アクセス解析といえば利用者も多く世界的に有名なGoogleから無料で提供されている「Googleアナリティクス(UA)」ですが、2022年3月にGoogleアナリティクス(ユニバーサルアナリティクス)がデータの取得を2023年7月に終了すると発表されました。
2023年7月1日以降は新バージョンの Googleアナリティクス4(GA4) になるため、これまでのバージョン『Googleアナリティクス(ユニバーサルアナリティクス)』を設置している場合は移行が必要となります。
今回は、現在Googleアナリティクス(UA)を利用している方向けにGoogleアナリティクス4(GA4)への移行方法を画像付きでご紹介。
目次
Googleアナリティクス4(GA4)移行方法と基本設定
※こちらの記事はすでにGoogleアナリティクス(UA)を利用中の方向けの内容です。
この記事を読むと
- GA4で何が変わったかがわかります
- GA4の移行方法がわかります
- GA4の設定方法がわかります
Google Analytics 4(GA4)とは?
Googleアナリティクス4プロパティの略語でGoogleアナリティクスの新バージョンのことです。
新バージョンのGA4ではこれまで計測ができなかったパソコン・スマホなどでデバイスをまたいだ動きの場合でも、同一ユーザーとして判断できるようになります。
そのため今後はユーザーの行動がこれまでよりもさらに詳しく計測することができます。
現在利用中のアナリティクスが「UA」か「GA4」どちらかわからない場合
設置されているIDで見分けることが可能です。
《Googleアナリティクス》はUA-から始まる「トラッキングID」です。
《Googleアナリティクス4》はG-から始まる「測定ID」です。
※すでに「G-」から始まる計測IDが設置されていた場合はこちらの移行作業は必要ありません。
Googleアナリティクス(UA)とGoogleアナリティクス4(GA4)の違いについて
これまでのアナリティクスと変わったことろを確認してみましょう!
1.GA4では、ダッシュボードの見た目が大幅に変更されました
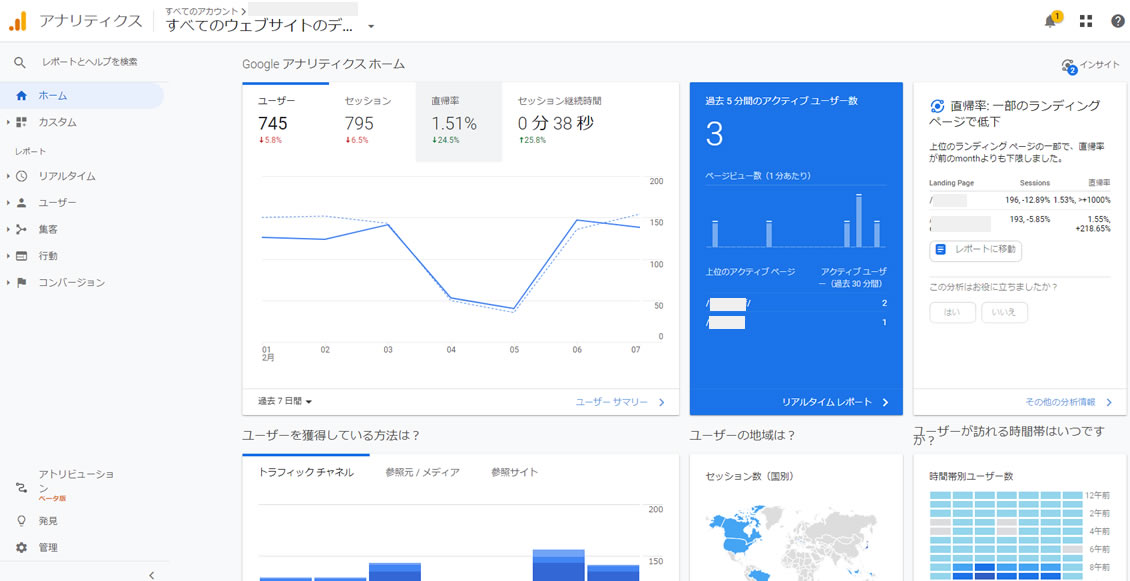
これまでの Googleアナリティクス(UA) のホーム画像

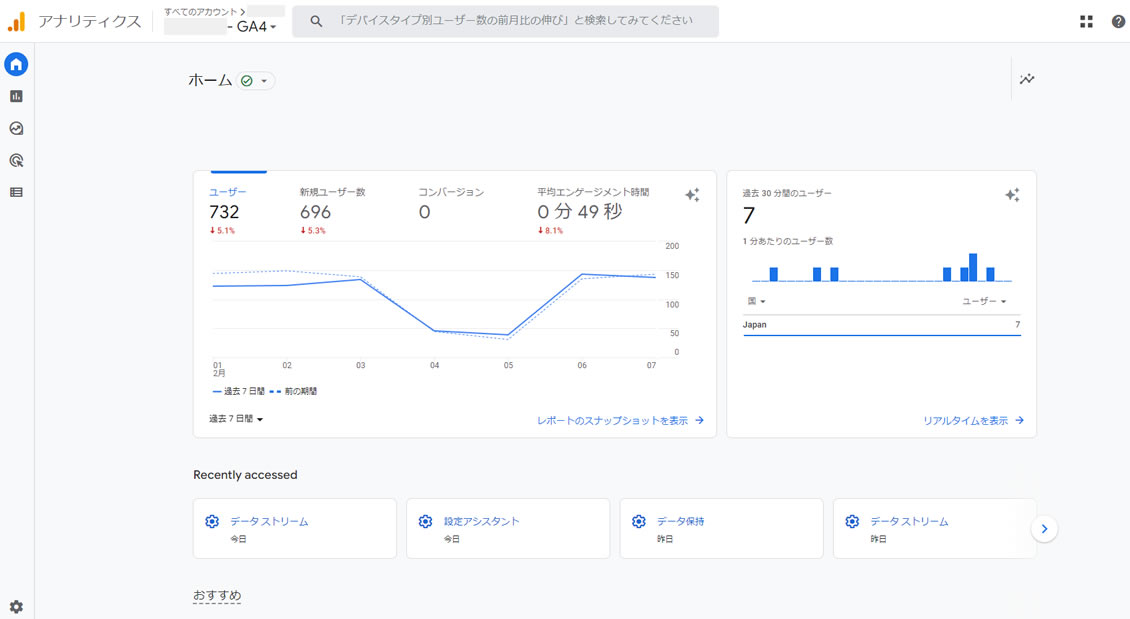
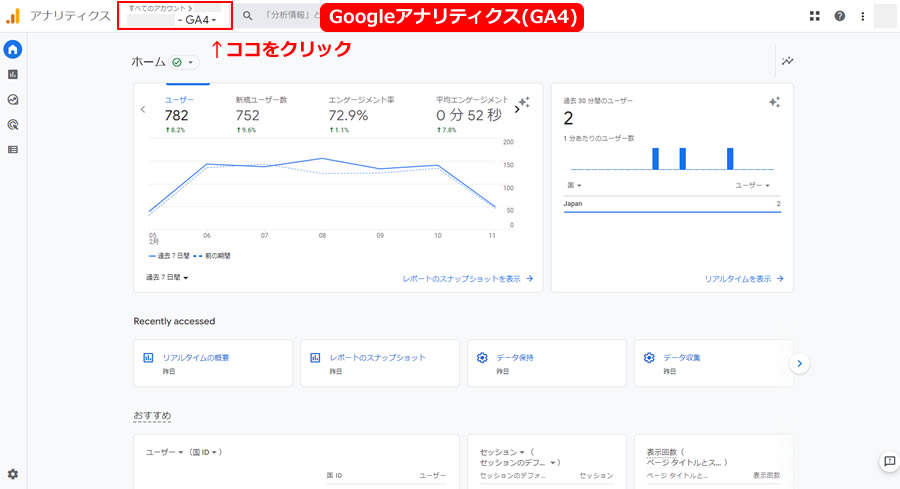
新バージョン Googleアナリティクス4(GA4) のホーム画像

