今回、サイトに訪れたユーザーの行動を視覚的に確認でき改善につなげられるヒートマップツール 『無料ヒートマップ解析ツール「UserHeat」』をプラグインを利用してWordPressに設置してみましたので導入方法の手順をご紹介。
「UserHeat」は無料のヒートマップツールとしても有名です。
機能が豊富のためおすすめのツールです。
ヒートマップ解析ツール「UserHeat」
https://userheat.com/
※無料ヒートマップ解析ツール「UserHeat」は月間30万PVまでは無料で利用可能です。
30万PVを超えた場合でもその月の計測が停止するだけですので、自動的に有料になってしまうこともありません。
【注意】
この記事はWordPressで作成されたサイト用の内容です。
プラグインを利用し無料ヒートマップ解析ツール「UserHeat」を設置します。
目次
ヒートマップツールでわかること
ページ上でのマウスの動きやクリックされた箇所などがわかりますので、アクセス解析だけでは把握できないユーザーの興味や行動を色グラデーション等で視覚的に確認することができます。
実際に見せたい内容と見られている内容のズレなども把握することができます。
ヒートマップツールでの分析ポイント
- 視線とマウスの動きで視線が集中しているエリアを確認
- ユーザーがクリックした場所のマップ化でクリックが集中している箇所の確認
- ページをどこまで見ているかスクロールした人の確認
ヒートマップツールでの改善ポイント
- ページ内でクリックが集中している箇所はユーザーの興味がある内容です。
- リンクが設定されていない箇所なのにクリックがある場合もユーザーは興味を持っています。
- 興味のない内容も把握することが出来ますので、ページ内での掲載位置等で判断ができます。
上記のようにユーザーの動きや興味を持っているコンテンツの判断ができますので、ユーザーの行動を把握しサイト内容の改善にヒートマップツールの導入をおすすめします。
設置導入方法
トップページからヒートマップを設置したいwebサイトのURLを入力し「登録」ボタンをクリックします。

