目次
WordPressで画像(メディア)のアップロード先を変更
今回は通常WordPressでメディアの画像を設定した時の保存先・アップロード先(URL)を変更する設定方法及び年月を表示させない設定方法についてまとめました。
メディアにアップロードした場合の画像の置き場(保存先のURL)が下記のようなファイルの中に設置される仕様になっています。
今回の内容ではデフォルトの年月が含まれないシンプルな「img」フォルダなどに画像を入れたい場合や画像をリンク先として表示させたい場合などにURLも短くシンプルになるためおすすめの設定です。
※既に画像が入っているブログやサイトの場合は、途中で画像のURLが変更されてしまうため、これまで作成した記事内の画像やテーマに設定されている画像などが表示されなくなりますので注意が必要です。
運用中のサイトの場合は「年月」の表示をなくす設定変更ではこれまで作成した画像は消えないので「画像の保存先URLに表示される年月を表示させないように変更」項目の設定のみを行いましょう。
それでは現在の設定から確認していきます。
画像アップロード先(保存先URL)の確認
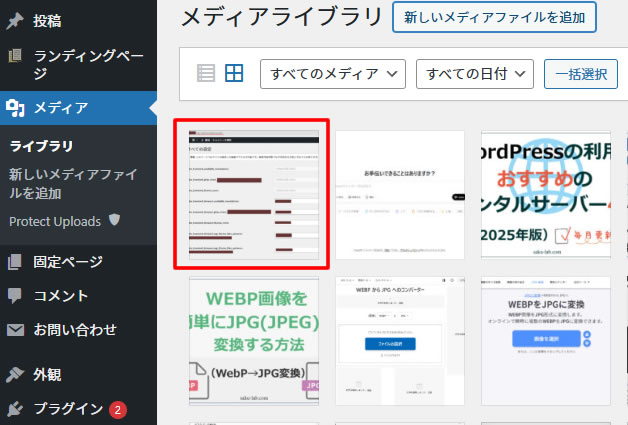
左側メニューの「メディア」項目から「ライブラリ」をクリックします。
表示されたメディアライブラリの画面からURLを確認したい画像をクリックします。

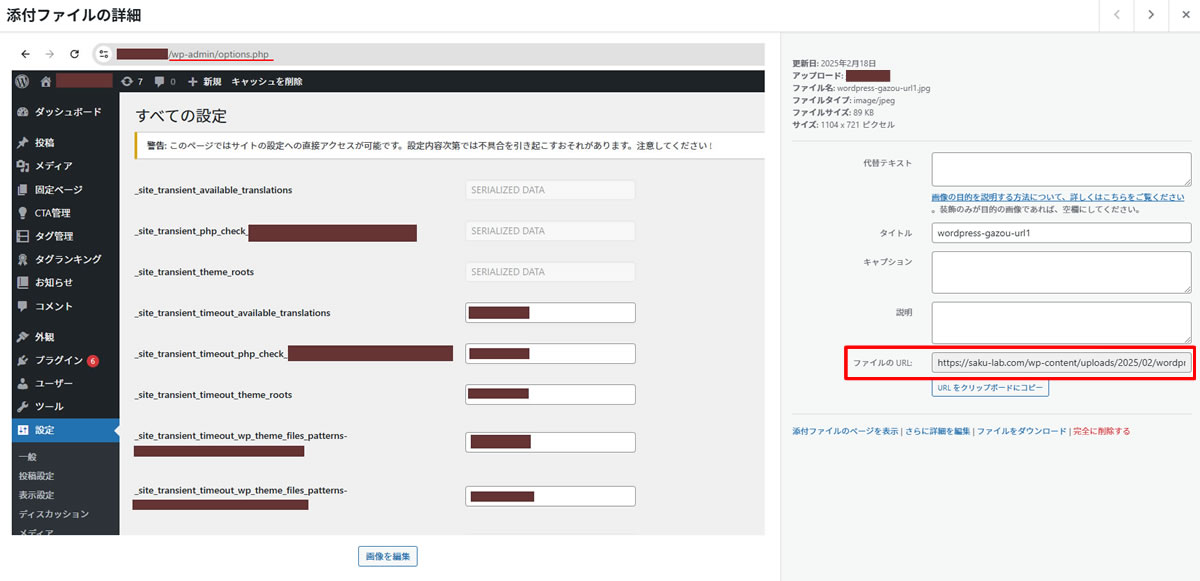
添付ファイルの詳細として画像の内容が表示されました。
右側に表示された画像の情報の中で「ファイルのURL」の所に書いてあるのが現在の画像の保存先URLになります。

