今回はWordPressで多言語化プラグインを使って無料で簡単に英語対応のサイトにする方法を紹介します。
WordPressで多言語化できるプラグインはたくさんありますが、簡単ですぐに多言語化したい場合は「GTranslate」を使った方法が早くて便利です。
しかも無料でできるので人気なのも納得です!
ただ「GTranslate」はGoogle Translateを利用した自動翻訳プラグインですので、表現は自動翻訳になるということを頭に入れてご利用ください。
目次
WordPressで多言語化プラグイン「GTranslate」を使って簡単に英語対応サイトの作り方
まず、多言語プラグインが多くある中で、なぜ「GTranslate」を選んだかですが以下の条件で探しました。
すぐに多言語対応(英語表記)する必要があったので無料で利用でき、一番簡単にすぐ設定できる方法を調べて条件にあっていたので「GTranslate」プラグインを選びました。
「GTranslate」のプラグインを調べてみました。
以下のような特徴とメリット・デメリットがあります。
多言語プラグイン「GTranslate」の特徴
- Googleの翻訳ツール「Google Translate」を利用した自動翻訳のプラグイン。
- ウィジェットを設置するだけで簡単に言語切り替えが可能。
- サーバー負荷が少ないクラウド型。
- 簡単に設置できる。
- 他のプラグインとの相性がよい。
メリット
- プラグインの設定が簡単。
- すぐに多言語化にすることができる。
- 無料版でも基本的な自動翻訳機能は利用できる。
- 言語切り替えアイコンのパターンが選べる。
- 言語の種類が多い。
- 多くの方にも利用されている(インストール数60万超え)。
デメリット
- 翻訳の質は自動翻訳。
- 無料版では個別ページでの設定ができない。
- 個別URLを発行できない。
- 翻訳を細かく設定できない(有料プランで可能)。
- 有料プランが高い。
- 細かな設定や高度な機能は有料プランが必要。
専門的な表現の多いサイトの場合は有料プランか、他の多言語化プラグインが良いと思いますが、一般的なサイトやブログの場合は自動翻訳でも問題ないと思います。
導入後プラグインもアップデートされていたので簡単に英語表記や中国語表記などの多言語化を行いたい場合はおすすめできるプラグインです。
それではプラグインの導入から設定を行っていきます。
多言語プラグイン「GTranslate」インストール
多言語化したいWordPressの管理画面(ダッシュボード)にログインした状態から進めます。
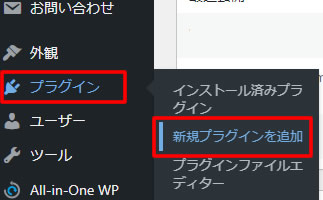
左側メニュー「プラグイン」項目から「新規プラグインを追加」をクリックします。

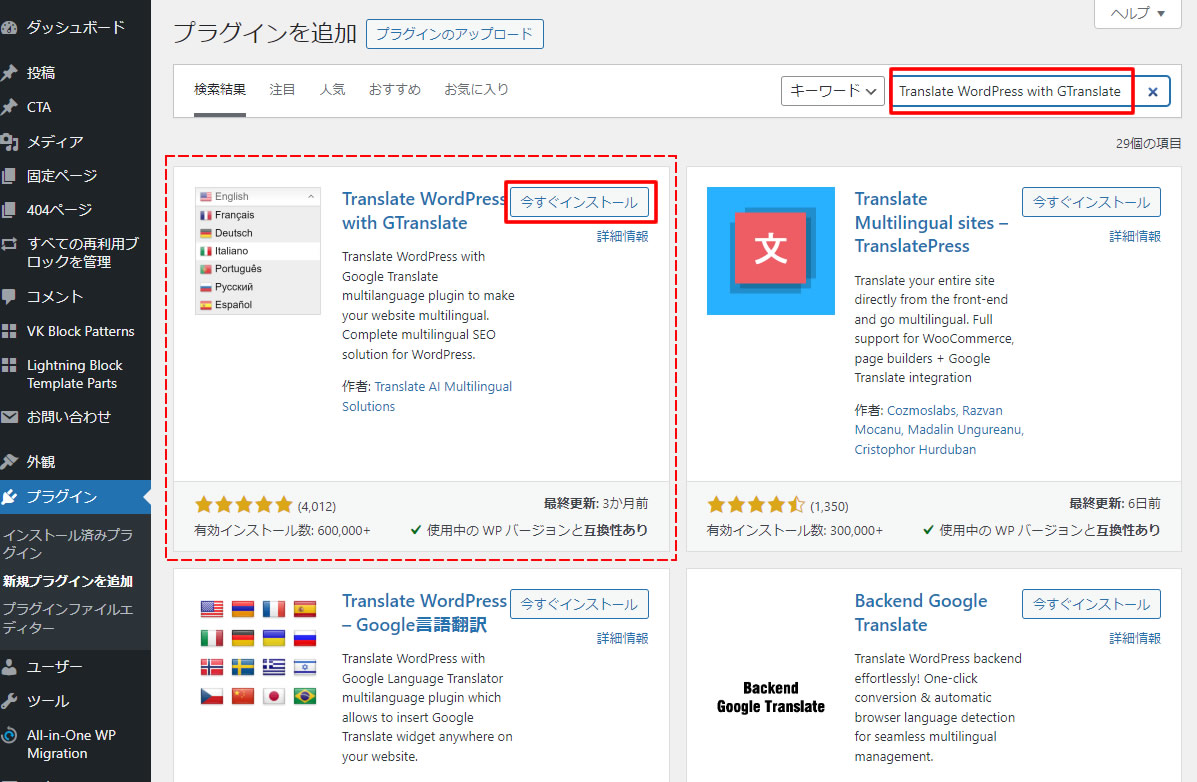
プラグインを追加の画面が表示されましたら、右上にあるプラグインの検索窓(キーワード)の入力欄に「GTranslate」または「Translate WordPress with GTranslate」と入力します。
プラグインが表示されましたら「今すぐンストール」をクリックします。