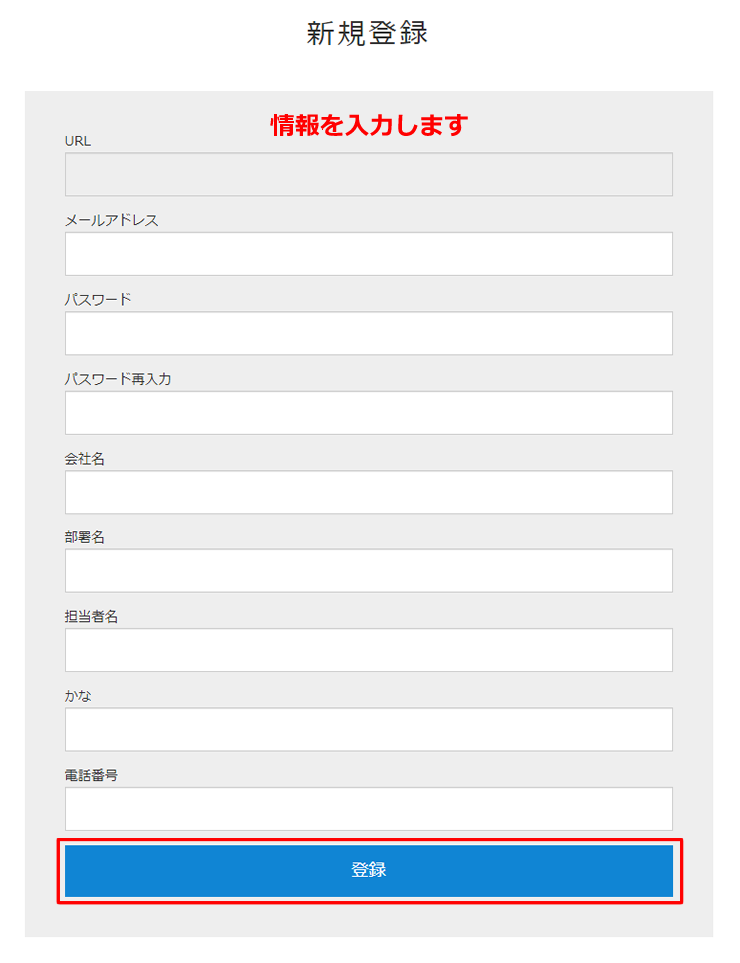
「新規登録」画面が表示されますので、必要情報を入力し「登録」をクリック

入力したメールアドレスにメールが届きますので「メールアドレス認証」を行います。
認証が完了すると「登録が完了しました」画面が表示されます。

ログインします
先程登録したメールアドレスとパスワードを入力し「ログイン」をクリック

ログインすると「解析タグがまだ設置されていないか、アクセスがまだ無いようです。」と表示されます。
「解析タグの設置方法」をクリックします。

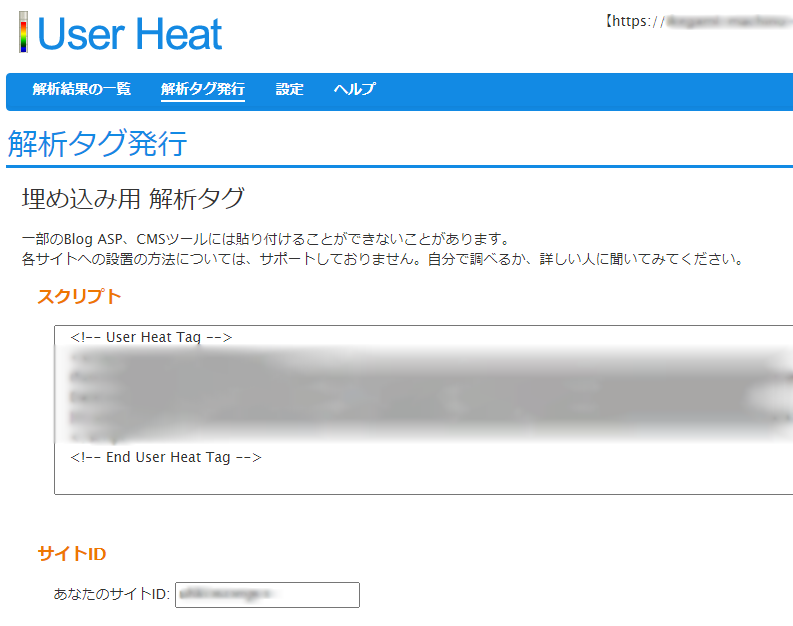
解析タグが発行されてますので、導入に必要な情報を確認します。
埋め込み用 解析タグの「スクリプト」や「サイトID」を確認する事ができます。

今回は「サイトID」を確認しますので、メモをとっておきましょう。※あとで使用します。
様々な環境での設置方法が掲載されておりますので設置するwebサイトの環境にあった設置を行ってください。
※今回はWordPressでの設置方法ですので「WordPressへのインストール手順」で進めます。
WordPressへのインストール手順と設置導入
WordPressの管理画面にログインします。