見た目はシンプルになりましたね。
さらにメニュー画面もシンプルになってます。

2.計測名も変更されました
GA4になったことで、ユーザー中心の計測がより強くなりました。
計測名も変更され「セッション」から「ユーザー」に変更、「直帰率」がなくなり「エンゲージメント率」が追加されました。
おそらく動画などが増えたためと考えられます。
また「離脱率」「PV数」「ページ/セッション」などの表記もなくなりました。
これまでセッションとして動きを計測しておりましたが、それぞれの動きをイベントとして計測されるようになります。
ホーム画面での計測表記も変更となってます。
※Googleアナリティクス4ではホーム画面の表示項目を好きなように変更させることが可能です。
| Googleアナリティクス(UA) | Googleアナリティクス4(GA4) |
|---|---|
| ユーザー | ユーザー |
| セッション | イベント |
| 直帰率 | エンゲージメント率 |
| セッション継続時間 | 平均エンゲージメント時間 |
3.GA4では機械学習による分析機能が強化されました
GA4では機械学習により、通常とは異なるデータも変化が検出されますと通知されるようになりました。
通知はダッシュボードに表示されます。
4.アプリ・ウェブサイトを統合した分析ができる
GA4ではデータストリームという「ウェブサイト」「iosアプリ」「Androidアプリ」を登録することでデータを集計できるようになりました。
Googleアナリティクス4(GA4)の移行方法
それでは、早速GAからGA4への移行作業を進めていきます。
これまでと同じように、Googleアナリティクスにログインします。
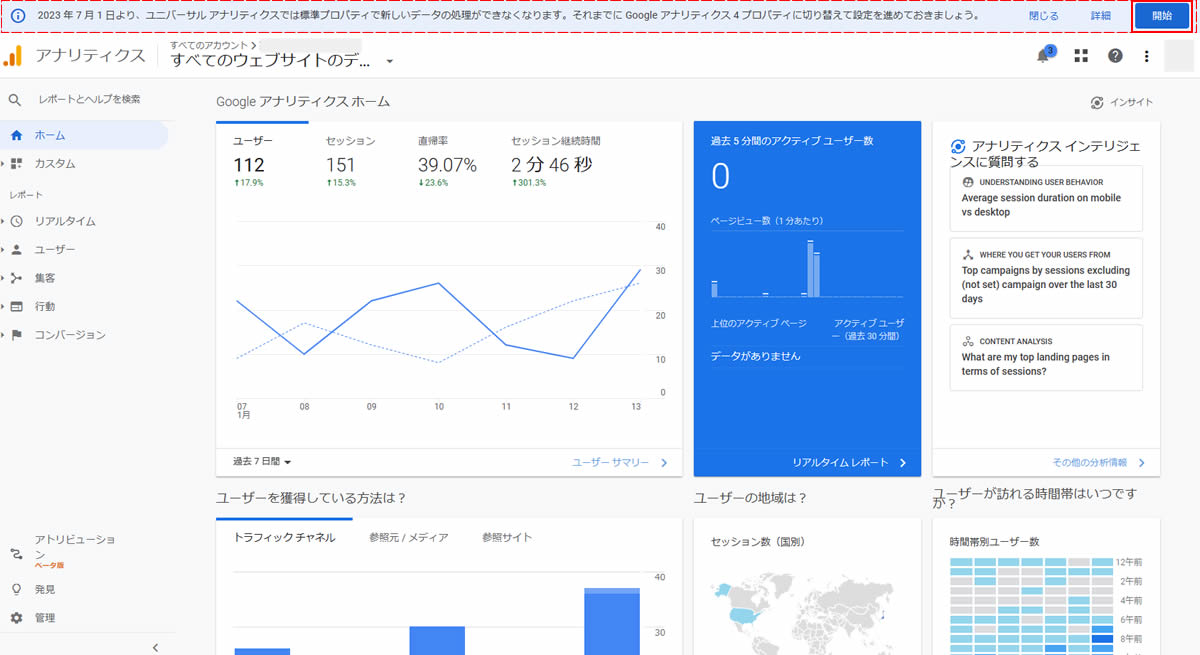
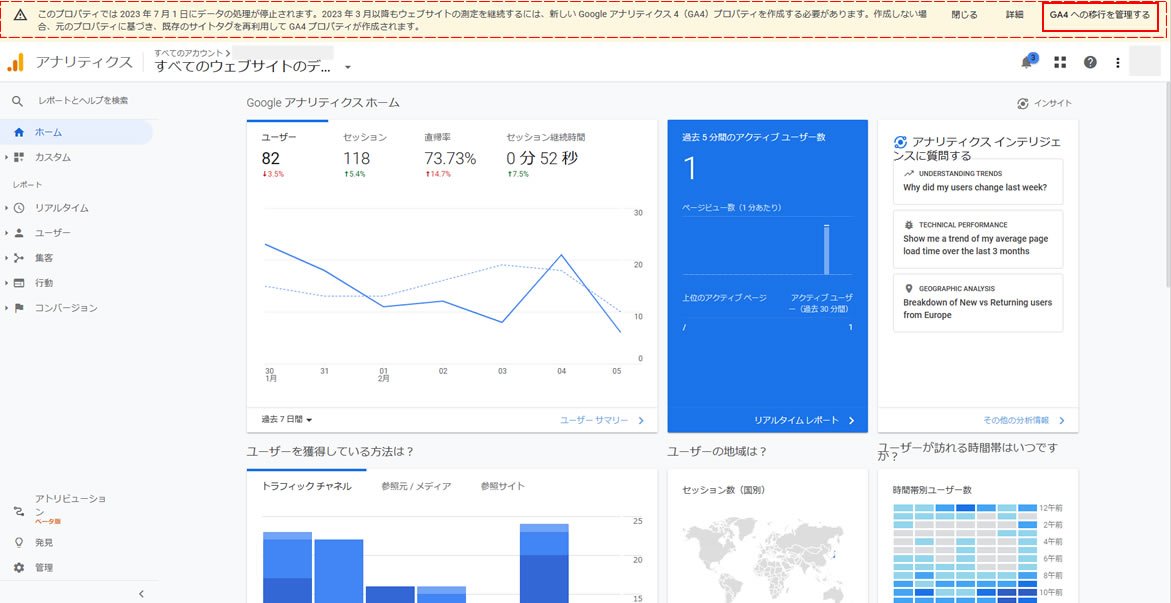
ログインしましたら、画面上部に切り替えが必要等の文章が表示されていると思います。
「2023年7月1日より、ユニバーサルアナリティクスで標準プロパティで新しいデータの処理ができなくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう。」
右側の「開始」または「GA4への移行を管理する」ボタンをクリックして設定を進めましょう。
※文字が表示されたいない場合はメニュー左下部の管理から進み「GA4設定アシスタント」をクリックします。

または、下記のようにブラウザによって表示が異なる場合があるようです。

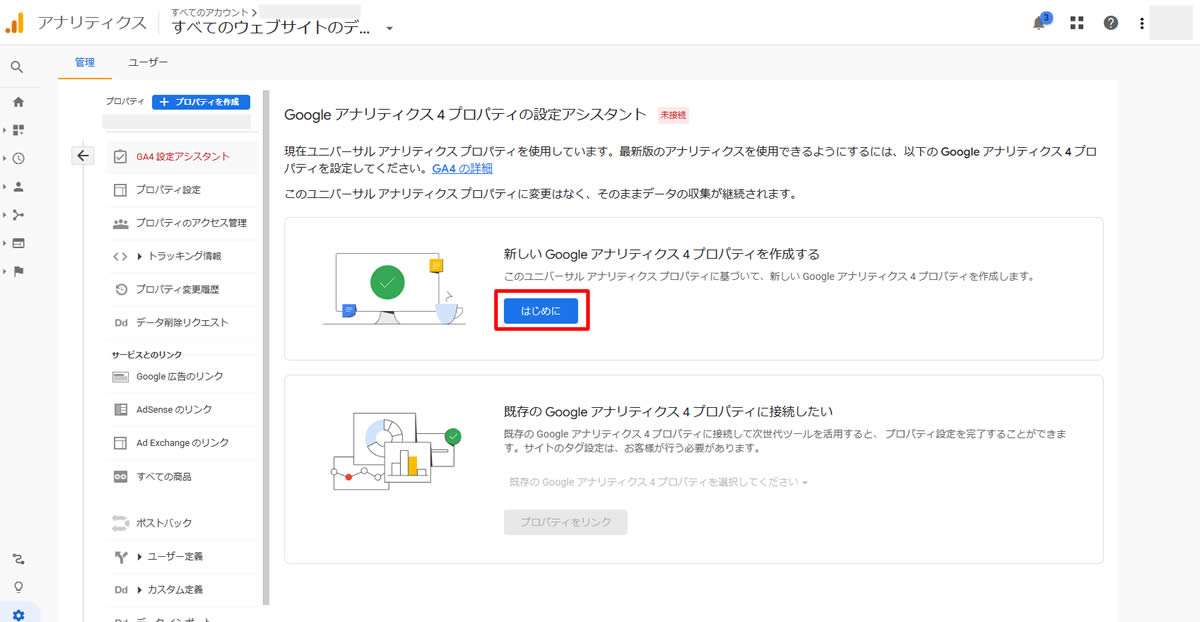
画面が切り替わり「Googleアナリティクス4プロパティの設定アシスタント」画面が表示されます。
中央部にある「はじめに」ボタンをクリックします。