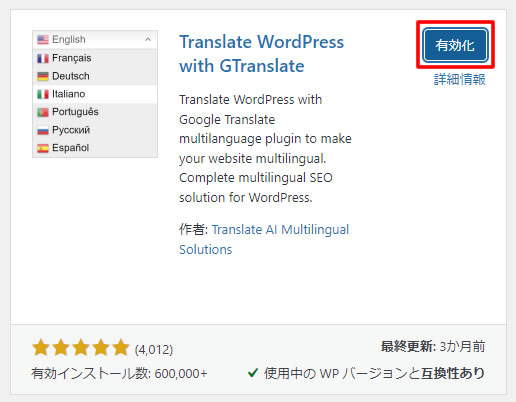
「Translate WordPress with GTranslate」プラグインのインストールが終わりましたら「有効化」をクリックします。

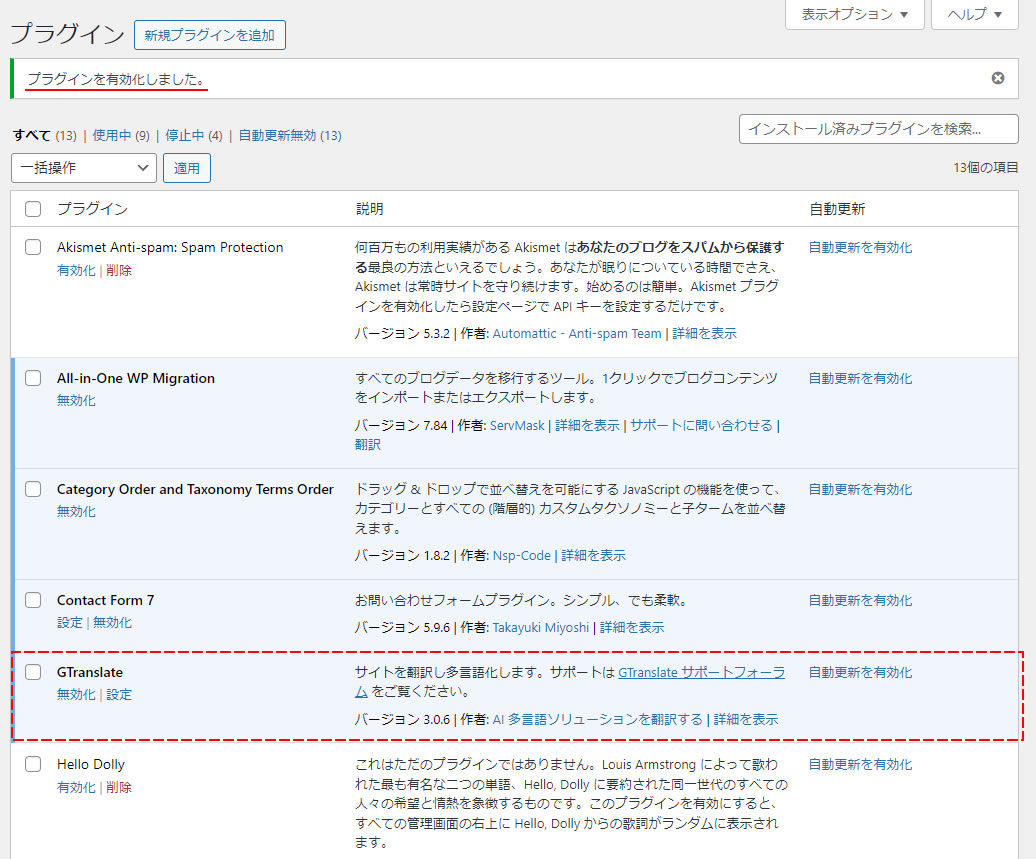
プラグインの有効化が終わるとプラグイン一覧の画面に移動し「プラグインを有効化しました」と表示されます。
「GTranslate」プラグインが追加され有効化されたことが確認できます。