例えば、画像を2025年の2月にアップロードした場合は「/uploads/2025/02」とアップロードした年と月のファイルに入りそのまま画像のURLにも表示されます。
デフォルトでの画像(メディア)のアップロード先
変更前のURL
https://●●●.com/wp-content/uploads/2025/02/gazou-img.jpg
「uploads」の後ろに画像をアップした年/月が表示されます。
今回変更する画像(メディア)のアップロード先
変更後のURL
https://●●●.com/wp-content/img/gazou-img.jpg
「uploads」の表示が「img」に変わりました。
画像のリンク先はなるべくシンプルな方が良いので変更していきます。
※「uploads」のままで年月だけを表示させたくない場合はこちらの作業はスキップしてこちらの「画像の保存先URLに表示される年月を表示させないように変更」のみで対応可能です。
「options.php」からの設定変更
初心者の方でも簡単な変更方法で「options.php」を開き設定を変更していきます。
WordPressにログインした状態で下記のURLにアクセスします。(下記「●●●.com」の部分はご自身のサイトアドレスに変更してください)
https://●●●.com/wp-admin/options.php
『サクラボ』ブログの場合はこんな感じです。(ログインした状態でURLを入力しアクセスします。)
https://saku-lab.com/wp-admin/options.php
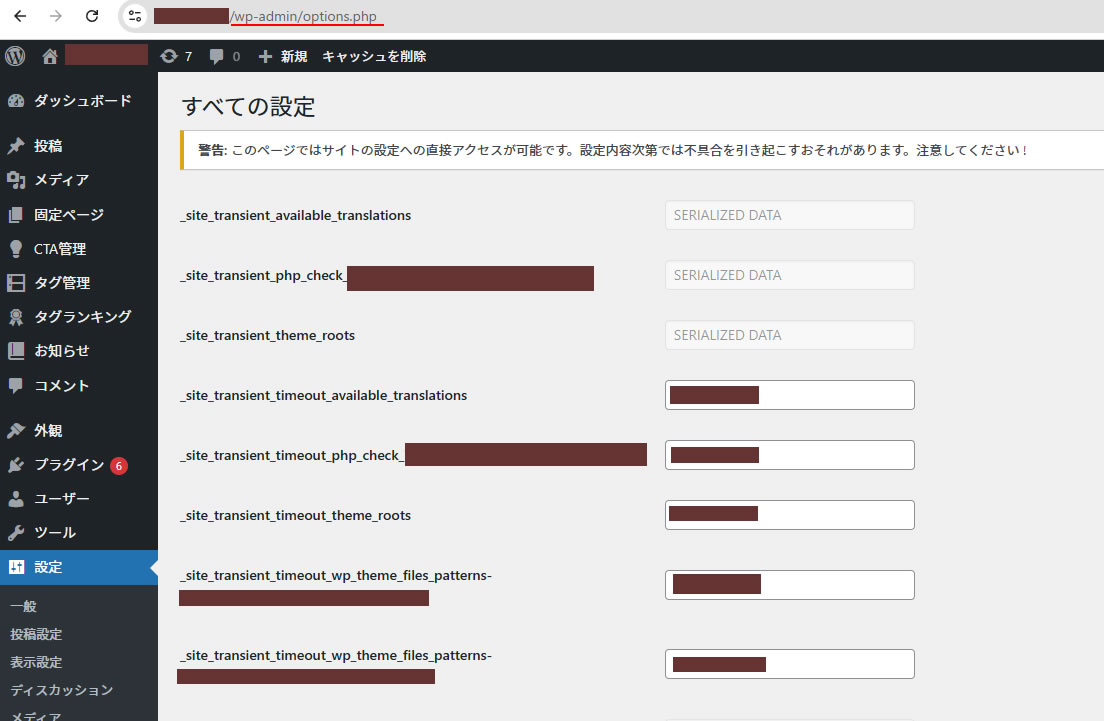
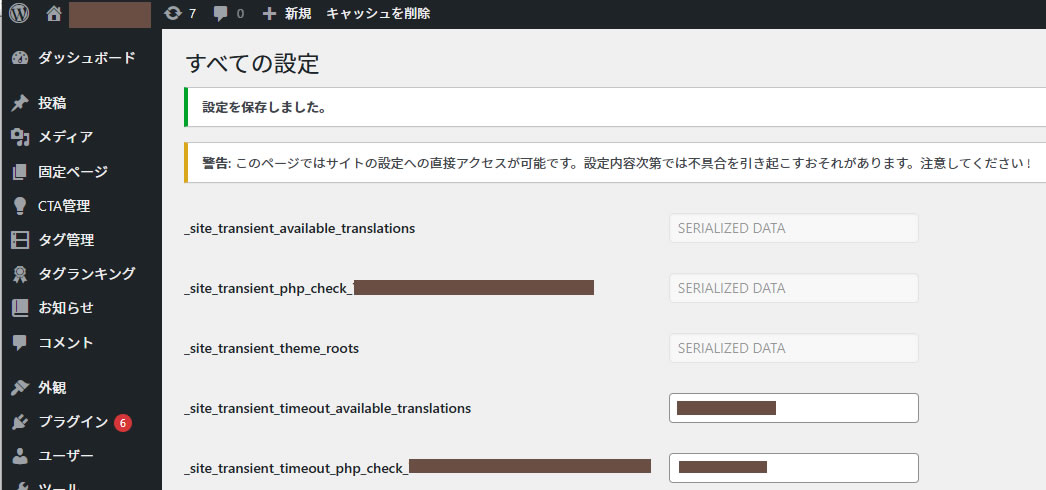
画像のような「すべての設定」画面の表示になります。
※警告が表示されております。この画面での操作では他の箇所の内容を変更しないように注意して操作しましょう!

