank" rel="noopener"をコードに追加すると覚えておきましょう!
今後WordPressテーマなどのアップデートでコードが自動で付くようになると思います!
WordPressでリンク先を別タブで開く方法【ブロックエディタ版】
テキスト文字にリンクを設置させたときに別タグで開く設定方法。
テキスト文字でリンクを新しい別タブで開く設定
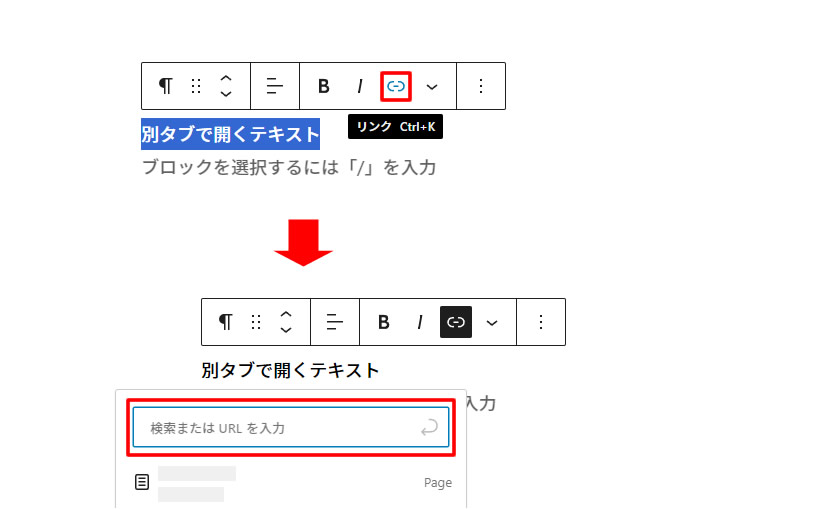
リンクしたいテキストを選択したあと「リンク」ボタンをクリックします。
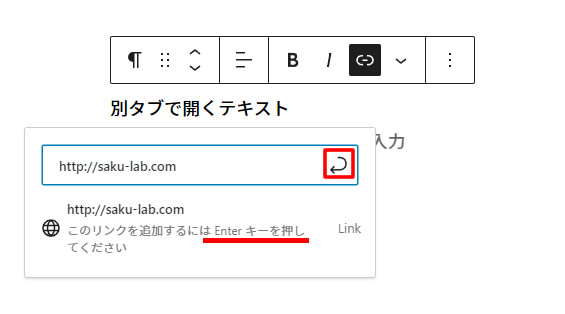
「URL」の入力画面が表示されましたらリンク先のURLを入力または貼り付けます。

URLを入力した後は「Enterキーを押す」または「矢印マーク」をクリックします。

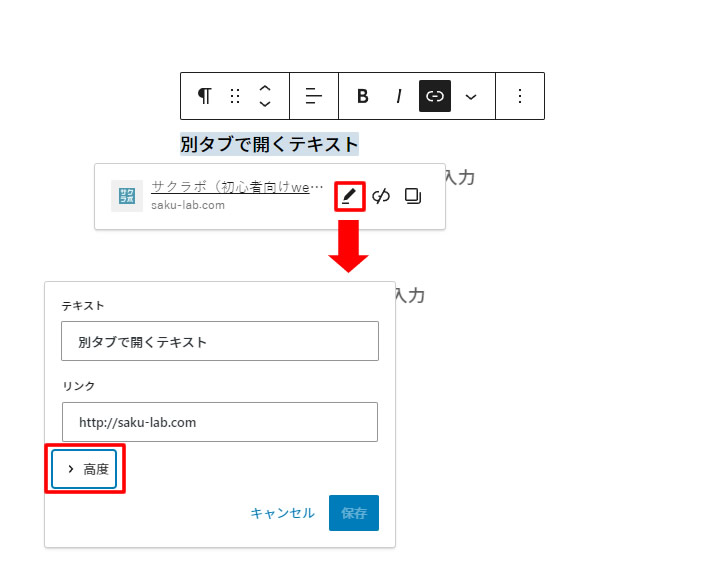
URLを入力後、右側にメニューが表示されましたら「えんぴつマーク」をクリックします。
「テキスト」の画面が表示されますのでリンクの下にある「>高度」ボタンをクリックします。

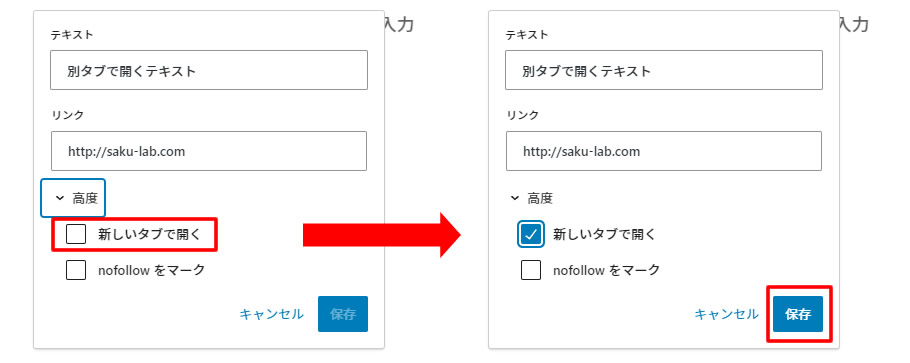
「新しいタブで開く」の項目が表示されましたらチェックを入れ右下の「保存」をクリックします。

ブロックエディタの場合ボタンリンク等で「新しいタブで開く」の設定方法は上記の内容とほぼ同じです。
基本的な操作方法を覚えておきましょう!
リンク先を別タブで安全に開く方法は完了です。















コメントを残す