プラグインのインストールはこれで完了です!
次は「GTranslate」の設定を行います。
GTranslateの設定
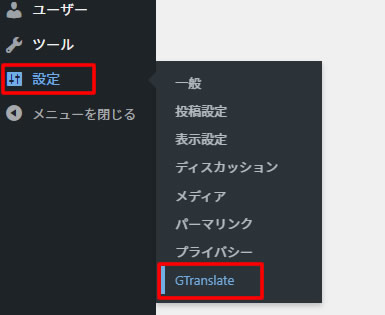
ダッシュボード左側メニュー「設定」項目に中にある「GTranslate」をクリックします。

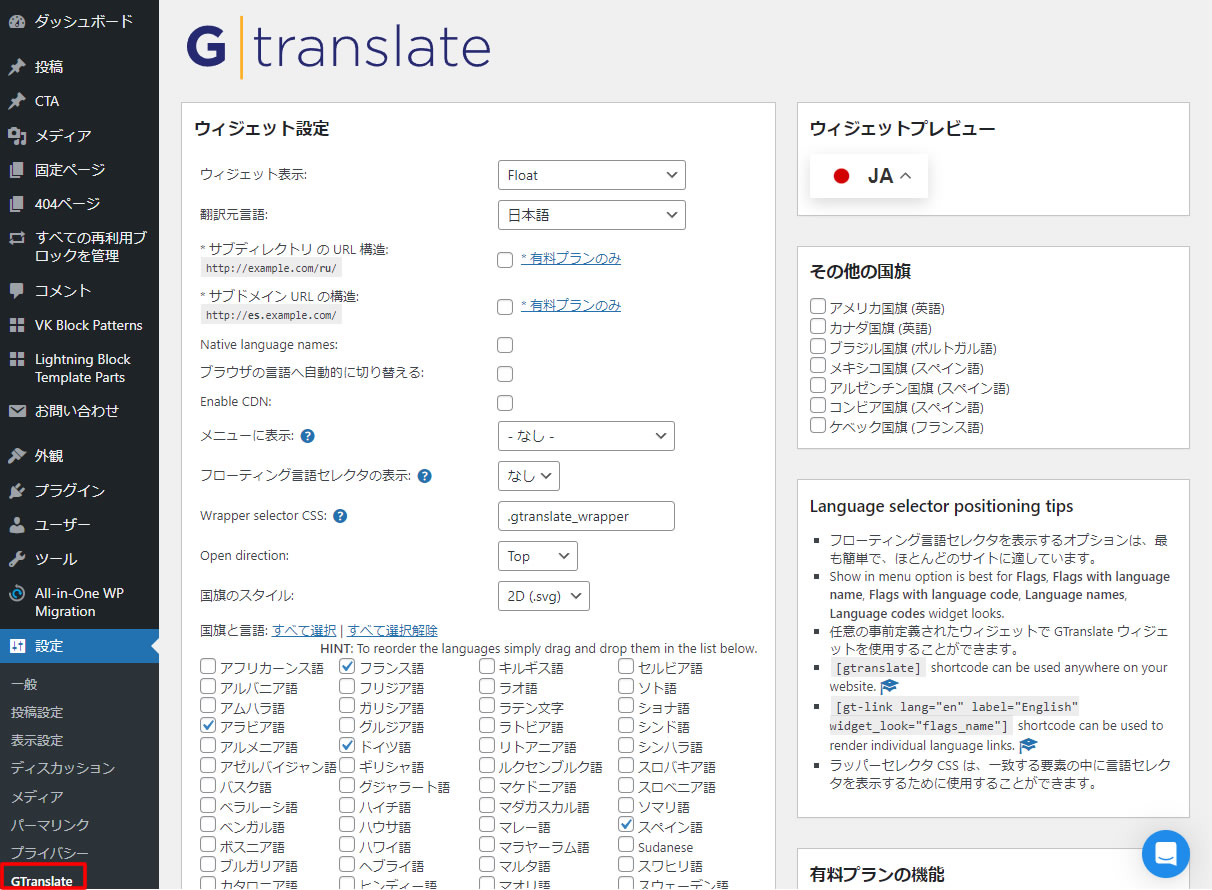
GTranslateの設定画面が表示されますので、多言語化したい言語を設定していきましょう。

多言語化する言語の選択
デフォルトでは複数の言語が選択されているのでサイトで設定したい言語を選択します。
今回は日本語と英語だけでよいため他の言語のチェックを外し日本語と英語のみ選択します。