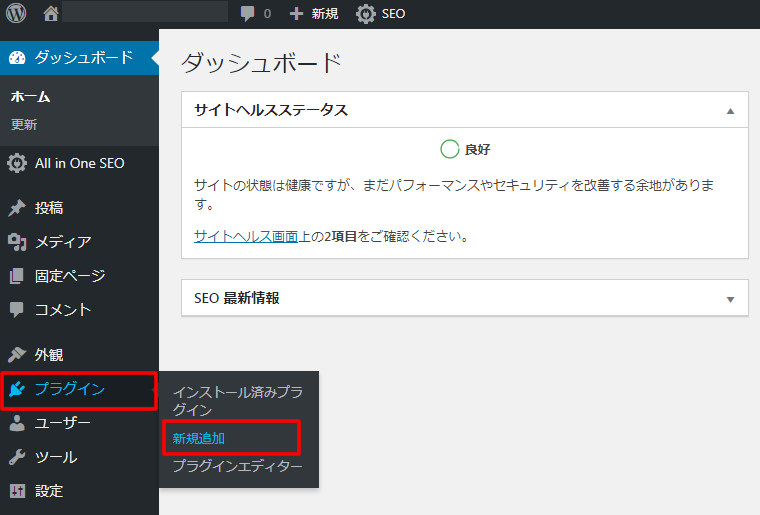
左メニューより「プラグイン」 > 「新規追加」をクリックします。

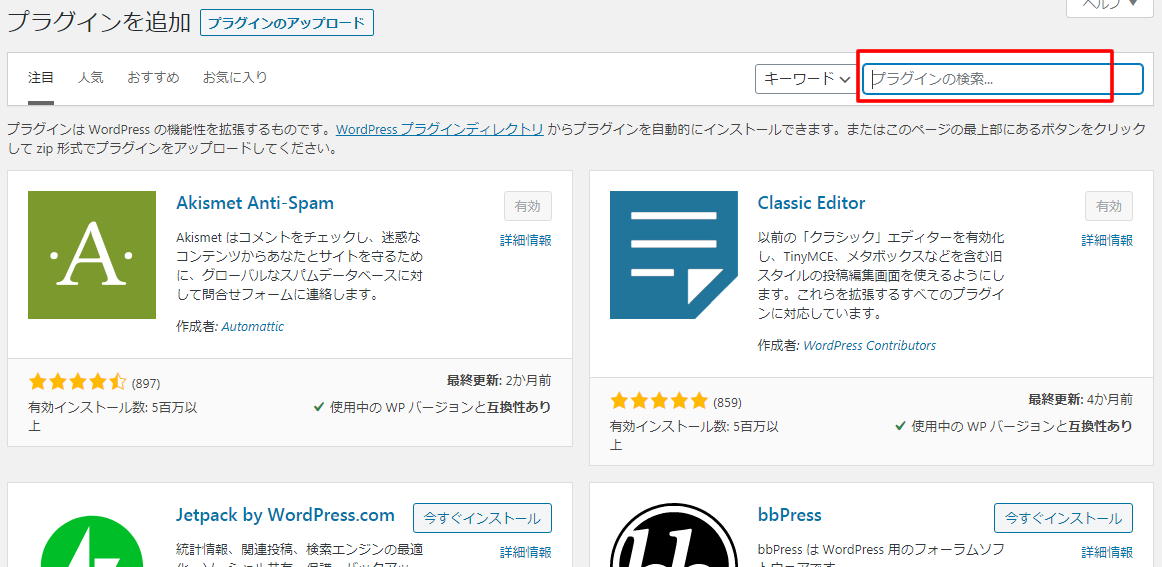
右上にある検索ボックスに「userheat」と入力します。

「UserHeatプラグイン」が表示されますので、「今すぐインストール」をクリックしてインストールします。

インストールが完了しますと「有効化」と出ますので、クリックし「プラグインを有効化」します。

「有効化」の後、左メニューに新しく「UserHeat」が追加されます。
続いて「UserHeat」をクリックします。

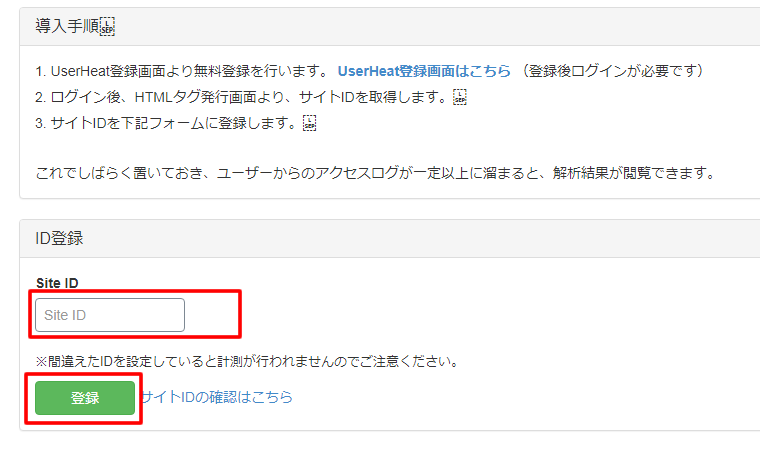
開いたページを少し下に移動(スクロール)します。
【ID登録】項目が表示されますので、先ほど解析情報ページでメモをとった「サイトID」を入力します。