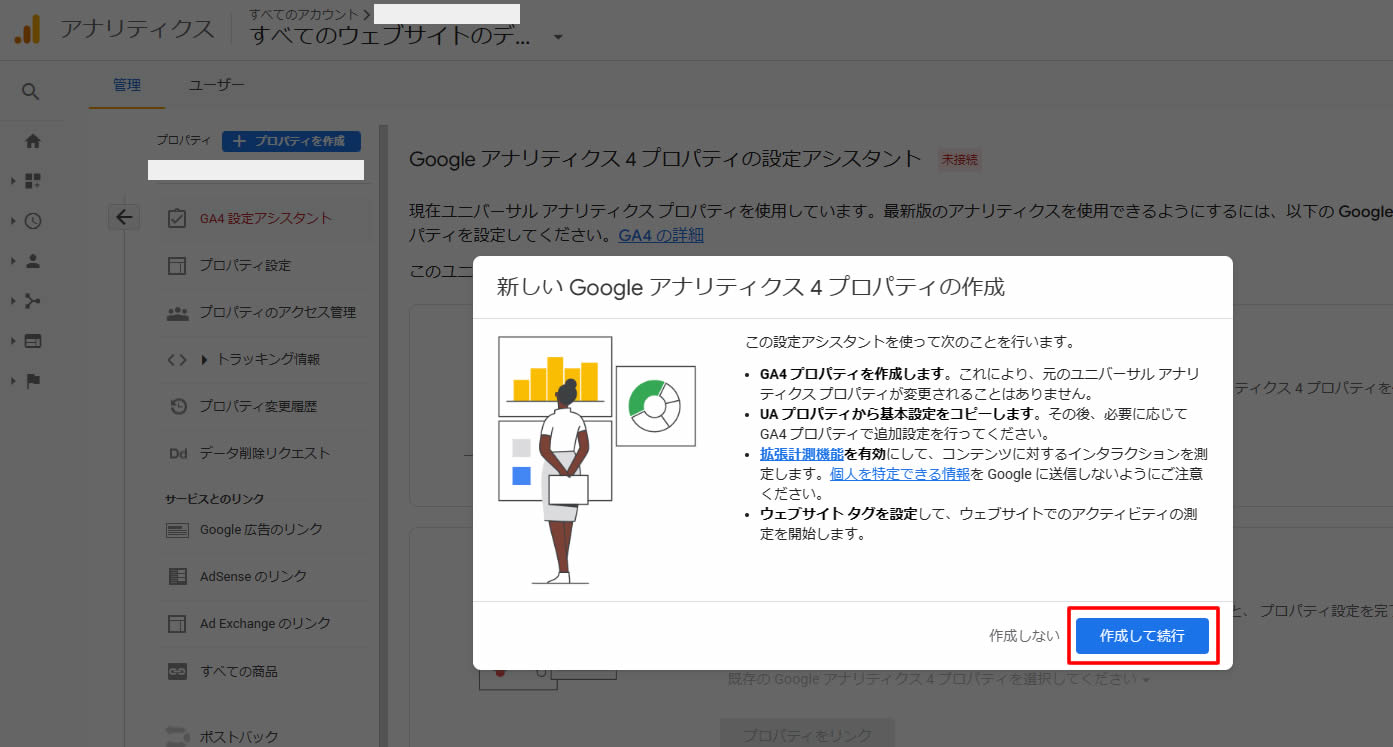
「新しいGoogleアナリティクス4プロパティの作成」画面のポップアップが表示されましたら「作成して続行」をクリックします。

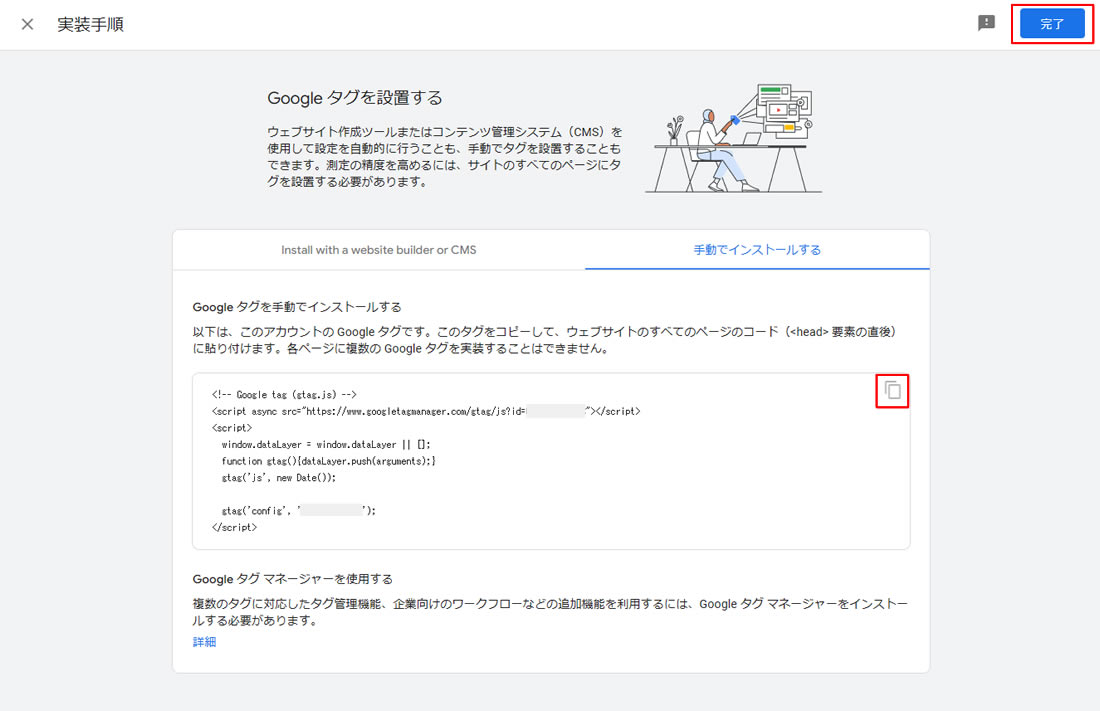
次に「実装手順」の画面が表示されます。
「Googleタグを設置する」内容が表示されます。
WordPressの場合ここでプラットフォームを選択して設置もよいですが、今回はプラグインを使わない設定方法で進めます。
現在表示されている画面は「install with a website builder or CMS」タブが選択されてますので、右側にある「手動でインストールする」を選択します。

「Googleタグを手動でインストールする」画面に切り替わり、タグ情報が表示されます。
タグ情報の右上のアイコンをクリックしコピーします。
(※またはタグ全体を選択してコピーします)
コピーしたタグ情報はこの後使いますのでテキストエディタ等に貼り付けておきます。
右上の「完了」ボタンをクリックします。