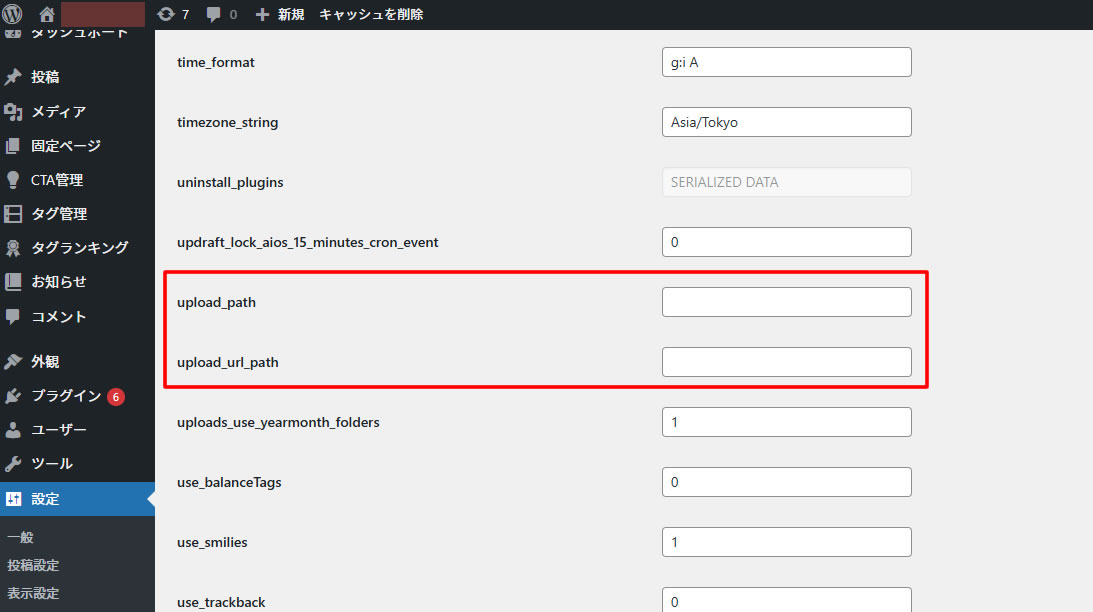
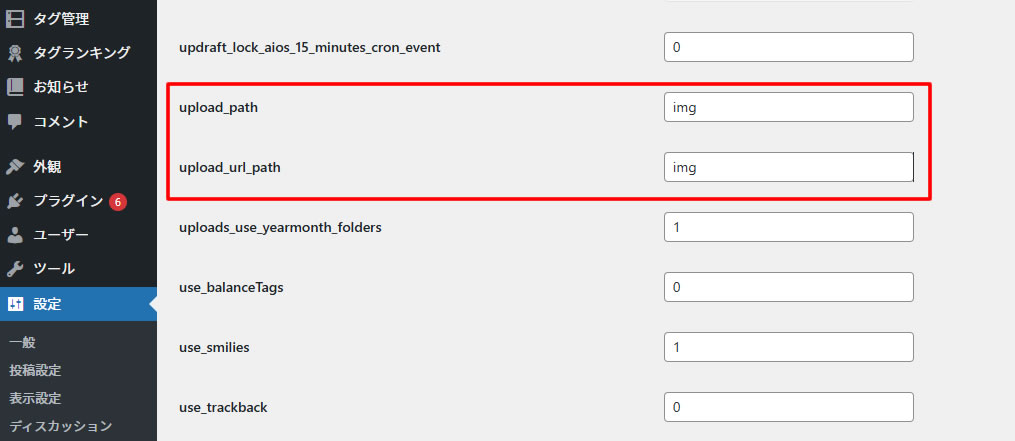
画面を下にスクロールして「upload_path」と書いている個所を探します。
※「u」なので思っているよりも下の方までスクロールします。