入力後、下にある「登録」をクリックします。
「サイトIDを登録しました。」と表示されます。

以上で設置導入作業は完了です。
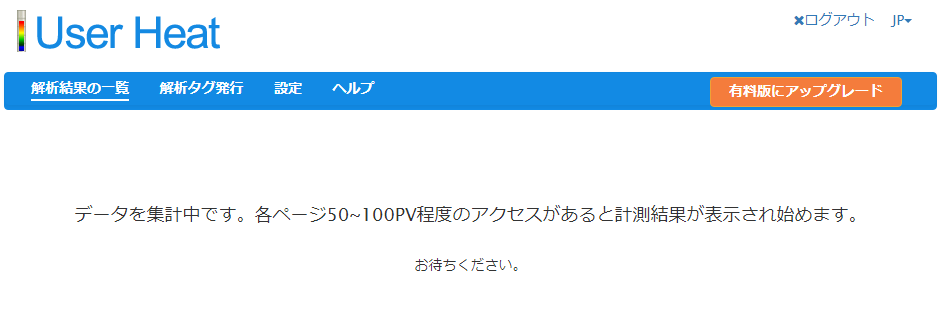
設置後は、ある程度のアクセスデータが溜まるまで待ちます。
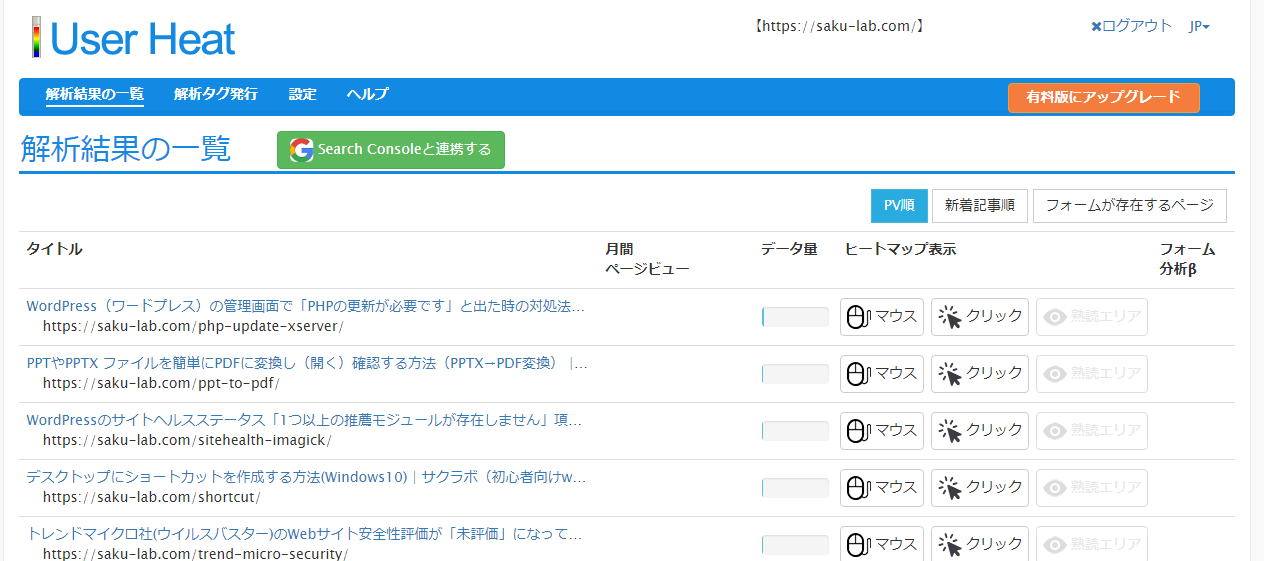
50~100PV程度のアクセスがあつまれば「UserHeat」にログインし、解析結果の一覧ページからヒートマップ等を確認できるようになりますので、少し待ちましょう。
設置後すぐの画面