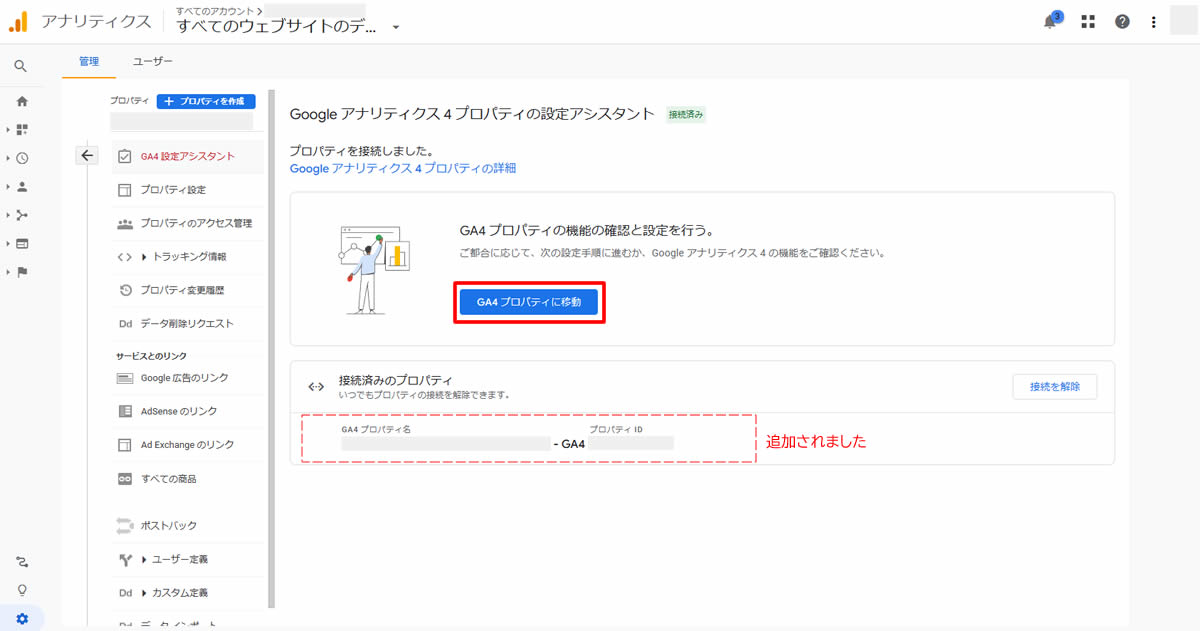
Googleアナリティクス4 プロパティの設定アシスタント画面に戻りましたら、「GA4プロパティに移動」ボタンをクリックします。
画面の下部にGA4の情報が追加されました。

GA4プロパティの基本設定
基本設定を行っておきましょう。
Googleシグナル
Googleシグナルは、Googleアカウントにログインしているユーザーのデバイス計測が可能になる機能です。
有効に設定します。
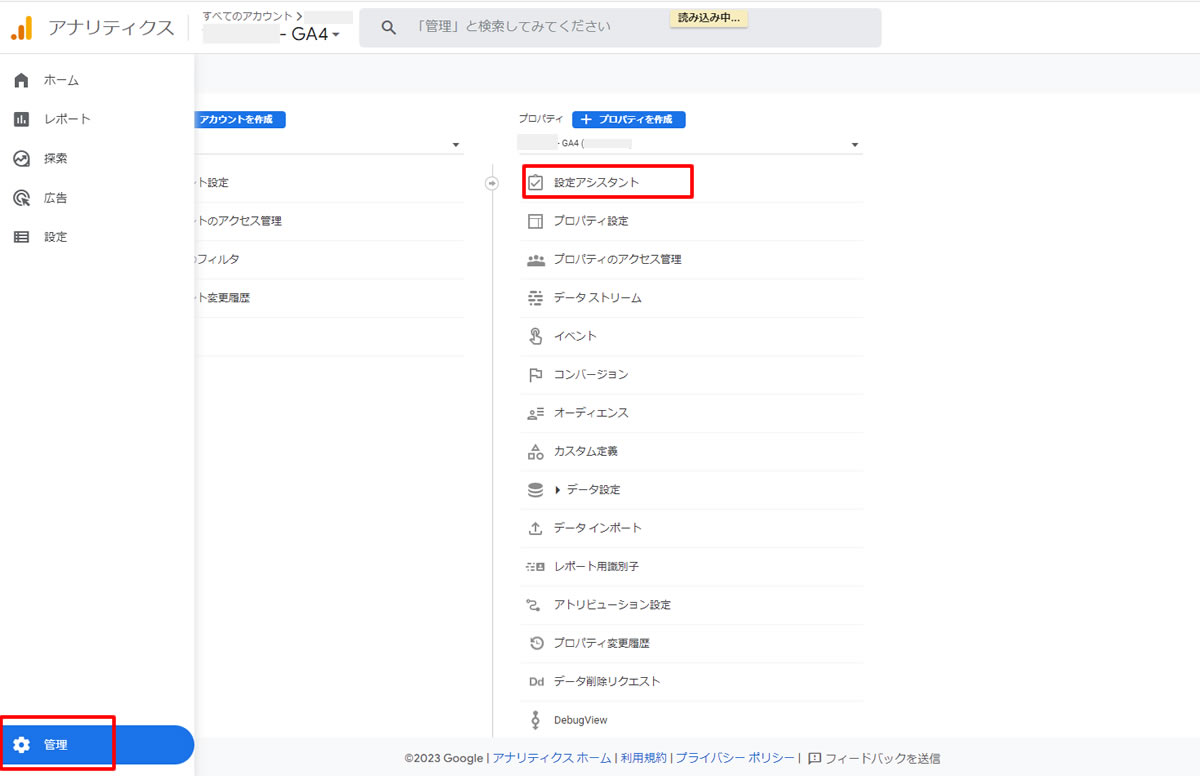
左側メニューの下にある「管理」から「設定アシスタント」をクリックします。
(または「管理」から「データ設定」→「データ収集」で同じ画面が表示されます)

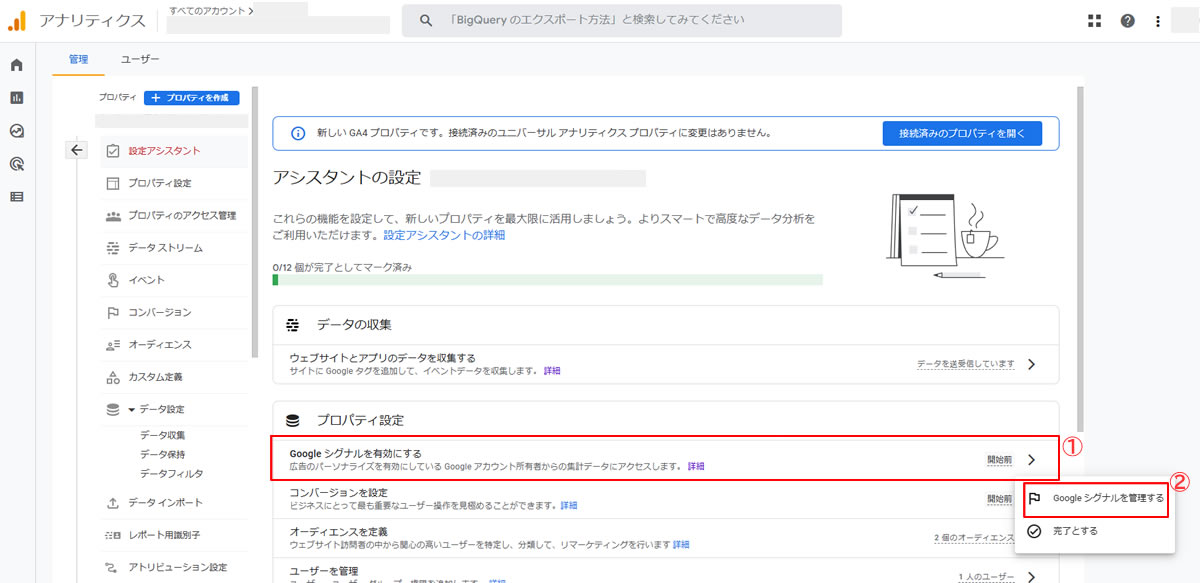
表示されたアシスタントの設定画面で「Googleシグナルを有効にする」をクリックします。
確認画面が表示されますので「Googleシグナルを管理する」をクリックします。