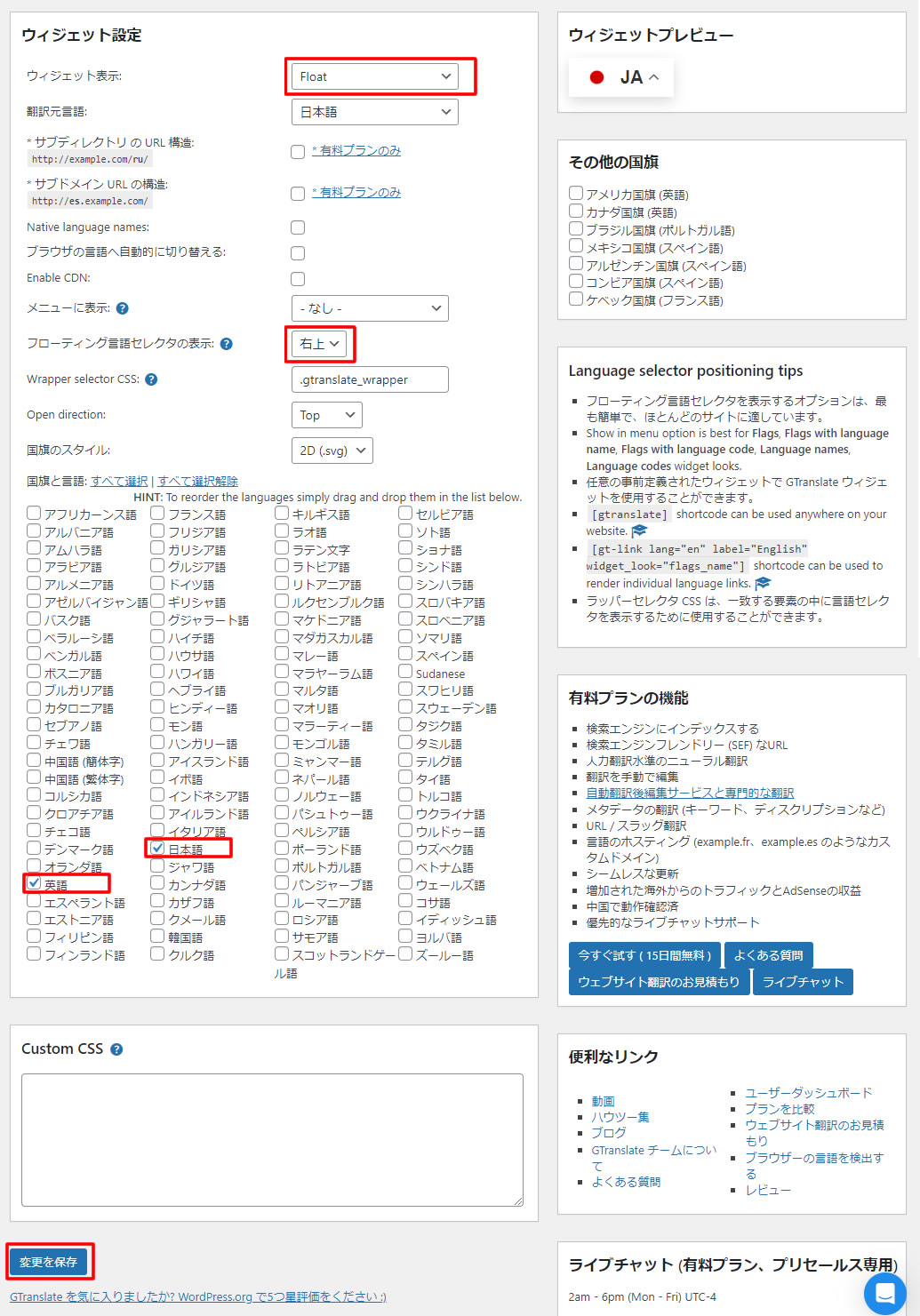
ウィジェット表示
デフォルトでは「Float」に設定されてますが好きなスタイルを選びます。
※選択したスタイルは右上「ウィジェットプレビュー」で表示されています。

フローティング言語セレクタの表示
「フローティング言語セレクタの表示」は言語の切り替えボタンをどこに表示させるかという内容です。
左上、左下、右上、右下、の中から、今回は右上を選んでます。
設定完了
設定が終わりましたら画面下にある「変更を保存」をクリックします。
上部に赤文字で「変更を保存しました」と表示されれば多言語化の設定は完了です。
速すぎて驚きました!