少し時間をおき、各ページ50PV以上程度のアクセスがあった後にページを確認すると、以下のように計測結果が表示され始めます。
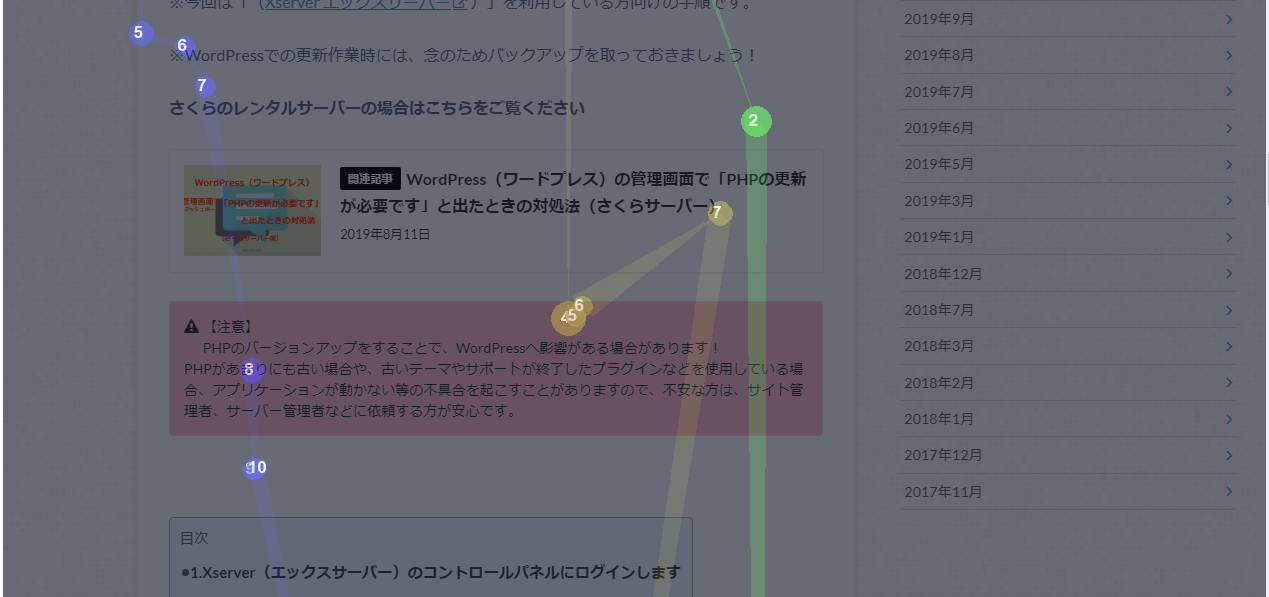
設置直後はデータ量が少ないですが、ある程度のデータがあれば、クリックや行動などを確認することが出来ます。

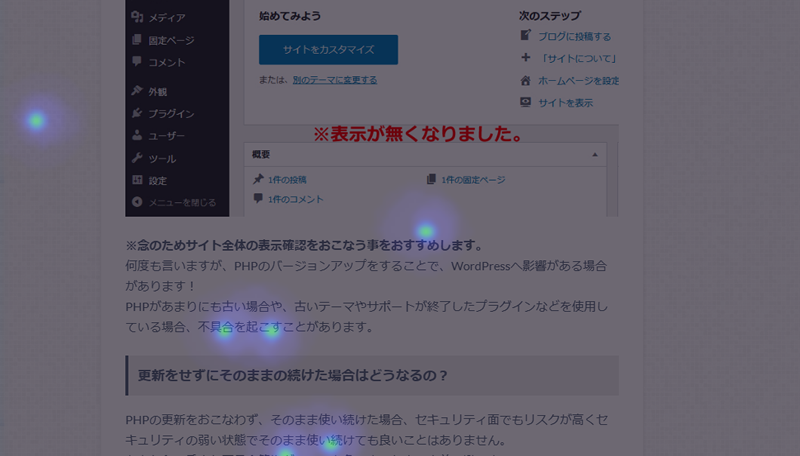
設置直後の少ないデータでも「マウスの動き(マウスムーブ)」を確認することが可能です。

クリックされたエリア(クリックエリア)も確認できます。
※「ユーザーが一番最後にクリックした場所」だけが表示されるようです。

※Search Console(サーチコンソール)と連携も可能です。
せっかくなので「Search Consoleと連携する」から設定してみました。

サイトの設定が完了すると、検索キーワード等が見られるようになるようです。

以上で無料ヒートマップ解析ツール「UserHeat」の設置設定は完了です。
プラグインもありヒートマップツール自体の導入は簡単にできました。
後は、あつめたデータをどう利用するか!ですね。
















コメントを残す