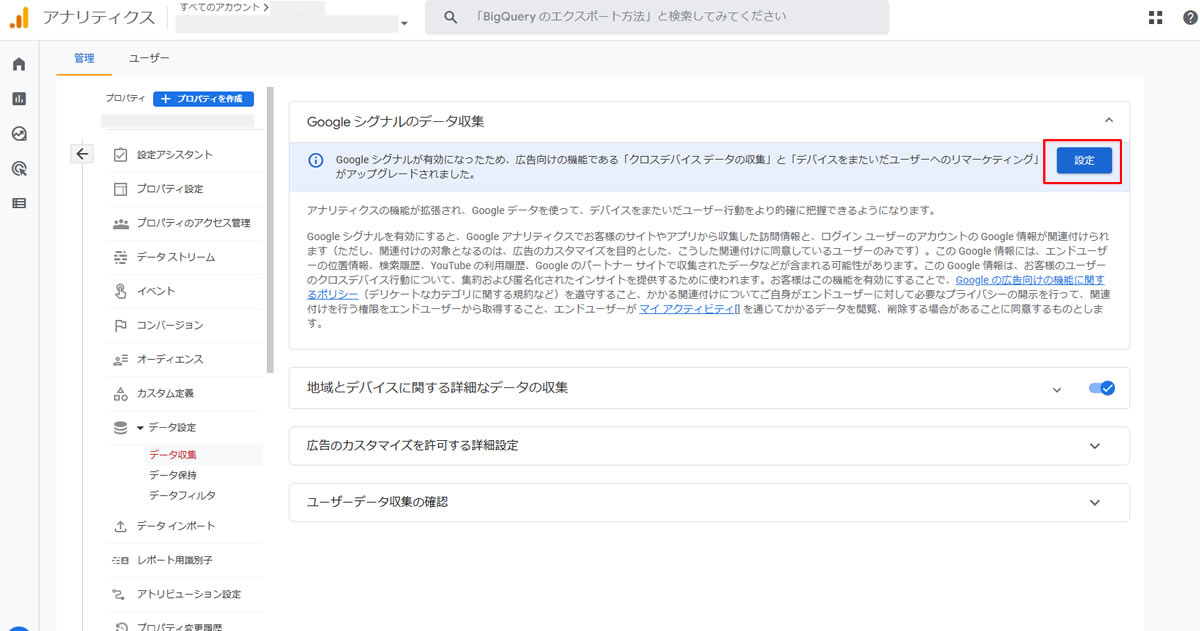
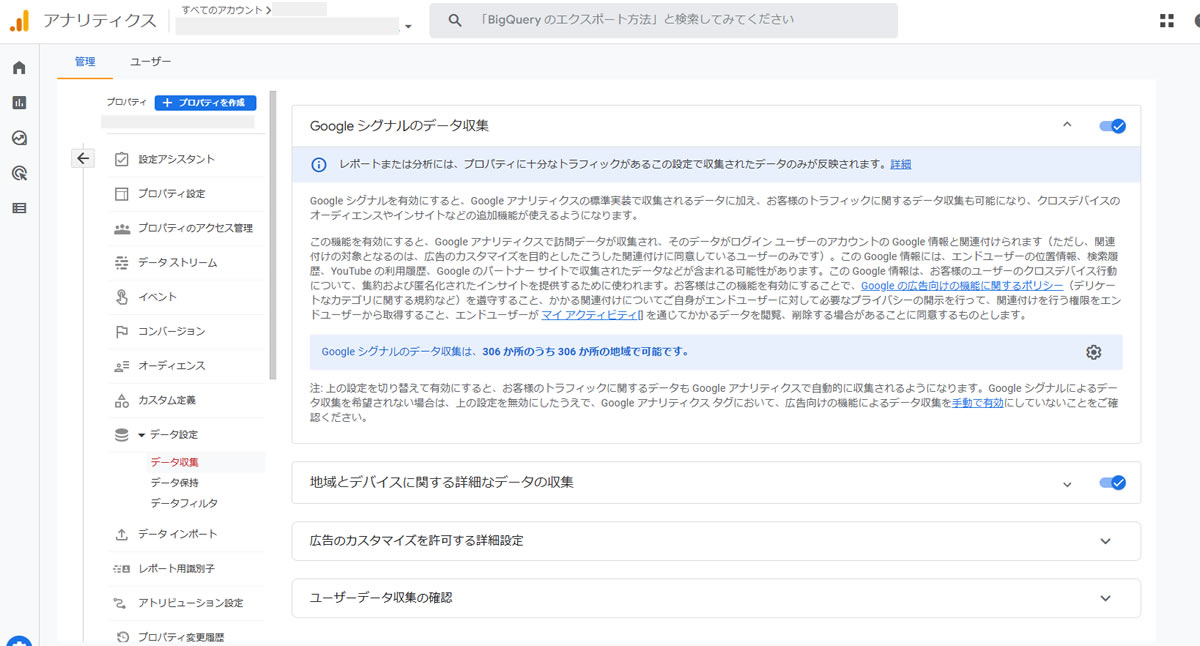
「Googleシグナルのデータ収集」画面が表示されましたら右側にある「設定」ボタンをクリックします。

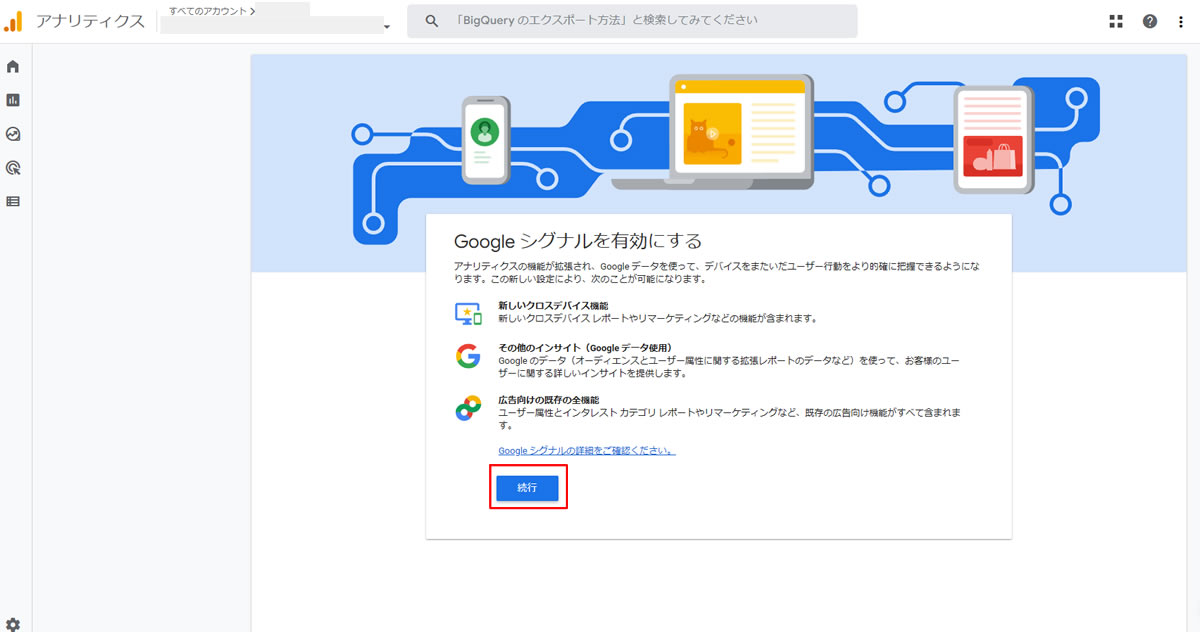
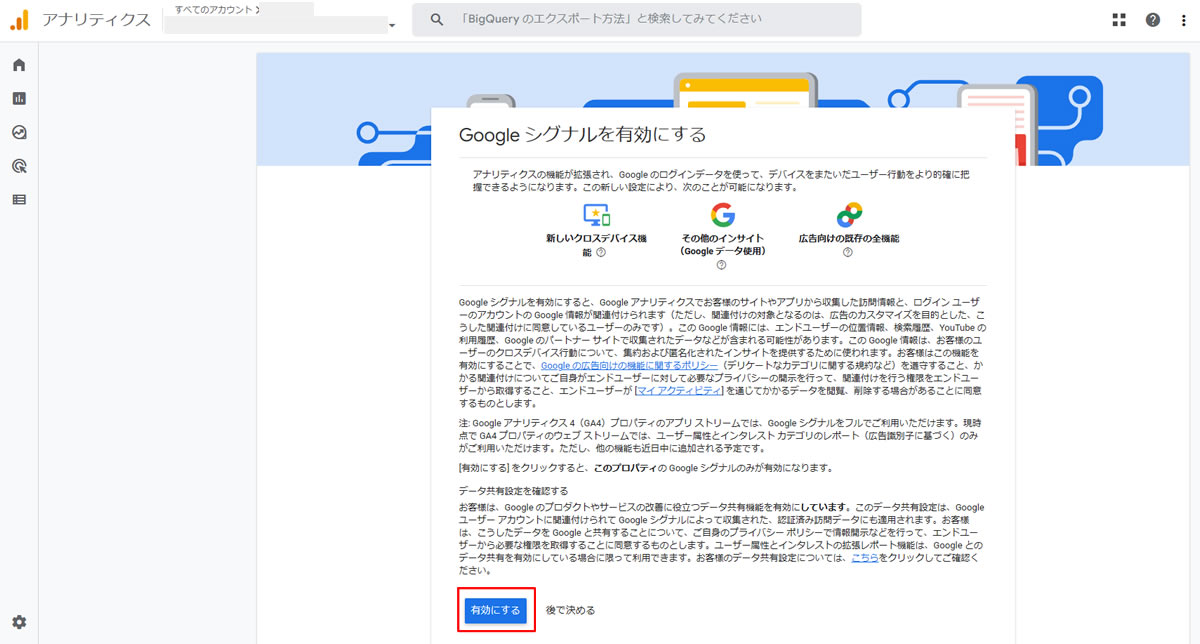
「Googleシグナルを有効にする」の確認画面が表示されましたら「続行」をクリックします。