プラグイン「GTranslate」を使って多言語化したサイトを確認
GTranslateを使って多言語化したサイトを確認してみましょう!
右上の言語切り替えボタンで選択した言語(今回は日本語と英語)を切り替えられるようになってます。

言語切り替えボタンの変更
右上に表示されている言語切り替えのボタンがちょっと大きすぎましたので表示を変更します。
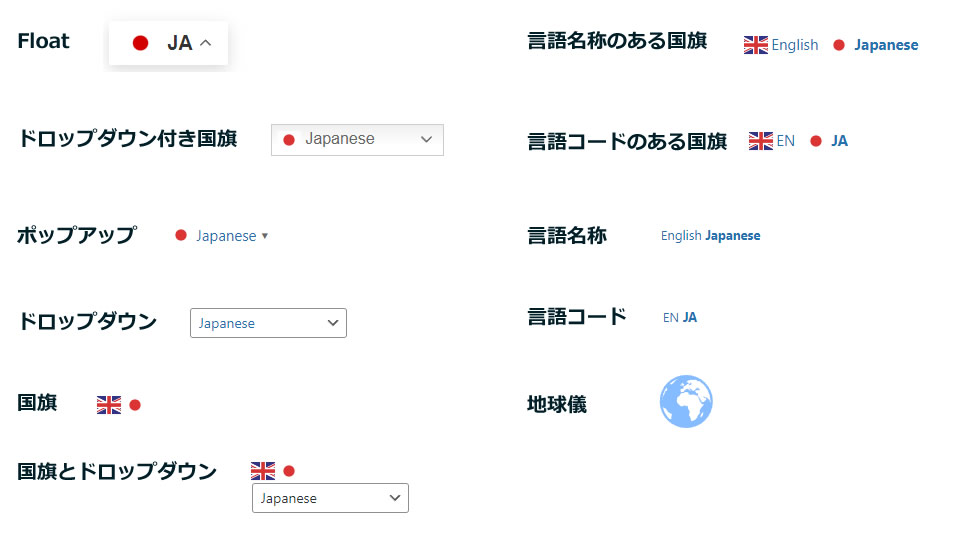
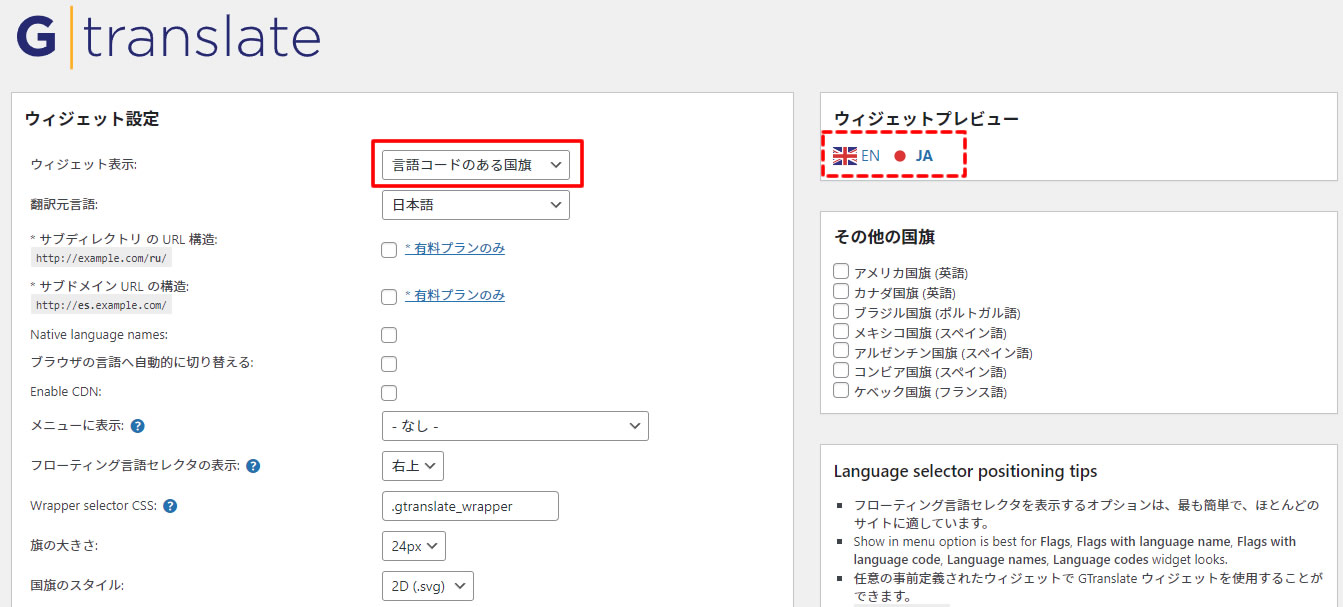
GTranslateの設定画面でウィジェット表示を「言語コードのある国旗」に変更してみました。
設定画面で変更時に右側の「ウィジェットプレビュー」で選択したウィジェットが表示されているので好きなスタイルに変更します。
スタイルが決まりましたら画面下にある「変更を保存」をクリックします。