「upload_path」と「upload_url_path」が並んで表示された箇所を探しましたら右側の空欄の入力欄にフォルダ名を入力します。
画像とわかりやすいように「img」とそれぞれ入力します。

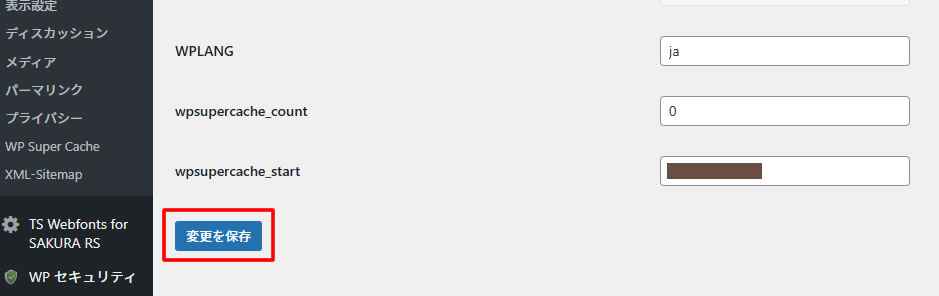
入力が終わりましたら一番下まで移動し「変更を保存」をクリックします。

「設定を保存しました。」と表示され「img」フォルダの設定は完了です。

画像の保存先URLに表示される年月を表示させないように変更
このままではまだURLに年月が表示されたままなので、年月の部分を表示させないように設定します。
今のままでは以下のようなURLになってます!
https://●●●.com/wp-content/img/2025/02/gazou-img.jpg
年月だけを変更したい方はこのような表示です。
https://●●●.com/wp-content/uploads/2025/02/gazou-img.jpg
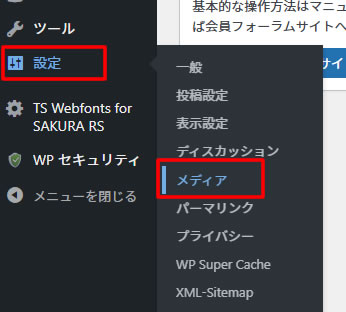
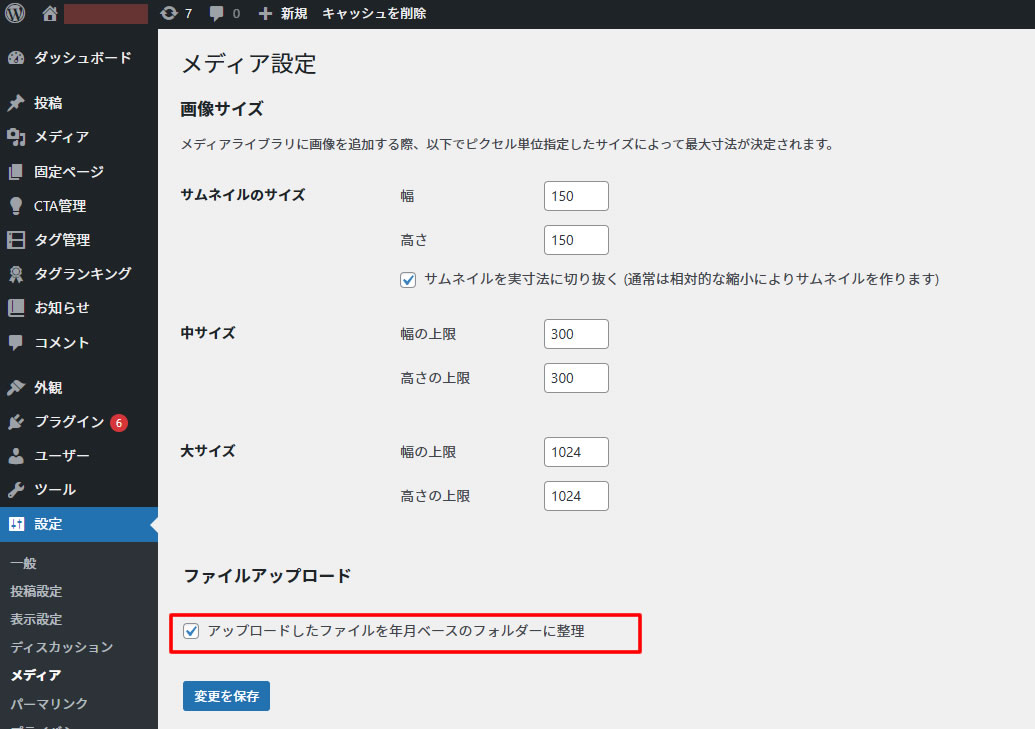
左側にあるメニュー「設定」項目の中から「メディア」をクリックします。

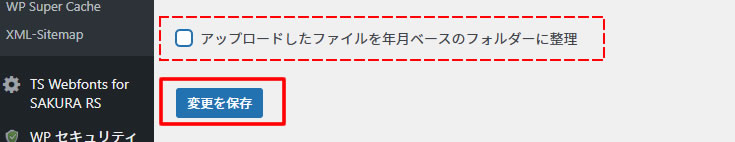
メディア設定の画面が表示されましたら「ファイルアップロード」項目の「アップロードしたファイルを年月ベースのフォルダーに整理」のチェックが付いているのでを外します。