再度、確認画面が表示されましたら「有効にする」をクリックします。

画面には「レポートまたは分析には、プロパティに十分なトラフィックがあるこの設定で収集されたデータのみが反映されます。」と表示され設定完了です。

データ保持期間の設定
次に「データの保持期間」を設定します。
※こちらは通常のデータ保持期間ではなくイベントのデータ保持期間となりますので今すぐ必要ではありませんが設定しておきましょう。
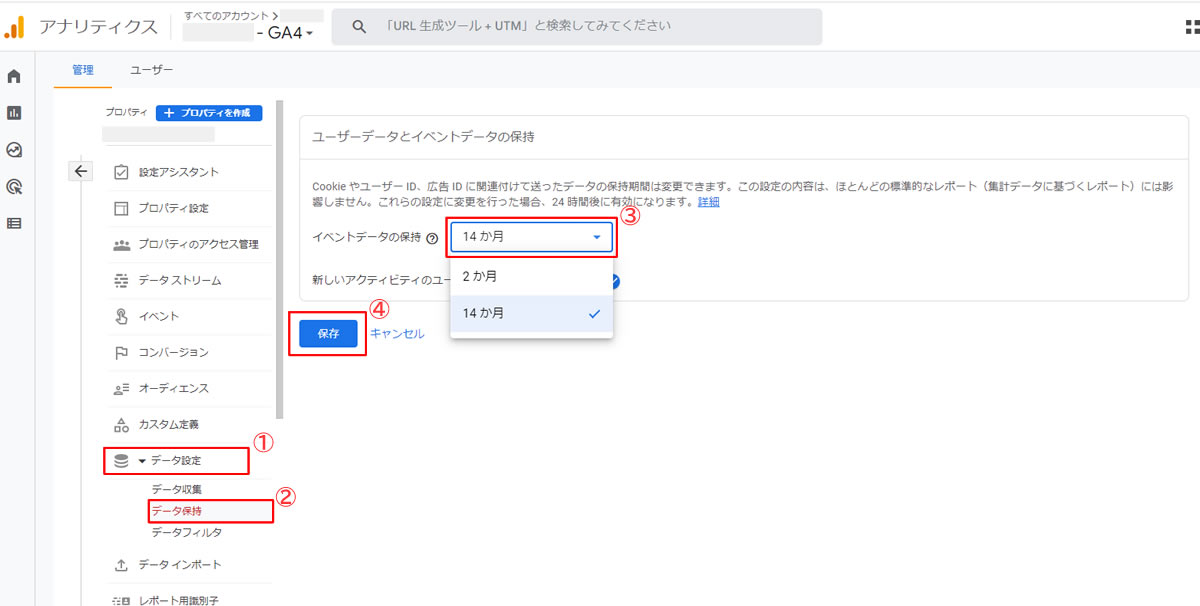
イベントデータがどれくらい保持できるか「2か月」または「14か月」で選ぶことができますので「ユーザーとイベントデータの保持」のページで「14か月」に設定しましょう。
※デフォルトでは「2か月」で設定されてます。
左側メニューの下にある「管理」から「①データ設定」→「②データ保持」→「③14か月」→「④保存」)

データ保持期間の設定は完了です。
データストリームの確認
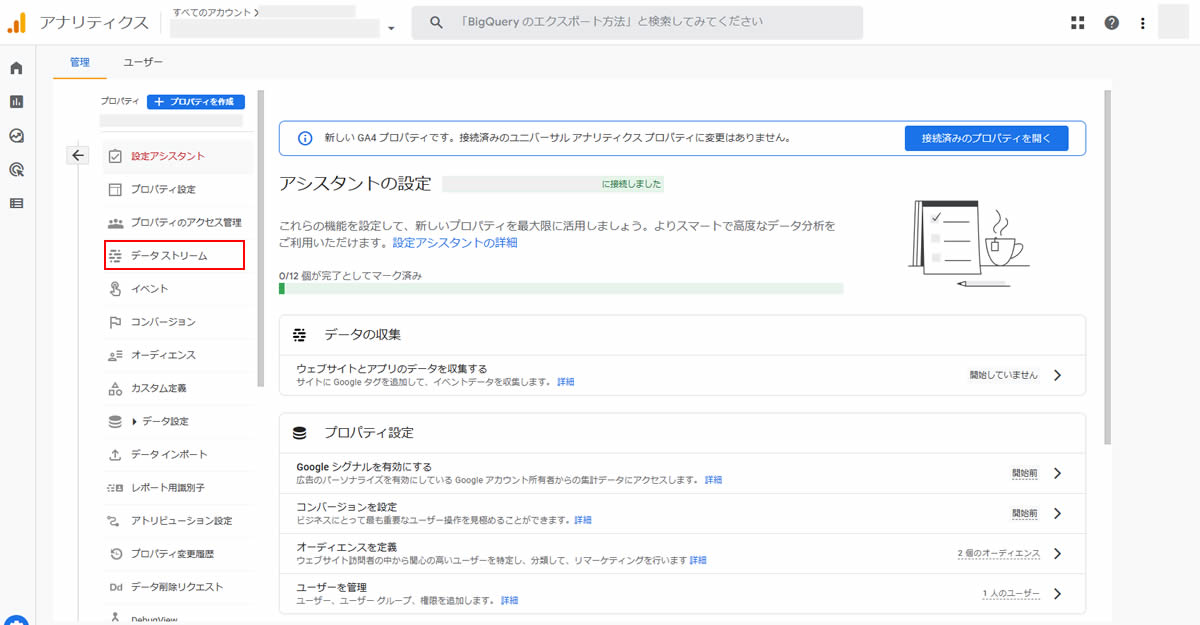
アシスタントの設定が面が表示されました。
次は「データストリーム」の情報を確認します。
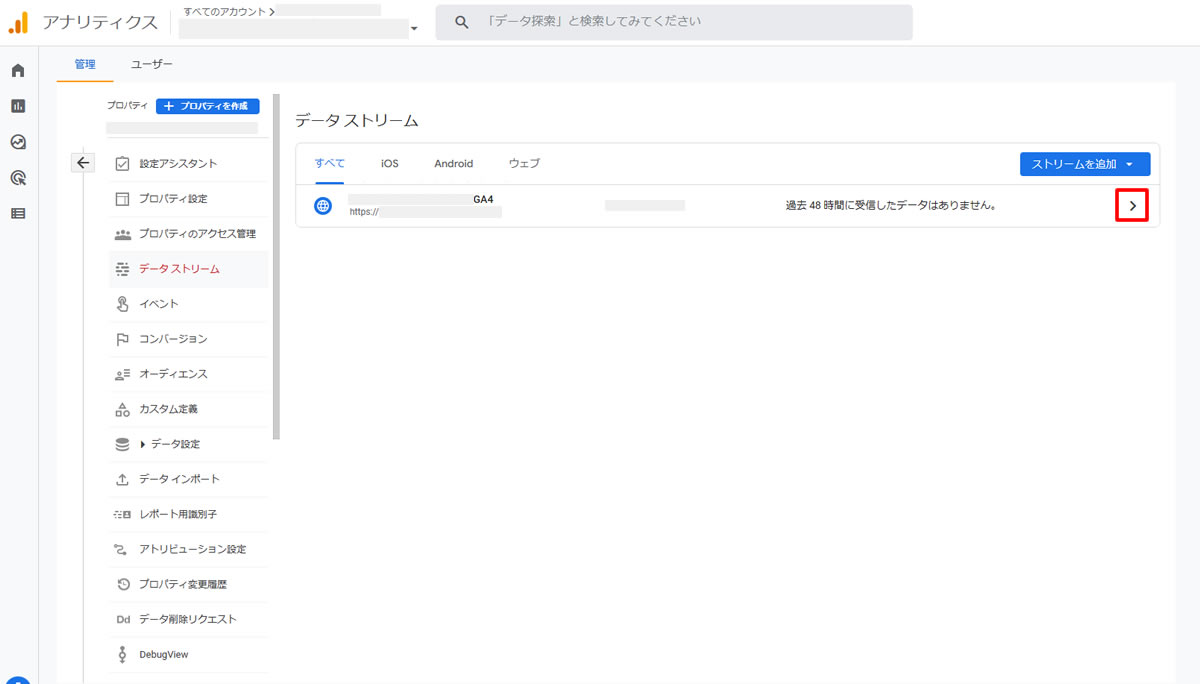
左側に表示された管理メニューから「データストリーム」をクリックします。