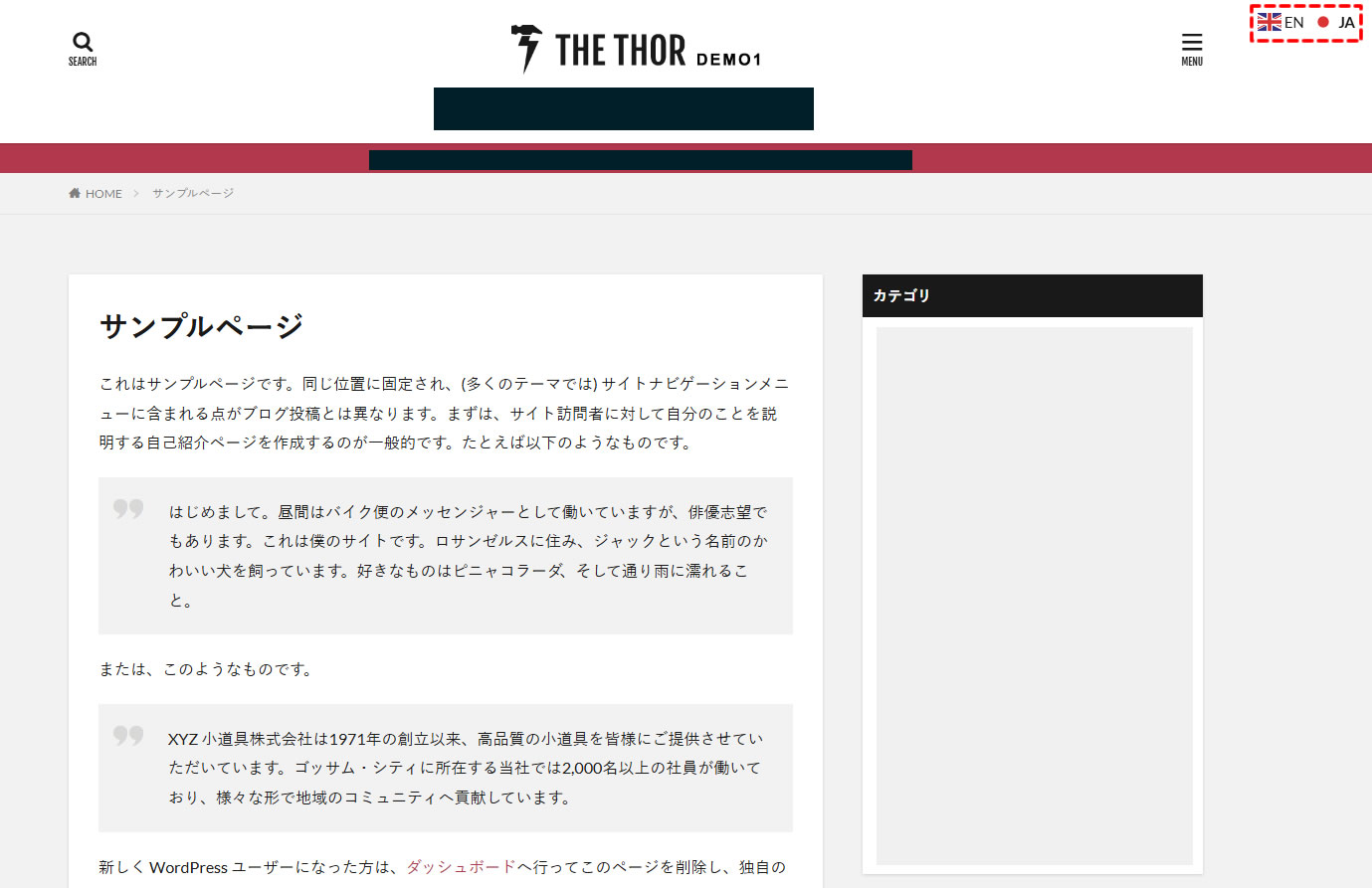
サイトを確認してみるとシンプルな表示に変わりました。

GTranslateで英語の国旗を変更する
最後気になったのが英語表記での国旗がイギリス国旗になっているのでアメリカ国旗に変更します。
英語を選択した時の国旗のデフォルトが英国になっているようでした。
国旗を米国に変更します。
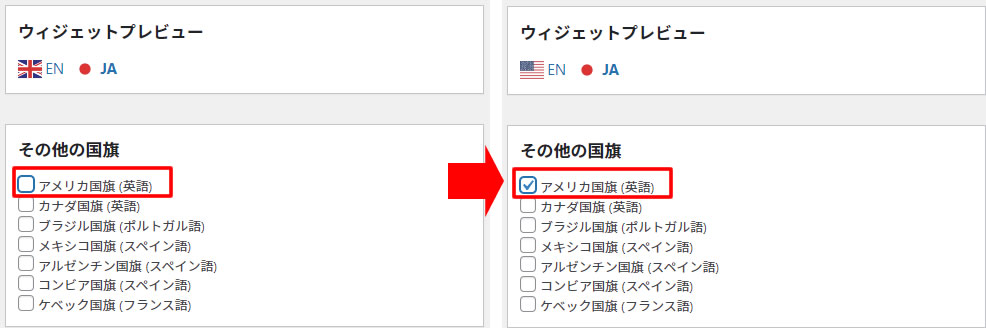