チェックを外しましたら「変更を保存」をクリックします。

WordPressで画像(メディア)のアップロード先URLの変更設定完了
以上で設定は完了です。
最初に確認した方法でメディア(メディアライブラリ)の中の画像のURLを確認してみましょう。
https://●●●.com/wp-content/img/2025/02/gazou-img.jpg
↓
https://●●●.com/wp-content/img/gazou-img.jpg
短くなりました!
正直なところURLの長さだけであれば「年月」の表示設定だけでよい気がします!
https://●●●.com/wp-content/uploads/2025/02/gazou-img.jpg
↓
https://●●●.com/wp-content/uploads/gazou-img.jpg
変更したフォルダ名を元に戻したい場合
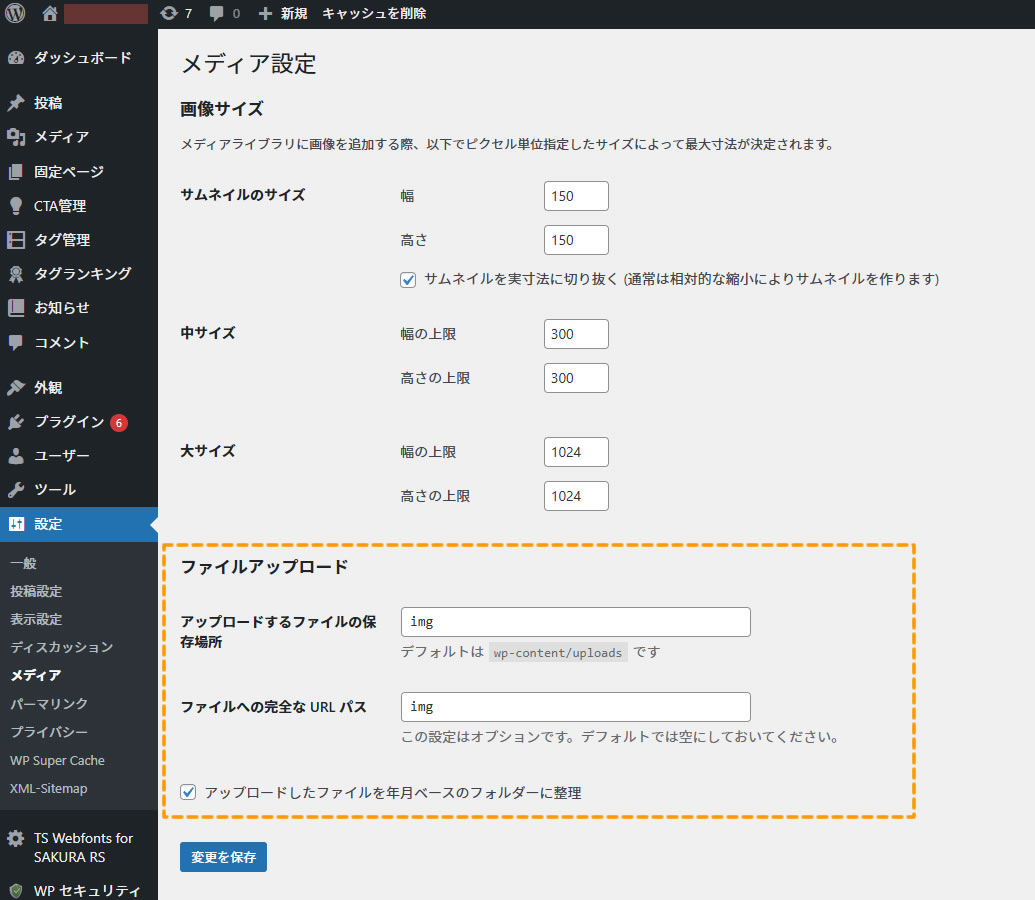
フォルダ名を変更した後に元に戻したい場合は左側メニュー「設定」項目から「メディア」を開きます。
メディア設定ページのファイルアップロードの所に「アップロードするファイルの保存場所」と「ファイルへの完全なURLパス」と表示されていますのでここで変更することができます。
元に戻したい場合は入力されているフォルダ名「img」を消すとデフォルトに戻ります。

情報を修正した後は「変更を保存」をクリックします。
※変更したフォルダ名で画像をアップロードしていた場合は、途中で画像のURLが変更されてしまいますので、これまで作成した記事内の画像やテーマに設定されている画像などが表示されなくなりますのでその場合は注意が必要です。
以上、お疲れさまでした。
今回は通常WordPressでメディアの画像を設定した時の保存先・アップロード先(URL)を変更する設定方法及び年月を表示させない設定方法についてまとめましたが簡単に変更することができました。
















コメントを残す