データストリームの項目に表示された情報の右側にある「>」をクリックします。

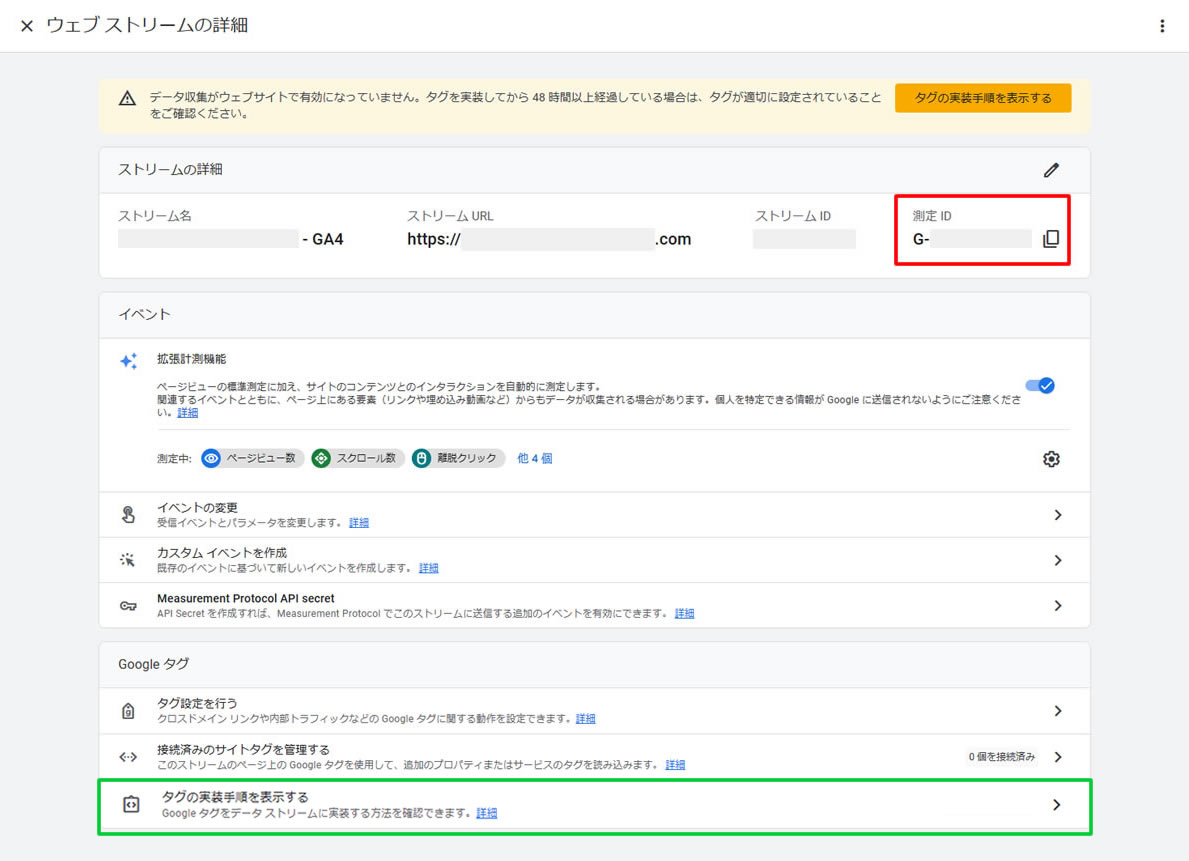
ウェブストリームの詳細が表示されます。
こちらの画面で登録された情報を確認することができます。
ブログなどのテーマの場合、赤枠の測定ID「G-**********」Gから始まる10桁の英数字を入力するだけで計測が可能になる場合があります。
(※GA4が対応しているかプラグイン等の確認が必要です。)
ブログやホームページにGA4タグの入力欄がなければ先程コピーしていた手動でタグの入力が必要となります。
手動でタグの入力を行う場合、緑枠の「タグの実装手順を表示する」をクリックしますと、先程コピーした実装手順の画面が表示されますので、「手動でインストールする」をクリックしてタグをコピーしましょう。

GA4タグを設置
ワードプレスのプラグインやブログテーマの場合
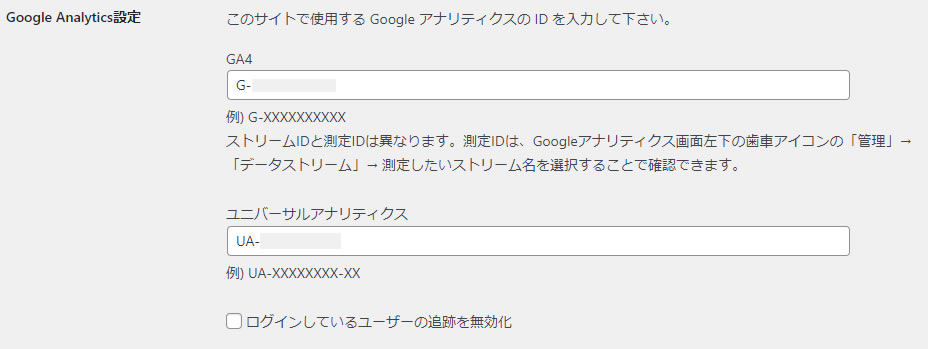
GA4の計測IDやタグの入力画面がある場合がありますので、その部分に入力します。
例【GA4 の計測IDの場合】
(※注意「UA-」はこれまでのユニバーサルアナリティクスですのでこちらには入力しないように気を付けましょう!)