設定画面の右側で表示されている「ウィジェットプレビュー」の下に「その他の国旗」の項目がありますので「アメリカ国旗(英語)」にチェックを入れます。
ウィジェットプレビューの画面上でもアメリカ国旗に変わりました。

GTranslateで多言語化設定後のサイト確認
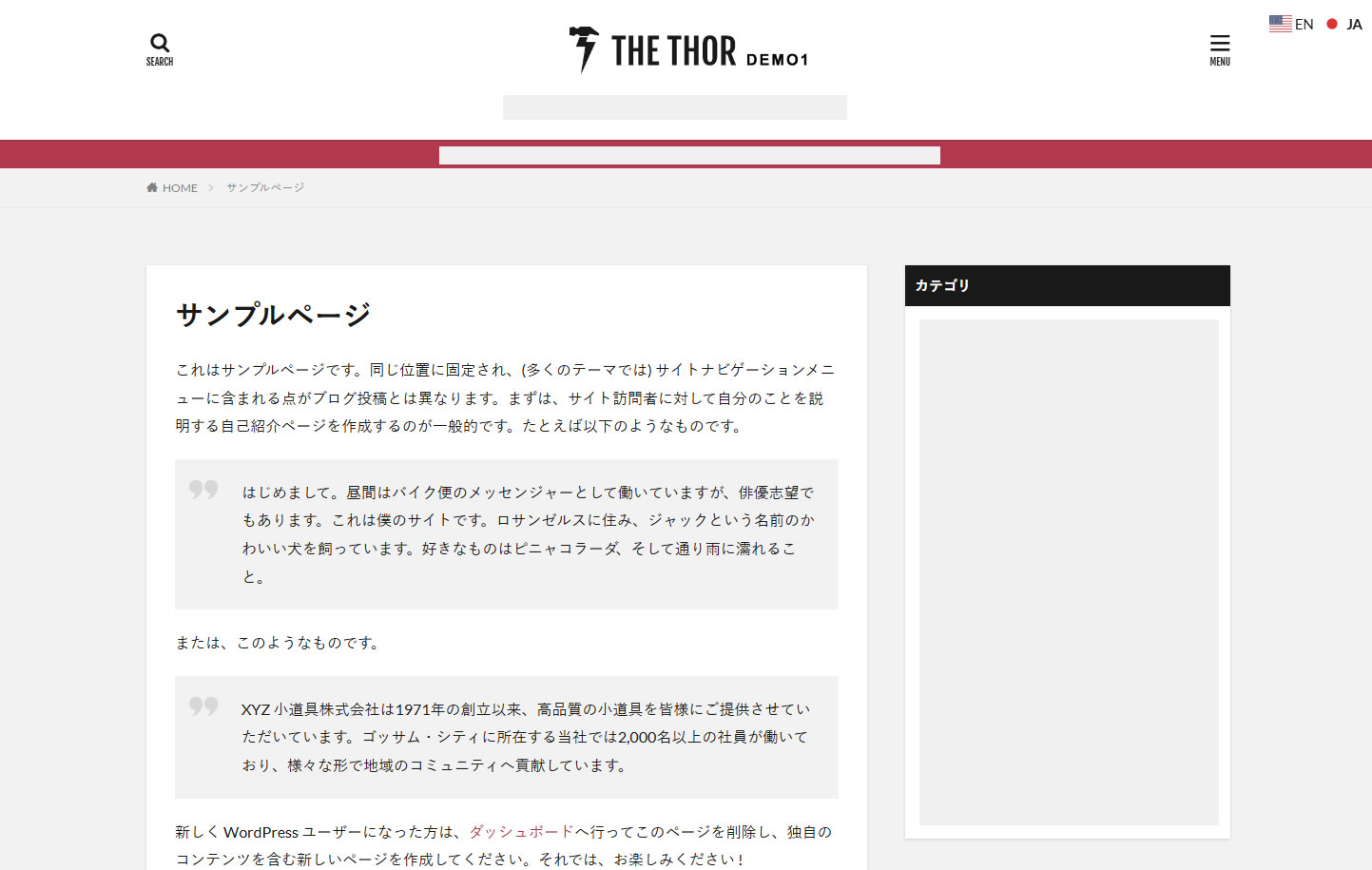
最後にサイトを確認するとアメリカの国旗に変わりました!
右上の言語切り替えボタンで日本語「JA」から英語「EN」に変更してみます。
英語の「EN」部分をクリックします。

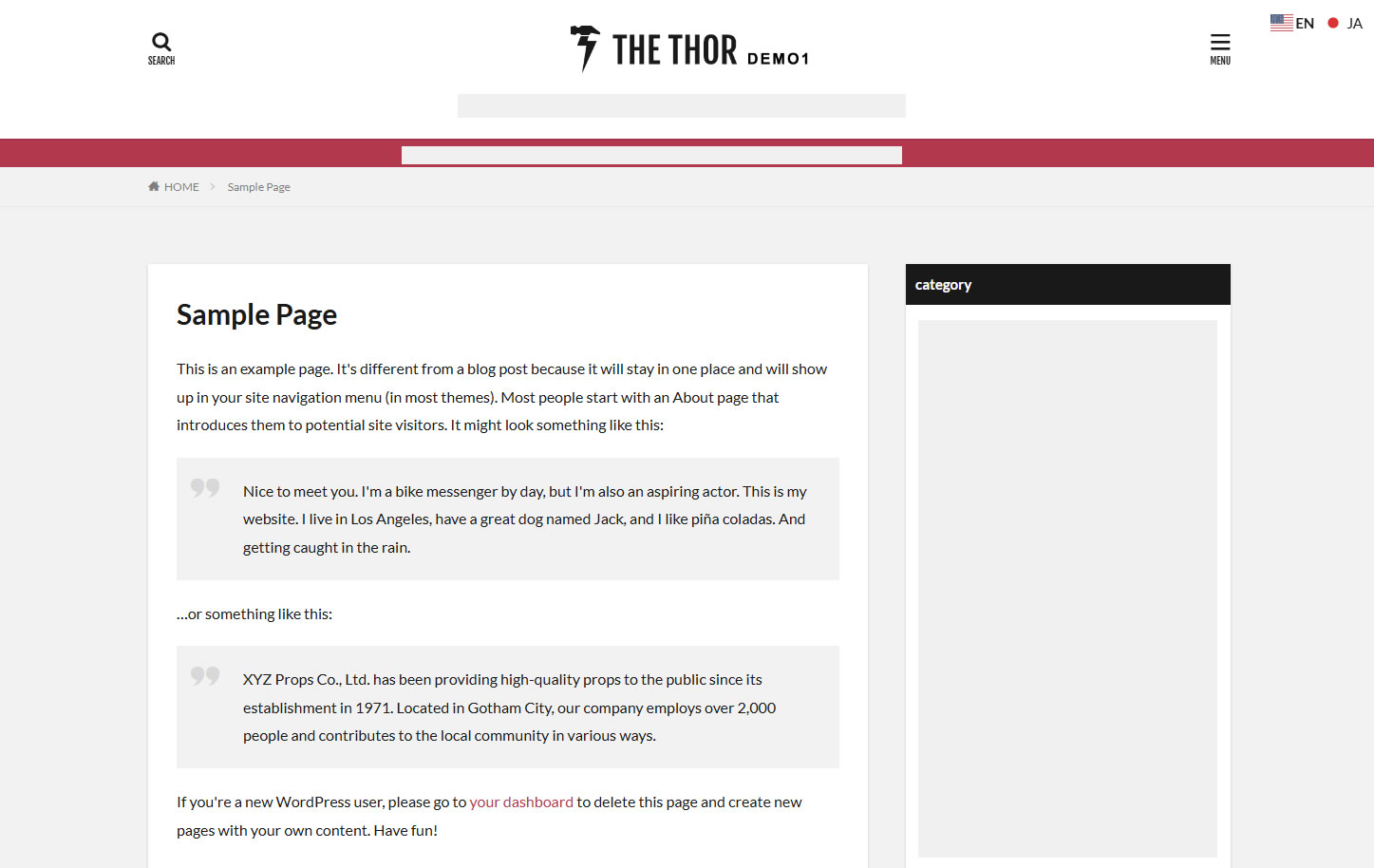
「EN」を押すと英語に自動翻訳されました。

以上で、WordPressで多言語化プラグイン「GTranslate」を使って簡単に英語対応サイトの設定方法は完了です。
とても簡単に英語表記(切替ボタン付き)のサイトになりました!
無料で簡単に複数言語を設置できるのですぐに多言語化したい場合はおすすめのプラグインですね!
ただ、本格的に個別ページ毎URLを変更したり検索エンジン対策などを行いたい場合は有料版にするかまたは他のプラグインをおすすめします。
他多言語化プラグインの設定方法などはまた別記事で紹介したいと思います。
















コメントを残す