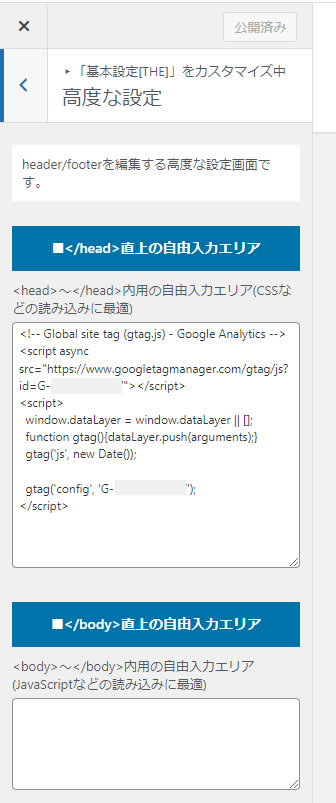
例【GA4 のタグの場合】 こちらもあくまで一例です。

Google(gtag.js)タグを直接貼る場合
『<head>~</head>』内に設置する必要があるためWordPressの管理画面から直接タグを貼る内容となります。
(※注意 入力を間違えるとサイトの表示崩れやエラー等がでてしまう恐れがあるため、超初心者の方はある程度分かる方にお願いしましょう!
また、親テーマのタグを変更した場合、テーマのアップロードでタグが消えてしまう場合がありますので、子テーマの『<head>~</head>』内中に設置をお勧めします。)
設置方法は別記事をご覧ください。
ここまでタグの設置は完了です!
データが計測されているか確認します
データが計測されているかを確認してみましょう。
登録したサイトにアクセスし表示したまま、GA4の左側メニュー「レポート」をクリック。
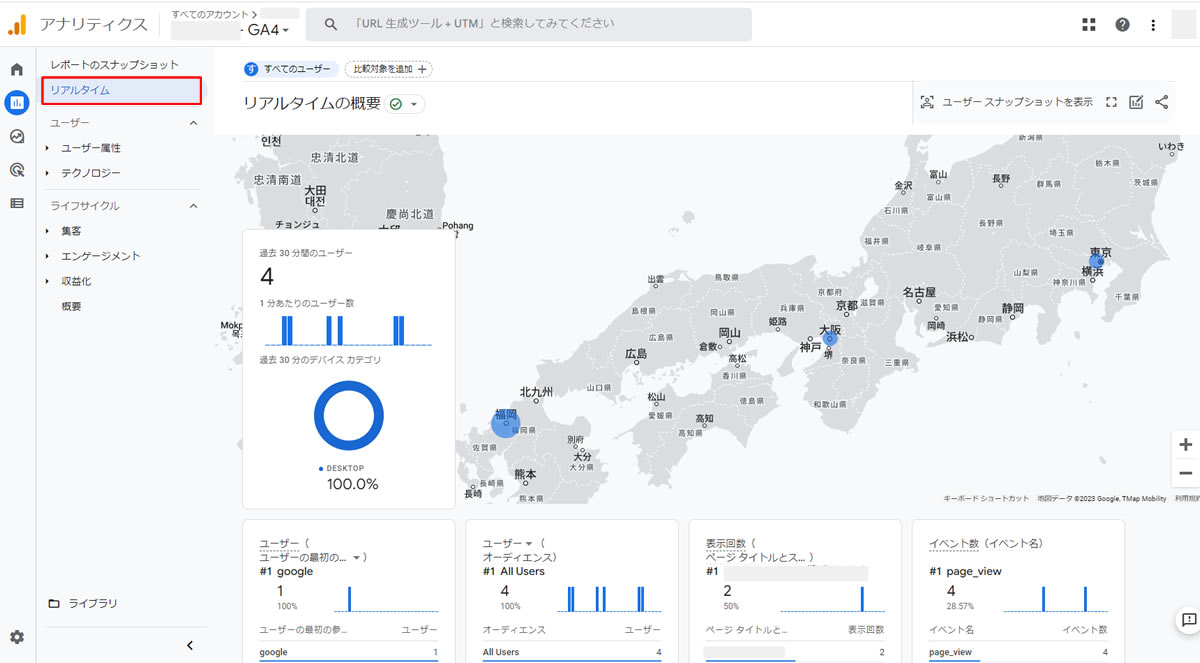
「レポートのスナップショット」画面で「リアルタイム」をクリックします。
表示された「リアルタイムの概要」画面で過去30分間のユーザーの数字が1以上カウントされていれば設定は完了です!
(※アクセスした後若干タイムラグがありますのでカウントが0でも少し待ちましょう。)

以上でGoogleアナリティクス4(GA4)の移行と初期設定は完了です。
従来のGoogleアナリティクス(UA)のデータは引き継げるか?
【注意】Googleアナリティクス4(GA4)はこれまでのGoogleアナリティクと計測方法が異なるため引き継ぐことができません。
そのため、23年7月ギリギリのタイミングではなく、ある程度データを集められるように余裕をもってGA4への移行を行っておきましょう!
Googleアナリティクス(UA)とGoogleアナリティクス(GA4)データの確認方法
Googleアナリティクス(UA)とGoogleアナリティクス(GA4)データを確認する場合、切り替えて確認する必要があります。
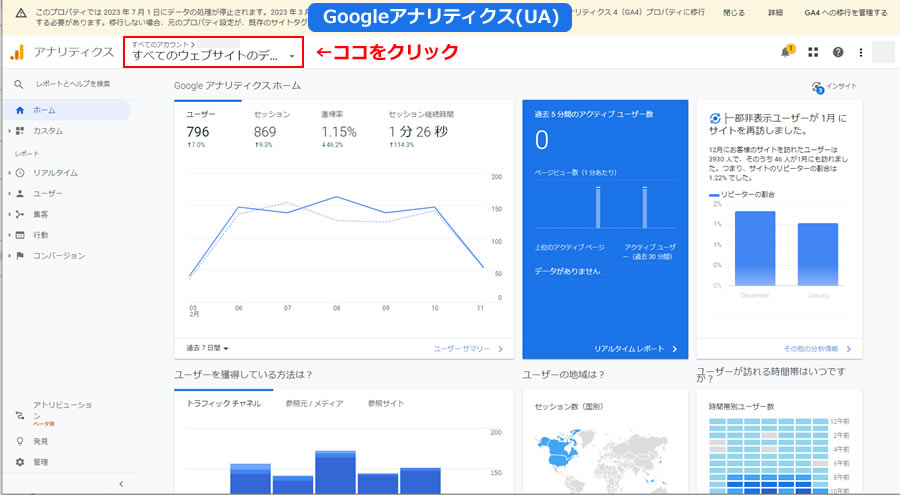
画面上部「すべてのウェブサイトのデータ」をクリックします。

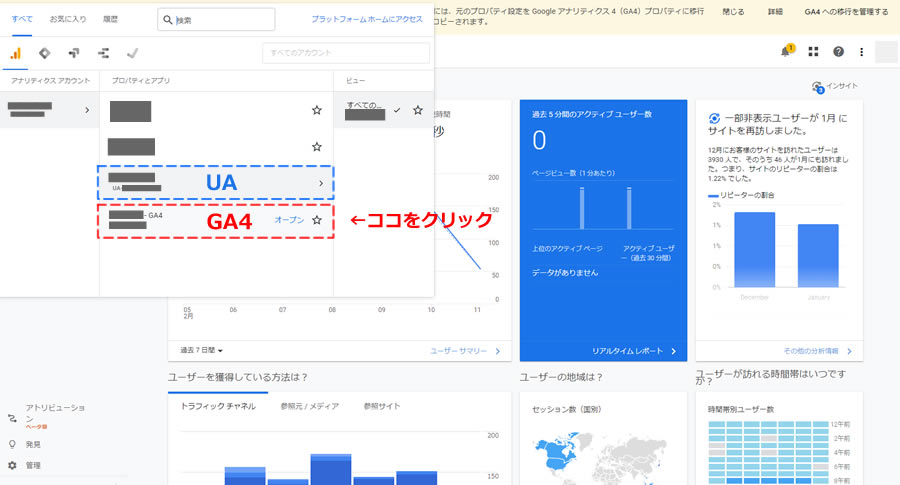
設置しているすべてのGoogleアナリティクスの情報が表示されます。

GA4 のアナリティクスのデータを見る場合は「GA4」を選択してデータを確認します。
※GA4の画面から「UA」のデータを見る場合は、上部の「すべてのアカウント」から「UA」を選択し右側に表示される「すべての…」をクリックすると計測データを確認することができます。

初心者の方でも画像を見ながら進めていけば簡単にGA4の移行方法から基本設定の完了までスムーズに進められると思いますので、参考にしてください。
















コメントを残す